#### Repository
https://github.com/python
#### What Will I Learn?
- Slug Protection
- Create form and Add comment
#### Requirements
- Basic Python
- Install Python 3
- Install Django
#### Resources
- Python - https://www.python.org/
- Django- https://www.djangoproject.com/
- Bootstrap 4 - https://getbootstrap.com/docs/4.0/getting-started/introduction/
#### Difficulty
Basic
### Tutorial Content
Hi all. we will continue with this tutorial, we are almost at the end of this tutorial series and I think you already have basic knowledge of the Django system and maybe this tutorial can be your basic guide to creating your own application, in previous tutorials we have completed a series of ***CRUD systems (Create, Read, Update, and Delete)***. This system is a must-have for dynamic applications, in this tutorial I will add a new feature that is commenting on our forums. for that,we just start the following tutorial.
### Protection Slug
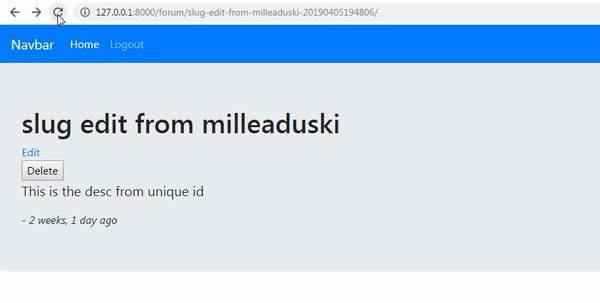
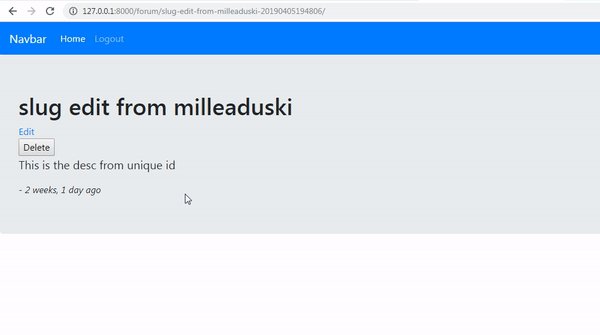
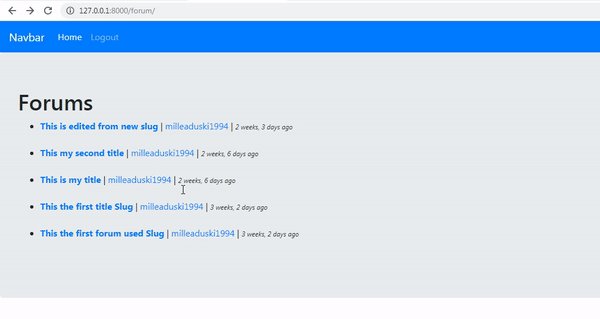
Before we get to the main, which is making a comment feature, there are things we must pay attention to first. Maybe you are not aware of a dynamic slug effect. You can read more about the dynamic slug that we have made in the previous [tutorial](https://steemit.com/utopian-io/@duski.harahap/create-a-forum-application-using-django-7-unique-slug-and-manage-modules-in-admin-dashboard-1553268749861).The *slug system* that we have created now uses the ***title and unixtime to be unique***. we can see an example like the picture below:

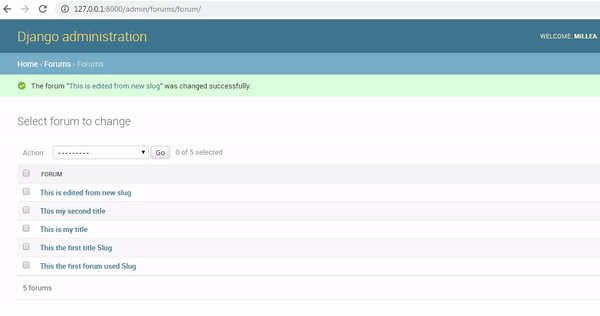
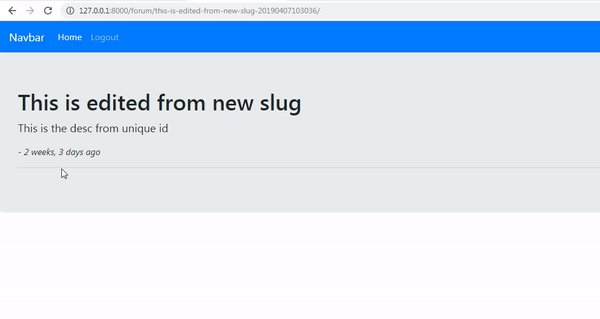
The URL is unique like this ```http://127.0.0.1:8000/forum/slug-edit-from-milleaduski-20190405194806/```, This Slug system works well, but note the Slug when we have edited the forum. We can see the example in the following picture:
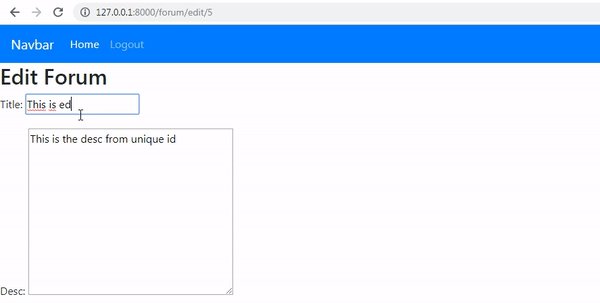
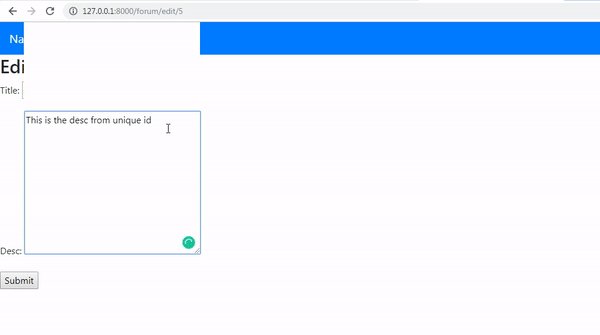
- **Edit forums**

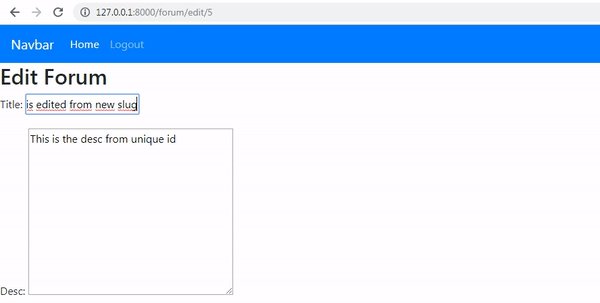
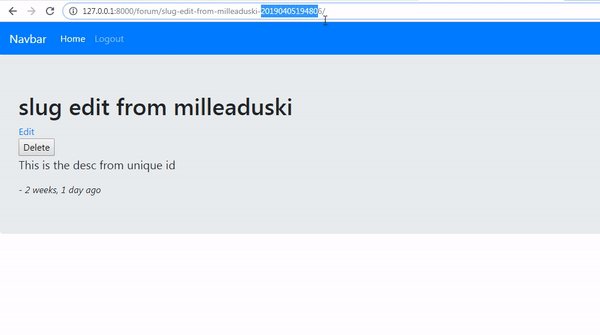
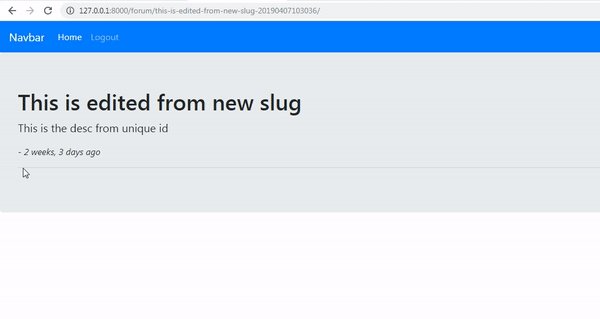
Now it can be seen in the picture above, we have edited the forums, but the problem is that the slug changes, this is because of unixtime when we update also changes, See this picture:

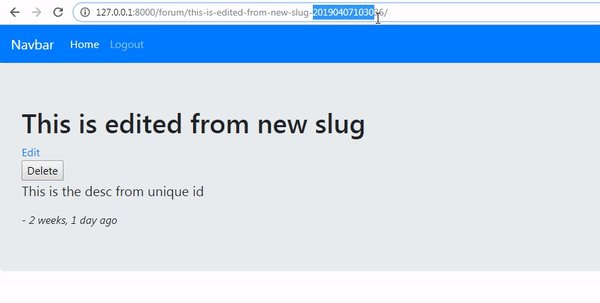
The new URL results from generating Slug with different Unixtime ```http://127.0.0.1:8000/forum/this-is-edited-from-new-slug-20190407103036/```. Of course, this is something we don't want, when we edit the forums, the URL changes, we can't access the URL before. Because it has been generated with a new slug. to solve the problem we can check the **Primary key (pk)** in the forum model.
