## <center> Hello Everyone</center>
In the last post, we have discussed JavaScript local storage which is also a very important topic in learning JavaScript. If you haven't read that tutorial please read it because it will help you in the future. In this post, we are going to learn how can we fetch API. This is gonna be a simple tutorial. As we are going to learn about promises in the upcoming post so this tutorial will give you idea about what promises is and what exactly they do. So let me start directly with the visual studio.

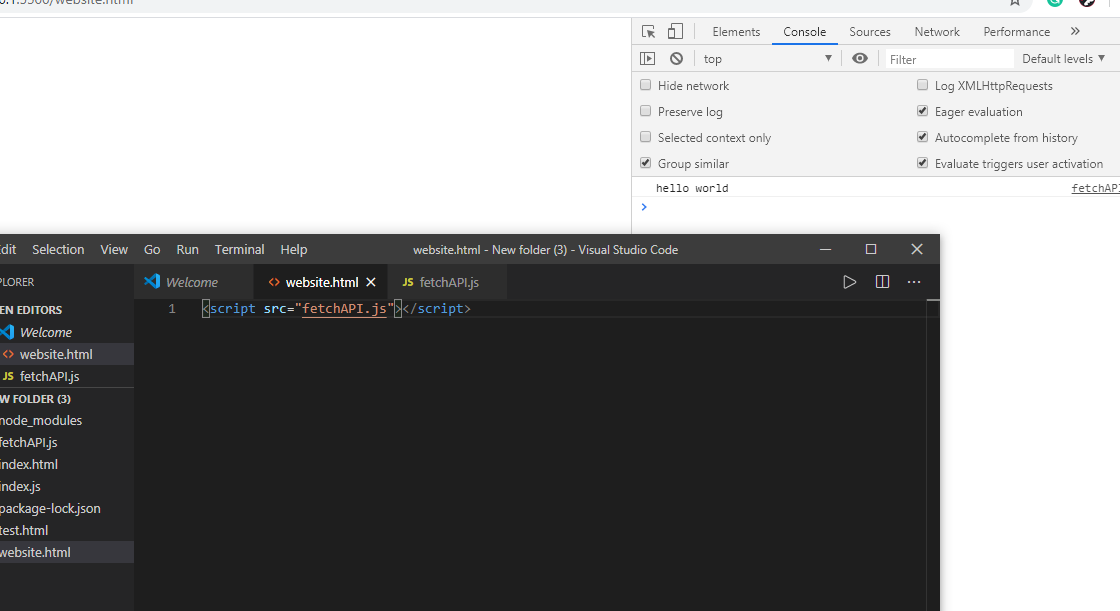
So here I have an HTML file open in my visual studio

And this fetchAPI.js file is linked to it.

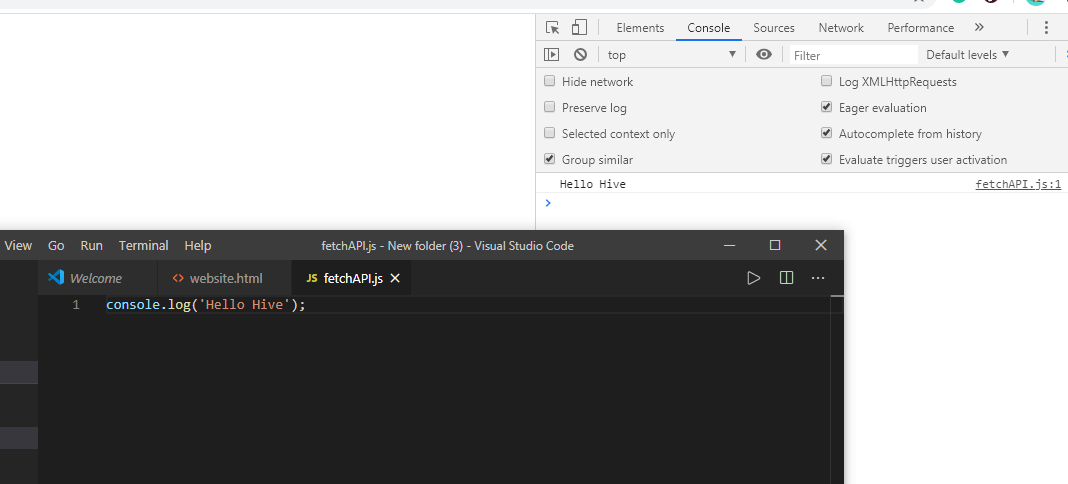
so whatever I write here is executed.

