
Hallo und herzlich willkommen zum Tutorial, welches euch zeigt, wie ihr in JavaScript eure eigenen Labyrinthe erzeugen könnt. Zur Generierung dieser werden wir auf den [Recursive Backtracker Algorithm](https://en.wikipedia.org/wiki/Maze_generation_algorithm#Recursive_backtracker) zurückgreifen.
# Der Algorithmus:
Zunächst wollen wir einmal auf den Algorithmus eingehen und ihn anschließend nachprogrammieren. Es folgt eine freie Übersetzung des unter Wikipedia referenzierten Algorithmus:
- Nehme eine zufällige Zelle und mache diese zur aktuellen Zelle. Markiere sie anschließend als besucht.
- Solange es unbesuchte Zellen gibt
- Falls die aktuelle Zelle unbesuchte Nachbarn hat
- Selektiere eine Zelle der Nachbarzellen per Zufall
- Füge die aktuelle Zelle dem Stack hinzu
- Entferne die Wand zwischen der aktuellen & selektierten Zelle
- Mache aus der selektierten Zelle die aktuelle Zelle & markiere sie als besucht.
- Falls der Stack nicht leer ist
- Entferne ein Element vom Stack und mache es zur aktuellen Zelle.
<hr>
# Vorbereitungen:
## Koordinatensystem
Wir werden unsere Zellen mit Hilfe eines Koordinatensystems abbilden. Dabei wollen wir dieses frei Dimensionieren können.
```javascript
var gridsize = 20;
var cells = [];
for (var i = 0; i < gridsize; i++) {
for (var j = 0; j < gridsize; j++) {
cells.push(cell(i, j));
}
}
```
Die variable gridsize bestimmt, wie viele Zeilen(y) und Spalten(x) es gibt. Für die jeweilige Zelle wird ein Zellenobjekt im Zellenarray cells gespeichert.
Im Codebeispiel würden aktuell 400 Zellen generiert, welche bei der Erstellung des Labyrinths berücksichtigt werden müssten.
<hr>
## Zellengenerierung
Unsere Zellen werden nach Vorgabe des Algorithmus mindestens folgende Eigenschaften besitzen:
* Zustand, ob eine Zelle besucht worden ist oder nicht
* Information, welche Zellwände eingerissen wurden
Weitere Informationen fügen wir der Zelle hinzu:
* Information, wie Hoch & Breit eine Zelle ist
* Schlüssel zur Objektidentifizierung
Wir generieren unsere Zellenobjekte mit Hilfe eines sogenannten [Objekkonstruktors](https://www.w3schools.com/js/js_object_constructors.asp):
```javascript
function cell(x, y) {
var newcell = {
"x": x,
"y": y,
"wall": [true, true, true, true], // top right left bottom
"visited": false,
"key" : "x" + x + "y" + y
};
return newcell;
}
```
<hr>
# Umsetzung des Algorithmus
Nun da wir alle Vorkehrungen getroffen haben, ist es an der Reihe den Algorithmus schritt für Schritt umzusetzen.
> Nehme eine zufällige Zelle und mache diese zur aktuellen Zelle. Markiere sie anschließend als besucht.
Wir benötigen eine Funktion, welche uns ein zufälliges Element eines Arrays zurückgibt.
```javascript
// give random item from array
function randomItem(array) {
return array[Math.floor(Math.random() * array.length)];
}
```
Nun können wir diese als besucht markieren und Sie zu unserer aktuellen Zelle machen.
```javascript
function recursiveBacktrackerMaze() {
// make decision of initial cell
var initialCell = randomItem(cells);
var currentCell = initialCell;
initialCell.visited = true;
```
<hr>
Als nächstes müssen wir uns um folgende Anweisung kümmern:
> Solange es unbesuchte Zellen gibt
Dafür benötigen wir eine Teilmenge unseres Zellenarrays. Und zwar brauchen wir die Zellen, welche als Status" visited = false" haben. Dafür implementieren wir folgende Hilfsfunktion:
```javascript
function giveUnvisitedCells() {
var ucells = [];
for (var i = 0; i < cells.length; i++) {
if (cells[i].visited == false) {
ucells.push(cells[i]);
}
}
return ucells;
}
```
<hr>
Nun da wir immer auf die unbesuchten Zellen zugreifen können, müssen wir uns laut der nächsten Anweisung auch um unbesuchte Nachbarn der Zelle kümmern.