<br>
- **Protection with primary key**
We can use the ***primary key(PK)*** to be used to check whether the primary key already exists or not. If there is already one we do not save the slug data, but if it is not there we will generate a new slug and save the data. We can add the check to the ```save()``` function. For more details, we can see the example below:
**forums/models.py**
```
def save(self, *args, **kwargs):
if self.pk is None: // check with the primary key method
self.slug = slugify(self.title) + '-' + time.strftime("%Y%m%d%H%M%S")
super(Forum, self).save(*args, **kwargs)
```
- ```if self.pk is None```: If you have followed the beginning of this tutorial, you can see the *primary key* from this forum. In this way we have been able to solve the problem, You can see the results as shown below:
.gif)
We can see in the picture above when we edit the URL remains the same, that is ```http://127.0.0.1:8000/forum/this-is-edited-from-new-slug-20190407103036/```.
<br>
### Add Comments
Now we will add comment features to the forums, of course, our forums will be less interesting if no comments are added to make interactions between users. There are two ways we can use the first one we will add comments via the Admin dashboard. we have created an **admin dashboard** in the previous [tutorial](https://steemit.com/utopian-io/@duski.harahap/create-a-forum-application-using-django-7-unique-slug-and-manage-modules-in-admin-dashboard-1553268749861) and second we will add comments through the *forums*.
- **Add comments via the dashboard admin**
In ***Django***, there is a good feature that can be used to manage the application of our forums. We have discussed the admin dashboard in the previous tutorial. Here's how to add comments to our forums application:
.gif)
Can be seen in the picture above, we have done to add comments via the **admin dashboard**. This feature can be used by admin to add comments to the application forums.
<br>
- **Display comments in the forum**
We have added comments via the admin dashboard now we will display the comments on our forum application. we can add the comment in the template **forums/forum_detail.html**.
```
{% extends "base.html" %}
{% load humanize %}
{% block title %} {{object.title}} {% endblock %}
{% block content %}
<div class="jumbotron">
<h1>{{object.title}}</h1>
{% if request.user == object.user %}
<a href="{% url 'forum-edit' object.id %}">Edit</a>
<form method="post" action="{% url 'forum-delete' object.id %}">
{% csrf_token %} <input type="submit" value="Delete">
</form>
{% endif %}
<p style="font-size: 20px;">{{ object.desc }}</p>
- <span><i>{{object.created_at | naturaltime}}</i></span>
<hr>
<!-- Display comment -->
{% for comment in object.comment_set.all %}
<p>{{comment.desc}}</p>
{% endfor %}
</div>
{% endblock%}
```
- We can display comments by using ***object*** variables. to get comment data we can use ```object.comment_set.all```. We can *loop* ``` {% for %}``` the comments. Because *1 forum* can have *many comments.* Well in the ```object.comment``` we can print out the value from the description ```{{comment.desc}}```. For those of you who are just following this tutorial, we can see the structure of the **Comment model** as below:
**Comment model**
```
class Comment(models.Model):
user = models.ForeignKey(settings.AUTH_USER_MODEL, on_delete=models.CASCADE)
forum = models.ForeignKey(Forum, on_delete=models.CASCADE)
desc = models.TextField()
created_at = models.DateTimeField(auto_now_add=True)
```
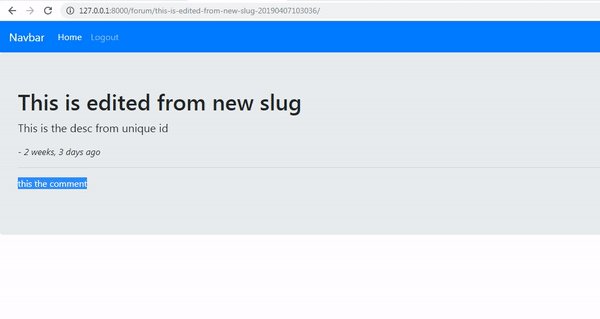
.gif)
<br>
- **Add comments via the application**
Now we will start adding comments via the application. I will start by creating a Form that will be used to type in the comments. We will create a **forms.py** which we will use to collect from the forms that will be used in the application that we are developing. But before we make the forms class, I will first make a URL to add comments. For more details, we can see the following example:
```
from django.urls import path
from .views import (ForumCreate, ForumListView, ForumUserListView,
ForumDetailView, ForumUpdateView, ForumDeleteView, CommentCreateView) // Import all the class view
urlpatterns = [
path('', ForumListView.as_view(), name='forum-list'),
path('add/', ForumCreate.as_view(), name='forum-add'),
path('edit/<int:pk>', ForumUpdateView.as_view(), name='forum-edit'),
path('delete/<int:pk>', ForumDeleteView.as_view(), name='forum-delete'),
path('<slug:slug>/', ForumDetailView.as_view(), name='forum-detail'),
path('by/<username>/', ForumUserListView.as_view(), name='forum-by'),
## Commet path
path('add-comment/<int:pk>', CommentCreateView.as_view(), name='add-comment'),
]
```
- We will create a new **URL** with the name``` 'add-comment/<int: pk>'```. At this **URL** I will pass parameters that are of *type integer and primary key ```<int: pk>```*. This parameter is for **form id** and then at this URL, we will use the view class ***CommentCreateView***.
<br>
- **Create forms**
We will start creating the form, I will create a file whose contents are a collection of forms that we will use in our application. The following is the file:
**forms/form.py**
```
from django import forms // Import Forms
class CommentForm(forms.Form): // Defined the class view
desc = forms.CharField(widget=forms.Textarea)
```
- **Django** has provided a form, to use it all we have to do is import it as follows ```from django import forms```. At the top we have used ***CommentCreateView***, now this is where we **define** it, we can use the forms in this class ```class CommentForm(forms.Form)```.
- Of course in a form we have an input element for the user, now we can define what input we use, in this tutorial I use the **text area** ```desc = forms.CharField(widget=forms.Textarea)```.
<br>
- **Display the form**
We have created the form but haven't shown it in the form of an interface to the user. here we will learn how to display it. For more details, we can see the code below:
**forums/views.py**
```
from .forms import CommentForm // import the form
class ForumDetailView(DetailView):
model = Forum
def get_context_data(self, **kwargs):
context = super().get_context_data(**kwargs)
context['form_comment'] = CommentForm()
```
- To pass the form, we must import it first like this ```from .forms import CommentForm```. **.forms** is the ***file name*** and **CommentForm** is the **class*** that will be used.
- We will render it on the **forums_detail.html** page, so we will pass the form here using the ```context ()``` function that we learned in the previous [tutorial](https://steemit.com/utopian-io/@duski.harahap/create-a-forum-application-using-django-10-detail-page-for-forums-use-slug-as-the-parameter-url-and-implement-getcontextdata). We will pass the form with the variable ```context ['form_comment']```.
<br>
Now we will display the form in the template, Because we will do the post method, we can wrap the form in the ```<form>``` tag. like the following
**forums/forum_detail.html**
```
<form method="post" action="{% url 'add-comment' object.id %}">
{% csrf_token %}
{{ form_comment }}
<input type="submit" name="Add Comment">
</form>
```
- We make regular forms with **method** ```method="post"``` and **action** ```action="{% url 'add-comment' object.id %}"```. our action will go to the *alias* of the ```add-comment path/<int: pk>``` and don't forget to pass the parameter and what we will pass as a parameter is the id from the forum that we can get on ```object.id```.
- We have to use``` {% csrf_token%}``` so that our post method is recognized by the system and the last one you can render the form using ```{{form_comment}}``` this is the name of the context we have passed in the ```context ['form_comment']```.