```
async function fetchAPI(){
const response= await fetch('https://api.github.com/users')
const conJSON=response.json();
return conJSON;
}
let obj= fetchAPI();
obj.then(data=> console.log(data));
```
Here I am fetching data from a GitHub API which returns some data of users. Here I am using async/await function. First I have a function with fetch API name. The async function actually. Then I have a variable with name response which is using await. Then a conJson which is returning the response as JSON. and then I am returning that conJSON variable.
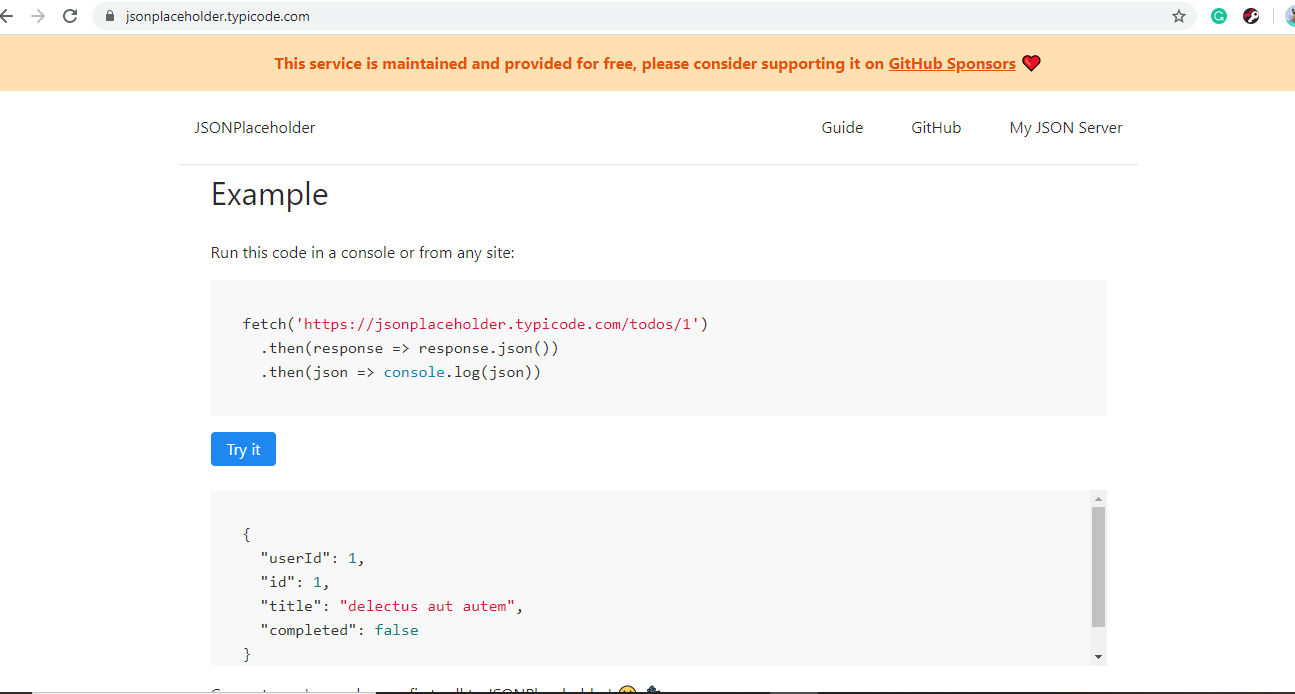
ok now let's try another API (fake API.)

```
async function fetchAPI(){
const response= await fetch('https://jsonplaceholder.typicode.com/todos/1')
const conJSON=response.json();
return conJSON;
}
let obj= fetchAPI();
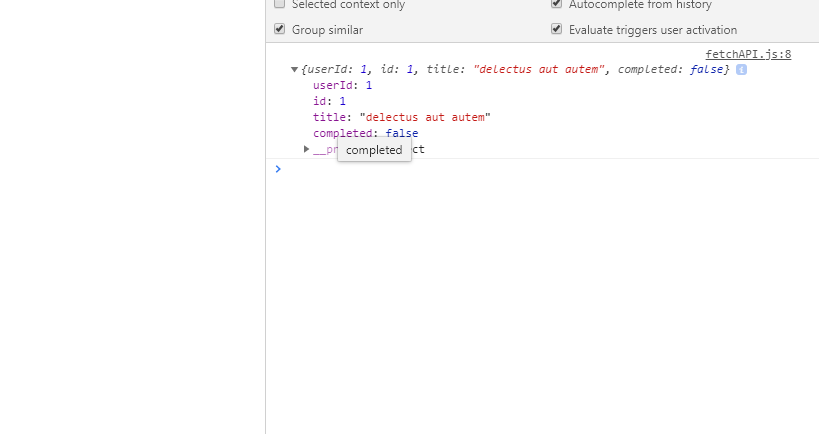
obj.then(data=> console.log(data));
```

so as you can see it is working fine.