> Falls die aktuelle Zelle unbesuchte Nachbarn hat
Dafür implementieren wir 2 Hilfsfunktionen. Zum einen erweitern wir das Zellenobjekt, sodass dieses uns seine direkten Nachbarn zurückgeben kann.
```javascript
newcell.giveNeighborKeys = function () {
var array = [];
// left
if (x - 1 >= 0) {
array.push("x" + (x - 1) + "y" + y);
}
// right
if (x + 1 < gridsize) {
array.push("x" + (x + 1) + "y" + y);
}
// up
if (y - 1 >= 0) {
array.push("x" + x + "y" + (y - 1));
}
// down
if (y + 1 < gridsize) {
array.push("x" + x + "y" + (y + 1));
}
return array;
};
```
Mit Hilfe dieser Funktion wollen wir uns dann alle Zellen zurückgeben, welche nicht besucht worden sind.
```javascript
newcell.giveUnvisitedNeighbors = function () {
var neighbors = newcell.giveNeighborKeys();
var unvisitedKeys = [];
for (var i = 0; i < neighbors.length; i++) {
var key = neighbors[i];
if (cells[giveIndexByKey(cells, key)].visited == false) {
unvisitedKeys.push(key);
}
}
return unvisitedKeys;
};
```
Dabei generieren wir immer die Schlüssel des zu findenden Objektes.
Um für den generierten Objektschlüssel das passende Objekt zu finden, müssen wir alle Objekte unseres Zellenarrays mit den generierten Schlüssel vergleichen.
```javascript
function giveIndexByKey(array, key) {
for (var i = 0; i < array.length; i++) {
if (array[i].key == key) {
return i;
}
}
return -1;
}
```
<hr>
Der Rest des Algorithmus liegt auf der Hand:
> Selektiere eine Zelle der Nachbarzellen per Zufall
- Füge die aktuelle Zelle dem Stack hinzu
- Entferne die Wand zwischen der aktuellen & selektierten Zelle
- Mache aus der selektierten Zelle die aktuelle Zelle & markiere sie als besucht.
```javascript
var unvisitedNeighborKeys = currentCell.giveUnvisitedNeighbors();
// Falls die aktuelle Zelle unbesuchte Nachbarn hat
if (unvisitedNeighborKeys.length > 0) {
// Selektiere eine Zelle der Nachbarzellen per Zufall
var randomNeighborKey = randomItem(unvisitedNeighborKeys);
// Füge die aktuelle Zelle dem Stack hinzu
keysStack.push(currentCell);
// Entferne die Wand zwischen der aktuellen & selektierten Zelle
removeWall(currentCell, randomNeighborKey);
// Mache aus der selektierten Zelle die aktuelle Zelle & markiere sie als besucht.
currentCell = cells[giveIndexByKey(cells, randomNeighborKey)];
currentCell.visited = true;
}
```
Sollten wir aber keine Nachbarzellen haben, müssen wir auf unseren Stack zurückgreifen
>Falls der Stack nicht leer ist
Entferne ein Element vom Stack und mache es zur aktuellen Zelle.
Dadurch ergibt sich dann eine else-if Anweisung
```javascript
...
} else if (keysStack.length > 0) {
currentCell = keysStack.pop();
}
```
Damit sind wir auch schon fertig.