If all steps have been completed we can see the results like the demo below:
.gif)
### Curriculum
- **Forum app**
[django#1](https://steemit.com/utopian-io/@duski.harahap/create-a-forum-application-using-django-1-init-projects-and-dependencies-and-database-schema-1551711163679), [django#2](https://steemit.com/utopian-io/@duski.harahap/create-a-forum-application-using-django-2-template-system-and-class-based-view-implementation-1552057536737), [django#3](https://steemit.com/utopian-io/@duski.harahap/create-a-forum-application-using-django-3-base-template-login-and-register-system-1552311993977), [django#4](https://steemit.com/utopian-io/@duski.harahap/create-a-forum-application-using-django-4-admin-dashboard-ang-setting-redirect), [django#5](https://steemit.com/utopian-io/@duski.harahap/create-a-forum-application-using-django-5-slug-concept-and-generated-slug-and-use-forms-generic-view), [django#6](https://steemit.com/utopian-io/@duski.harahap/create-a-forum-application-using-django-6-crud-system-and-url-protection-redirect-system), [django#7](https://steemit.com/utopian-io/@duski.harahap/create-a-forum-application-using-django-7-unique-slug-and-manage-modules-in-admin-dashboard-1553268749861)
#### Proof of work done
https://github.com/milleaduski/forums-django| author | duski.harahap |
|---|---|
| permlink | create-a-forum-application-using-django-13-slug-protection-use-form-and-add-comment |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io","tutorials","python","web","django"],"image":["https://ipfs.busy.org/ipfs/QmWnKLTk7wkbQRW6KiNCy9op5SPqhStbmyFTj4cGMLhVqF","https://cdn.steemitimages.com/DQmQUfHEopq9zaf6QpW2JKbz9h7ZWwBzhgxhYTLwMaro37w/ezgif.com-video-to-gif.gif","https://ipfs.busy.org/ipfs/QmXAjTZBMruCSdUdH2m3UuDpwQ2QBSLEzN2yG858AGug5S","https://cdn.steemitimages.com/DQmWfE6EhcBG8MeHJyzxMKaGWntbHFL8kLEzz7z19BG6jkq/ezgif.com-video-to-gif%20(1).gif","https://cdn.steemitimages.com/DQmWHRy5nAkPLjLkcigEK41qgbwdGgdmyGjtHVKye4XAV3r/ezgif.com-video-to-gif%20(2).gif","https://cdn.steemitimages.com/DQmTa3uRFiE5LGijFkzRRApFMTXfjeT8XGWaGVCW3soQ1Ym/ezgif.com-video-to-gif%20(3).gif","https://cdn.steemitimages.com/DQmZFbS14g3ZZgijfwJtQz6L1r82jbPVomz7Et9ZQz1BZ7M/ezgif.com-video-to-gif%20(4).gif"],"links":["https://github.com/python","https://www.python.org/","https://www.djangoproject.com/","https://getbootstrap.com/docs/4.0/getting-started/introduction/","https://steemit.com/utopian-io/@duski.harahap/create-a-forum-application-using-django-7-unique-slug-and-manage-modules-in-admin-dashboard-1553268749861","https://steemit.com/utopian-io/@duski.harahap/create-a-forum-application-using-django-10-detail-page-for-forums-use-slug-as-the-parameter-url-and-implement-getcontextdata","https://steemit.com/utopian-io/@duski.harahap/create-a-forum-application-using-django-1-init-projects-and-dependencies-and-database-schema-1551711163679","https://steemit.com/utopian-io/@duski.harahap/create-a-forum-application-using-django-2-template-system-and-class-based-view-implementation-1552057536737","https://steemit.com/utopian-io/@duski.harahap/create-a-forum-application-using-django-3-base-template-login