<center>
**I think this much is enough for today. Now if you like the post please upvote and comment if you want to give me some advise**
</center>| author | pakgamer |
|---|---|
| permlink | fetching-api-javascript-tutorial |
| category | hive-148441 |
| json_metadata | {"tags":["programming","learning"],"image":["https://images.hive.blog/DQmdeWnJztWjjJG1N64XskRhPePu5X9c8sRhwi8zqE3hM9u/erer.png","https://images.hive.blog/DQmdmXh5QW5v6CCUrg45Reugza3zKMVqk37YtP1FPgb4K1E/image.png","https://images.hive.blog/DQmSGuczp4Y6jp3M3rZAzz4XJAjVAptPyk8ThiaUPS9oFkS/image.png","https://images.hive.blog/DQmUAB9Ls6CvibTjep5VPcaCG2vDYwH3E3YhDAkswaCT7Mp/image.png","https://images.hive.blog/DQmQDra8mxbva8thxA1PyjFMgEQ4BYbevnJi9WGbmX1THk8/image.png","https://images.hive.blog/DQmWTyHXWXKuMc1U8XWyRQasTdieKNBqy4Ff1sTqKkMafgn/image.png","https://images.hive.blog/DQmd3WcHH8i6U2JkmnrvEvd4FwjDQxJtG3Tnhzxdjswktdx/ntitled-1.png"],"app":"hiveblog/0.1","format":"markdown"} |
| created | 2020-06-13 16:31:36 |
| last_update | 2020-06-13 16:31:36 |
| depth | 0 |
| children | 1 |
| last_payout | 2020-06-20 16:31:36 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 4.898 HBD |
| curator_payout_value | 4.795 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 2,428 |
| author_reputation | 19,304,605,112,640 |
| root_title | "Fetching API -- JavaScript Tutorial" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 97,943,426 |
| net_rshares | 22,013,615,939,971 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| gerber | 0 | 346,142,768,804 | 5% | ||
| ezzy | 0 | 394,954,216,777 | 5% | ||
| exyle | 0 | 483,746,606,742 | 5% | ||
| bidnat | 0 | 756,294,601 | 7.5% | ||
| someguy123 | 0 | 62,079,112,714 | 5% | ||
| amryksr | 0 | 3,736,959,974 | 100% | ||
| privex | 0 | 8,065,541,091 | 10% | ||
| imperfect-one | 0 | 476,927,921 | 7.7% | ||
| dune69 | 0 | 15,939,879,416 | 5% | ||
| mys | 0 | 15,805,223,099 | 7.7% | ||
| ecoinstant | 0 | 58,515,660,674 | 100% | ||
| techken | 0 | 1,472,155,805 | 2.5% | ||
| whd | 0 | 8,110,635,215 | 7.7% | ||
| d-pend | 0 | 125,952,911,442 | 5% | ||
| rafalski | 0 | 890,104,888 | 7.7% | ||
| tykee | 0 | 7,530,416,537 | 50% | ||
| felander | 0 | 20,864,480,195 | 5% | ||
| fbslo | 0 | 2,103,791,321 | 3.85% | ||
| accelerator | 0 | 53,962,397,040 | 5% | ||
| yogacoach | 0 | 1,625,500,941 | 2.5% | ||
| roleerob | 0 | 5,404,294,603 | 1% | ||
| deathwing | 0 | 5,072,492,369 | 5% | ||
| pataty69 | 0 | 2,564,339,460 | 3.75% | ||
| caladan | 0 | 17,521,397,993 | 5% | ||
| blockbrothers | 0 | 2,541,546,753 | 2.5% | ||
| emrebeyler | 0 | 127,244,981,281 | 5% | ||
| arindammroy | 0 | 637,126,249 | 16% | ||
| young-boss-karin | 0 | 4,960,120,261 | 100% | ||
| upmewhale | 0 | 18,303,721,875,945 | 16% | ||
| nealmcspadden | 0 | 84,940,541,540 | 5% | ||
| purefood | 0 | 20,345,704,662 | 5% | ||
| chronocrypto | 0 | 8,980,025,211 | 5% | ||
| unconditionalove | 0 | 1,127,604,069 | 5% | ||
| cadawg | 0 | 9,452,946,427 | 3.5% | ||
| upfundme | 0 | 18,829,750,388 | 15% | ||
| mastergerund | 0 | 9,794,147,858 | 100% | ||
| pkocjan | 0 | 1,950,966,896 | 4% | ||
| beleg | 0 | 3,532,362,076 | 7.7% | ||
| bestboom | 0 | 36,283,835,924 | 5% | ||
| onepercentbetter | 0 | 2,545,642,882 | 1% | ||
| freddio | 0 | 28,155,151,139 | 15% | ||