<hr>
# Das Ergebnis:
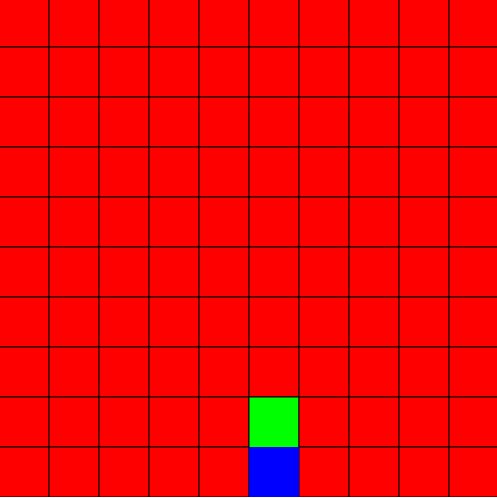
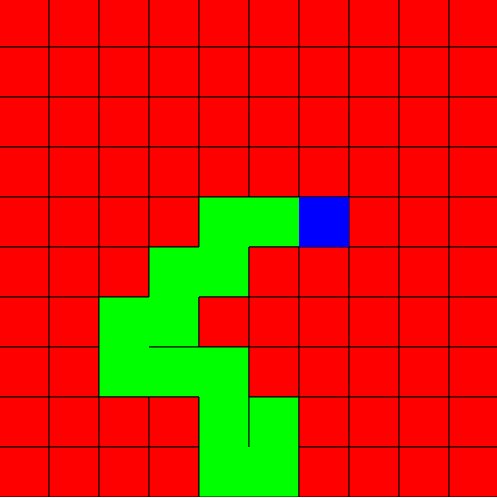
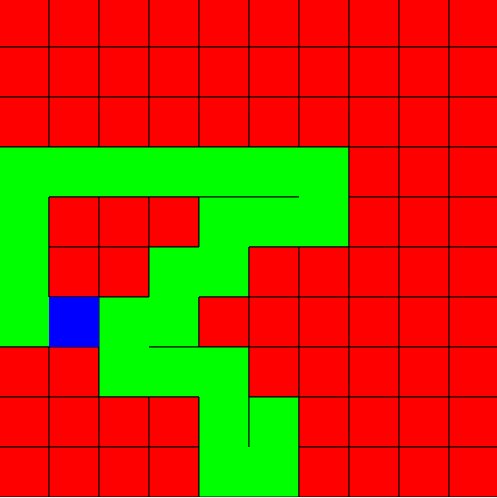
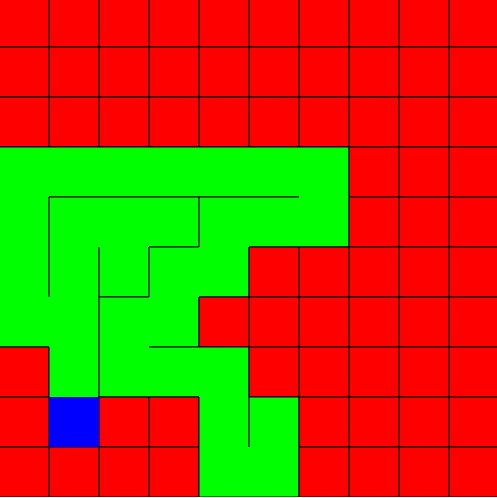
Wenn wir uns nun Schritt für Schritt des Algorithmus anschauen, wird deutlich, warum dieser als "Backtracker" Algorithmus bezeichnet wird. Die aktuelle Zelle wird durch die blaue Zelle dargestellt. Die nicht besuchte Zellen sind rot. Bereits besuchte Zellen sind grün. Dadurch ergibt sich folgendes Bild:
.gif)
Gegen Ende der Animation sieht man, wie der Algorightmus den bereits gegangenen Weg zurückgeht, bis er eine nicht besuchte Zelle findet, um diese Anschließend als besucht zu markieren. Daher auch der Name "Backtracker Algorithmus".
<hr>
Für die Nerds unter euch hier auch nochmal ein [Fiddlelink](https://jsfiddle.net/54rbczp8/).