-and-register-system-1552311993977","https://steemit.com/utopian-io/@duski.harahap/create-a-forum-application-using-django-4-admin-dashboard-ang-setting-redirect","https://steemit.com/utopian-io/@duski.harahap/create-a-forum-application-using-django-5-slug-concept-and-generated-slug-and-use-forms-generic-view","https://steemit.com/utopian-io/@duski.harahap/create-a-forum-application-using-django-6-crud-system-and-url-protection-redirect-system","https://github.com/milleaduski/forums-django"],"app":"steemit/0.1","format":"markdown"} |
| created | 2019-04-08 16:25:54 |
| last_update | 2019-04-08 16:25:54 |
| depth | 0 |
| children | 4 |
| last_payout | 2019-04-15 16:25:54 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 13.376 HBD |
| curator_payout_value | 4.143 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 12,357 |
| author_reputation | 60,094,717,098,672 |
| root_title | "Create a forum application using django #13:Slug Protection, Use form and Add comment" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 82,699,702 |
| net_rshares | 28,282,676,078,599 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| tombstone | 0 | 2,772,382,103,984 | 11.45% | ||
| fiveboringgames | 0 | 10,723,582,590 | 2% | ||
| rufans | 0 | 19,873,566,717 | 100% | ||
| elena-singer | 0 | 38,845,462,750 | 100% | ||
| abh12345 | 0 | 7,482,155,197 | 1.43% | ||
| techslut | 0 | 42,798,307,183 | 10% | ||
| bukiland | 0 | 379,021,499 | 1.1% | ||
| minersean | 0 | 6,772,082,378 | 75% | ||
| erikaflynn | 0 | 13,327,615,293 | 35% | ||
| aleister | 0 | 7,353,071,734 | 15% | ||
| jakipatryk | 0 | 14,057,502,861 | 50% | ||
| jga | 0 | 1,871,338,545 | 14.32% | ||
| yehey | 0 | 2,439,791,176 | 10% | ||
| helo | 0 | 77,031,254,867 | 32.92% | ||
| lorenzor | 0 | 775,633,047 | 7.16% | ||
| pinoy | 0 | 95,788,698 | 10% | ||
| suesa | 0 | 125,544,017,788 | 25% | ||
| codingdefined | 0 | 47,446,051,374 | 32.92% | ||
| veritasvav | 0 | 45,914,028,062 | 100% | ||
| tsoldovieri | 0 | 997,407,062 | 7.16% | ||
| tykee | 0 | 7,698,029,113 | 14.32% | ||
| iamphysical | 0 | 14,476,476,281 | 90% | ||
| felixrodriguez | 0 | 415,125,318 | 5.01% | ||
| leir | 0 | 2,172,885,388 | 50% | ||
| silviu93 | 0 | 3,608,883,311 | 14.32% | ||
| parejan | 0 | 1,392,963,673 | 5% | ||
| jadabug | 0 | 1,730,262,483 | 1% | ||
| dakeshi | 0 | 757,413,902 | 14.32% | ||
| eastmael | 0 | 5,546,264,508 | 28.64% | ||
| espoem | 0 | 62,700,407,487 | 30.71% | ||
| mcfarhat | 0 | 24,993,751,406 | 13.16% | ||
| pataty69 | 0 | 17,832,348,920 | 10% | ||
| elear | 0 | 4,300,011,485 | 28.64% | ||
| zoneboy | 0 | 19,824,531,386 | 100% | ||
| carlos84 | 0 | 636,578,993 | 14.32% | ||
| che-shyr | 0 | 1,116,369,792 | 50% | ||
| utopian-io | 0 | 23,795,754,304,590 | 28.64% | ||
| shammi | 0 | 5,857,718,138 | 90% | ||
| imisstheoldkanye | 0 | 1,355,725,661 | 1% | ||
| jaff8 | 0 | 70,516,690,795 | 32.92% | ||
| amestyj | 0 | 574,212,543 | 14.32% | ||
| greenorange | 0 | 544,519,849 | 100% | ||
| alexs1320 | 0 | 38,427,350,887 | 25% | ||
| gentleshaid | 0 | 23,500,370,739 | 28.64% | ||
| cpufronz | 0 | 1,188,653,667 | 50% | ||
| ivymalifred | 0 | 241,566,600 | 7.16% | ||