| payroll | 0 | 763,312,016,008 | 2% | ||
| glodniwiedzy | 0 | 1,369,912,203 | 4.75% | ||
| merlion | 0 | 378,560,775 | 1% | ||
| swisswitness | 0 | 2,645,963,284 | 5% | ||
| attention-seeker | 0 | 6,611,470,306 | 100% | ||
| gallerani | 0 | 266,952,608 | 5% | ||
| tech-coin | 0 | 4,064,993,948 | 100% | ||
| julian2013 | 0 | 4,648,241,450 | 3.46% | ||
| dlike | 0 | 63,854,696,005 | 5% | ||
| coinmarketcal | 0 | 31,180,799,628 | 77% | ||
| engrave | 0 | 64,448,517,021 | 4.75% | ||
| bobby.madagascar | 0 | 1,482,319,173 | 1.25% | ||
| voter003 | 0 | 45,332,989,068 | 23.96% | ||
| ecoinstar | 0 | 76,147,425,318 | 100% | ||
| followjohngalt | 0 | 27,179,444,183 | 5% | ||
| new-steemit | 0 | 1,585,136,511 | 2% | ||
| determine | 0 | 259,650,942 | 5% | ||
| permaculturedude | 0 | 956,793,154 | 2.5% | ||
| ctime | 0 | 122,162,791,274 | 1% | ||
| coinmarketcal2 | 0 | 9,976,514,682 | 100% | ||
| hungrybear | 0 | 32,503,203 | 1% | ||
| daijiworld | 0 | 13,047,303,023 | 100% | ||
| sm-silva | 0 | 537,257,173 | 2.5% | ||
| milu-the-dog | 0 | 1,918,799,917 | 5% | ||
| jferdous | 0 | 708,273,842 | 25% | ||
| triplea.bot | 0 | 1,772,786,177 | 5% | ||
| steem.leo | 0 | 97,611,288,018 | 5% | ||
| freddio.sport | 0 | 4,602,562,234 | 15% | ||
| asteroids | 0 | 28,683,884,279 | 5% | ||
| valerianis | 0 | 764,276,577 | 6.4% | ||
| one.life | 0 | 1,218,032,621 | 4.99% | ||
| ufm.pay | 0 | 71,444,605,585 | 11.25% | ||
| maxuvd | 0 | 22,480,275,306 | 6% | ||
| maxuve | 0 | 32,641,726,999 | 6% | ||
| gerbo | 0 | 11,731,307 | 5% | ||
| ribary | 0 | 1,608,762,500 | 2.5% | ||
| mice-k | 0 | 19,700,507,777 | 5% | ||
| steemcityrewards | 0 | 1,314,270,939 | 5% | ||
| folklure | 0 | 780,241,092 | 5% | ||
| gitplait | 0 | 55,574,039,171 | 100% | ||
| polish.hive | 0 | 13,023,378,931 | 5% | ||
| dcityrewards | 0 | 102,228,406,613 | 5% | ||
| finansgazetesi | 0 | 0 | 1% | ||
| hivecur | 0 | 5,707,399,963 | 5% |
Amazing post on javascript tutorial. Your efforts are laudable. Your effort will be helpful for the around the globe to learn the skill of javascript. Keep it up your good work. I advise you to share the links of previous posts on new post. It will make easier to explore previous posts on same topic. Your post has been curated with @gitplait community account because this is the kind of publications we like to see in our community. Join our Community on [Hive](https://hive.blog/trending/hive-103590) and Chat with us on [Discord](https://discord.com/invite/CWCj3rw). [Gitplait-Team]
| author | gitplait-mod1 |
|---|---|
| permlink | qbz413 |
| category | hive-148441 |
| json_metadata | {"users":["gitplait"],"links":["https://hive.blog/trending/hive-103590","https://discord.com/invite/CWCj3rw"],"app":"hiveblog/0.1"} |
| created | 2020-06-15 15:22:18 |
| last_update | 2020-06-15 15:22:18 |
| depth | 1 |
| children | 0 |
| last_payout | 2020-06-22 15:22:18 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 590 |
| author_reputation | 64,455,719,431 |
| root_title | "Fetching API -- JavaScript Tutorial" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 97,980,880 |
| net_rshares | 19,503,656,589 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| pakgamer | 0 | 19,503,656,589 | 100% |
 hiveblocks
hiveblocks