Vielen Dank fürs lesen, falls Ihr irgendwelche Fragen oder Verbesserungsvorschläge haben solltet, lasst es mich bitte in den Kommentaren wissen :)
Wünsche euch allen eine schöne restliche Woche!| author | snackaholic |
|---|---|
| permlink | js-tutorial-labyrinth-generator-rekursive-backtracker-algorithm |
| category | deutsch |
| json_metadata | {"tags":["deutsch","de-stem","steemstem","javascript","steemdev"],"image":["https://cdn.steemitimages.com/DQmPXS8R4ebToVzLTqo7Cx6HQutRR8tesg1nsbKuuGvZn2d/bild2.png","https://cdn.steemitimages.com/DQmePkvY7yYYdY5TBHspPZAyvcb3bSX4N6t8uQmQwPxKmXy/animation%20(0).gif"],"links":["https://en.wikipedia.org/wiki/Maze_generation_algorithm#Recursive_backtracker","https://www.w3schools.com/js/js_object_constructors.asp","https://jsfiddle.net/54rbczp8/"],"app":"steemit/0.1","format":"markdown"} |
| created | 2018-07-02 21:15:15 |
| last_update | 2018-07-02 21:15:15 |
| depth | 0 |
| children | 5 |
| last_payout | 2018-07-09 21:15:15 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 3.469 HBD |
| curator_payout_value | 0.920 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 8,089 |
| author_reputation | 4,012,973,923,033 |
| root_title | "JS Tutorial: Labyrinth Generator - Rekursive Backtracker Algorithm" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 63,188,094 |
| net_rshares | 1,874,311,547,508 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| lafona-miner | 0 | 345,954,690,317 | 5% | ||
| bue | 0 | 14,145,207,131 | 100% | ||
| justtryme90 | 0 | 108,614,822,765 | 5% | ||
| shaka | 0 | 264,557,320,607 | 10% | ||
| rjbauer85 | 0 | 314,158,679 | 5% | ||
| anarchyhasnogods | 0 | 10,520,148,272 | 3% | ||
| lamouthe | 0 | 1,705,733,970 | 5% | ||
| mcsvi | 0 | 181,154,492,686 | 100% | ||
| wildmanhowling | 0 | 187,301,903 | 24.5% | ||
| steemstem | 0 | 152,605,580,106 | 5% | ||
| foundation | 0 | 692,806,899 | 5% | ||
| the-devil | 0 | 658,032,981 | 5% | ||
| thevenusproject | 0 | 2,826,631,952 | 5% | ||
| dna-replication | 0 | 1,407,139,379 | 5% | ||
| siriusgaia | 0 | 111,697,205 | 4.9% | ||
| borislavzlatanov | 0 | 441,133,037 | 5% | ||
| toninux | 0 | 341,116,127 | 24.5% | ||
| malay11 | 0 | 927,087,727 | 24.5% | ||
| kryzsec | 0 | 3,061,845,742 | 5% | ||
| fredrikaa | 0 | 14,278,154,627 | 5% | ||
| dber | 0 | 1,113,298,001 | 5% | ||
| kerriknox | 0 | 3,169,652,471 | 5% | ||
| saunter | 0 | 1,916,843,811 | 5% | ||
| tensor | 0 | 28,478,392,019 | 100% | ||
| ertwro | 0 | 2,075,108,360 | 5% | ||
| nitesh9 | 0 | 1,255,422,675 | 5% | ||
| churchboy | 0 | 903,219,282 | 5% | ||
| himal | 0 | 385,451,605 | 5% | ||
| abigail-dantes | 0 | 86,321,862,884 | 5% | ||
| suravsingh | 0 | 66,295,647 | 5% | ||
| akeelsingh | 0 | 209,418,421 | 5% | ||
| azman | 0 | 136,230,346 | 5% | ||
| mountainwashere | 0 | 2,546,809,161 | 5% | ||
| zest | 0 | 1,628,308,670 | 3.5% | ||
| masterwriter | 0 | 249,195,651 | 5% | ||
| laylahsophia | 0 | 1,405,073,826 | 5% | ||
| shintamonica | 0 | 242,780,033 | 100% | ||
| smafey | 0 | 353,013,618 | 24.5% | ||
| birgitt | 0 | 820,647,425 | 24.5% | ||
| jacobkaled | 0 | 99,518,076 | 24.5% | ||
| rightscomet | 0 | 147,275,530 | 24.5% | ||
| carloserp-2000 | 0 | 1,245,641,659 | 5% | ||
| rachelsmantra | 0 | 214,559,082 | 5% | ||
| nudgent | 0 | 149,528,521 | 24.5% | ||
| gra | 0 | 1,756,205,013 | 5% | ||
| mrmaracucho | 0 | 274,079,307 | 49% | ||
| tentalavera | 0 | 177,762,873 | 5% | ||
| physics.benjamin | 0 | 77,957,642 | 5% | ||
| kenadis | 0 | 1,415,969,231 | 5% | ||
| amavi | 0 | 780,859,306 | 1% | ||
| florae | 0 | 297,393,146 | 5% | ||
| enjoyy | 0 | 272,980,015 | 24.5% | ||
| thinkermyles | 0 | 91,659,007 | 14.7% | ||
| handfree42 | 0 | 73,461,161 | 24.5% | ||
| joeycrack | 0 | 493,450,473 | 24.5% | ||
| sco | 0 | 55,086,115,216 | 100% | ||
| iwanderela | 0 | 168,838,800 | 1% | ||
| tinowhale | 0 | 2,376,295,356 | 49% | ||
| dysfunctional | 0 | 285,599,065 | 2.5% | ||
| lukecreed | 0 | 182,992,436 | 24.5% | ||
| fromhell2sky | 0 | 6,350,052,163 | 24.5% | ||
| resteemator | 0 | 297,197,730 | 8% | ||
| mathowl | 0 | 801,869,296 | 5% | ||
| whileponderin | 0 | 420,462,506 | 5% | ||
| hadji | 0 | 184,805,117 | 5% | ||
| sakura1012 | 0 | 202,942,824 | 5% | ||
| saunter-pl | 0 | 101,563,228 | 5% | ||
| steem-hikers | 0 | 94,217,411 | 5% | ||
| rayday | 0 | 110,294,103 | 24.5% | ||
| kaylog | 0 | 85,440,397 | 24.5% | ||
| dexterdev | 0 | 489,708,855 | 5% | ||
| ugonma | 0 | 232,691,814 | 5% | ||
| snackaholic | 0 | 7,305,915,327 | 100% | ||
| faithvarron | 0 | 107,212,656 | 24.5% | ||
| marketstack | 0 | 9,909,037,679 | 1.49% | ||
| alexdory | 0 | 2,611,101,265 | 5% | ||
| gjones15 | 0 | 749,526,005 | 24.5% | ||
| joelagbo | 0 | 177,250,809 | 5% | ||
| ulfiatu.akiya | 0 | 113,577,890 | 24.5% | ||
| ruh | 0 | 702,333,309 | 100% | ||
| louis88 | 0 | 37,497,064,749 | 100% | ||
| khairulfahmi92 | 0 | 106,592,599 | 24.5% | ||
| kurodevs | 0 | 1,923,548,786 | 100% | ||
| lionindayard | 0 | 3,161,238,664 | 1.49% | ||
| carment | 0 | 150,118,055 | 24.5% | ||
| andreas-winkler | 0 | 139,722,661 | 24.5% | ||
| mrbreeziewrites | 0 | 400,854,164 | 5% | ||
| de-stem | 0 | 49,184,793,708 | 100% | ||
| event-horizon | 0 | 50,517,276 | 5% | ||
| technotroll | 0 | 1,056,806,582 | 49% | ||
| hyroniz | 0 | 149,445,467 | 25% | ||
| rechellomataro | 0 | 125,024,473 | 24.5% | ||
| chloroform | 0 | 925,539,007 | 5% | ||
| kryptorero | 0 | 149,470,777 | 24.5% | ||
| bahagia9 | 0 | 106,717,814 | 24.5% | ||
| gydronium | 0 | 180,467,007 | 29.4% | ||
| dick.sledge | 0 | 9,573,742,281 | 1.49% | ||
| sebastiaaanb | 0 | 63,988,123 | 24.5% | ||
| sbd-fairy | 0 | 296,303,042 | 49% | ||
| conficker | 0 | 299,290,080 | 5% | ||
| sulwati | 0 | 131,473,428 | 24.5% | ||
| steemcanvas | 0 | 108,168,654 | 24.5% | ||
| basav | 0 | 107,224,472 | 24.5% | ||
| sutter | 0 | 397,098,443 | 24.5% | ||
| steem-bootcamp | 0 | 28,752,130,074 | 50% | ||
| herbayomi | 0 | 1,480,912,426 | 100% | ||
| bid.bot | 0 | 403,295,827,379 | 19.46% |
# # upvote for me please? https://steemit.com/news/@bible.com/2sysip #
| author | a-0-0 |
|---|---|
| permlink | re-snackaholic-js-tutorial-labyrinth-generator-rekursive-backtracker-algorithm-20180702t211550532z |
| category | deutsch |
| json_metadata | {"tags":["deutsch"],"links":["https://steemit.com/news/@bible.com/2sysip"],"app":"steemit/0.1"} |
| created | 2018-07-02 21:15:48 |
| last_update | 2018-07-02 21:15:48 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-07-09 21:15:48 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 70 |
| author_reputation | -4,863,186,238,920 |
| root_title | "JS Tutorial: Labyrinth Generator - Rekursive Backtracker Algorithm" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 63,188,149 |
| net_rshares | 0 |
<table> <tr> <td> <center> <p/>  </center> </td> <td> ##### Promotion With Minimum and Guaranteed 10% ROI! </td> </tr> </table> <table> <tr> <td> ##### Yeah! <p><p/> You just got a 19% upvote from me, courtesy of @bid.bot. I am the **All-In-One**, Upvoting and Anonymous Flagging BidBot. </td> <td> ##### Top Profitability <p><p/> I'm able to **calculate and proxy** the most **profitable bids** for the best bidbots out there, so **you don't have to!** Place your bids via <a href="https://bidbot.me">https://bidbot.me</a>. </td> </tr> </table>
| author | bid.bot |
|---|---|
| permlink | js-tutorial-labyrinth-generator-rekursive-backtracker-algorithm-comment |
| category | deutsch |
| json_metadata | {} |
| created | 2018-07-03 16:03:24 |
| last_update | 2018-07-03 16:03:24 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-07-10 16:03:24 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.015 HBD |
| curator_payout_value | 0.004 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 622 |
| author_reputation | 19,745,488,675,947 |
| root_title | "JS Tutorial: Labyrinth Generator - Rekursive Backtracker Algorithm" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 63,264,589 |
| net_rshares | 8,854,678,276 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| snackaholic | 0 | 8,854,678,276 | 100% |
@resteemator is a new bot casting votes for its followers. Follow @resteemator and vote this comment to increase your chance to be voted in the future!
| author | resteemator |
|---|---|
| permlink | 20180703t152005831z |
| category | deutsch |
| json_metadata | {"tags":["steem"],"app":"steemjs/test"} |
| created | 2018-07-03 15:20:06 |
| last_update | 2018-07-03 15:20:06 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-07-10 15:20:06 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 151 |
| author_reputation | -248,953,111,874 |
| root_title | "JS Tutorial: Labyrinth Generator - Rekursive Backtracker Algorithm" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 63,259,317 |
| net_rshares | 0 |
###### Nachdem Dein Beitrag gelesen worden ist hat ein Kurator des [German-Steem-Bootcamp](https://steemit.com/@steem-bootcamp) entschieden, ihn mit einem Upvote über ein paar Cent zu belohnen ##### Aktueller Kurator ist @greece-lover
| author | steem-bootcamp |
|---|---|
| permlink | re-snackaholic-js-tutorial-labyrinth-generator-rekursive-backtracker-algorithm-20180706t063211836z |
| category | deutsch |
| json_metadata | {"tags":["deutsch"],"users":["greece-lover"],"links":["https://steemit.com/@steem-bootcamp"],"app":"steemit/0.1"} |
| created | 2018-07-06 06:32:24 |
| last_update | 2018-07-06 06:32:24 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-07-13 06:32:24 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.031 HBD |
| curator_payout_value | 0.009 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 236 |
| author_reputation | 5,380,630,314,722 |
| root_title | "JS Tutorial: Labyrinth Generator - Rekursive Backtracker Algorithm" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 63,618,557 |
| net_rshares | 21,666,484,760 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| snackaholic | 0 | 8,236,383,569 | 100% | ||
| greece-lover | 0 | 13,430,101,191 | 30% |
<center> https://cdn.discordapp.com/attachments/354723995037466624/463380522928963599/steemSTEM.png</center> <br><br> This post has been voted on by the steemstem curation team and voting trail. <br> <br>There is more to SteemSTEM than just writing posts, check <a href="https://steemit.com/steemstem/@steemstem/being-a-member-of-the-steemstem-community">here</a> for some more tips on being a community member. You can also join our discord <a href="https://discord.gg/BPARaqn">here</a> to get to know the rest of the community!
| author | steemstem |
|---|---|
| permlink | re-js-tutorial-labyrinth-generator-rekursive-backtracker-algorithm-20180703t085822 |
| category | deutsch |
| json_metadata | "" |
| created | 2018-07-03 08:58:24 |
| last_update | 2018-07-03 08:58:24 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-07-10 08:58:24 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 530 |
| author_reputation | 262,017,435,115,313 |
| root_title | "JS Tutorial: Labyrinth Generator - Rekursive Backtracker Algorithm" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 63,211,641 |
| net_rshares | 7,865,201,681 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| snackaholic | 0 | 7,865,201,681 | 100% |
 hiveblocks
hiveblocks