| aussieninja | 0 | 4,592,140,387 | 14.32% | ||
| ennyta | 0 | 89,627,605 | 7.16% | ||
| dedicatedguy | 0 | 49,432,018,645 | 100% | ||
| amosbastian | 0 | 108,469,218,092 | 32.92% | ||
| eliaschess333 | 0 | 1,334,875,616 | 7.16% | ||
| harry-heightz | 0 | 11,609,854,587 | 28.64% | ||
| scienceangel | 0 | 52,262,043,883 | 50% | ||
| portugalcoin | 0 | 16,294,196,756 | 15% | ||
| vanarchist | 0 | 2,612,437,109 | 100% | ||
| mattockfs | 0 | 39,006,546,586 | 100% | ||
| sargoon | 0 | 1,116,603,490 | 14.32% | ||
| darewealth | 0 | 6,695,181,870 | 28.64% | ||
| tobias-g | 0 | 162,737,134,571 | 42% | ||
| dongentle2 | 0 | 3,384,359,428 | 14.32% | ||
| didic | 0 | 30,432,400,028 | 25% | ||
| emiliomoron | 0 | 571,840,043 | 7.16% | ||
| celmor | 0 | 529,409,938 | 100% | ||
| ulisesfl17 | 0 | 149,937,562 | 30% | ||
| arac | 0 | 73,848,843 | 10% | ||
| tomastonyperez | 0 | 1,598,580,792 | 7.16% | ||
| elvigia | 0 | 1,392,339,094 | 7.16% | ||
| jubreal | 0 | 4,065,498,069 | 28.64% | ||
| acknowledgement | 0 | 168,354,822 | 2.5% | ||
| ezravandi | 0 | 3,229,787,681 | 1% | ||
| yu-stem | 0 | 8,800,503,411 | 25% | ||
| luiscd8a | 0 | 1,406,309,620 | 80% | ||
| road2horizon | 0 | 32,760,653,576 | 30% | ||
| josedelacruz | 0 | 607,428,344 | 7.16% | ||
| veta-less | 0 | 81,370,711 | 2% | ||
| joseangelvs | 0 | 171,745,527 | 14.32% | ||
| viannis | 0 | 179,241,146 | 7.16% | ||
| rollthedice | 0 | 2,924,281,060 | 28.64% | ||
| kendallron | 0 | 235,674,964 | 15% | ||
| erickyoussif | 0 | 293,896,272 | 14.32% | ||
| indayclara | 0 | 266,944,831 | 7.5% | ||
| pinas | 0 | 449,746,406 | 50% | ||
| beetlevc | 0 | 1,301,405,444 | 2% | ||
| anaestrada12 | 0 | 2,774,283,028 | 14.32% | ||
| joelsegovia | 0 | 507,570,190 | 7.16% | ||
| bflanagin | 0 | 2,442,232,760 | 14.32% | ||
| plwlof | 0 | 529,584,637 | 100% | ||
| bestofph | 0 | 6,463,656,166 | 15% | ||
| dalz | 0 | 3,045,171,916 | 11.45% | ||
| ulockblock | 0 | 45,570,287,170 | 13.28% | ||
| amart29 | 0 | 178,865,812 | 2.14% | ||
| fronoguclo | 0 | 541,292,372 | 100% | ||
| enycproxde | 0 | 547,990,450 | 100% | ||
| compsohanipp | 0 | 519,750,056 | 100% | ||
| triburultrac | 0 | 537,544,176 | 100% | ||
| elizabethg4 | 0 | 536,906,473 | 100% | ||
| steemchoose | 0 | 21,749,575,390 | 10.74% | ||
| dssdsds | 0 | 1,619,048,810 | 14.32% | ||
| jayplayco | 0 | 56,214,125,826 | 14.32% | ||
| cryptouno | 0 | 464,200,916 | 5% | ||
| tbtek | 0 | 78,294,405 | 25% | ||
| fran.frey | 0 | 209,999,133 | 7.16% | ||
| mops2e | 0 | 342,574,528 | 24.56% | ||
| ella5u | 0 | 543,522,890 | 100% | ||
| haileyqf | 0 | 545,749,689 | 100% | ||
| zoe561 | 0 | 551,805,493 | 100% | ||
| swapsteem | 0 | 18,056,950,499 | 14.32% | ||
| stem-espanol | 0 | 9,366,562,872 | 14.32% | ||
| victoriaw64u8 | 0 | 543,550,767 | 100% | ||
| oliviahnl | 0 | 529,462,381 | 100% | ||
| imtabmimu | 0 | 529,256,075 | 100% | ||
| amriakeytor | 0 | 546,654,389 | 100% | ||
| bhaski | 0 | 773,330,019 | 10% | ||
| countbugeftai | 0 | 529,042,187 | 100% | ||
| acecdomo1983 | 0 | 547,534,368 | 100% | ||
| gailadolma | 0 | 521,559,110 | 100% | ||
| nuejoyprocer | 0 | 533,287,176 | 100% | ||
| tabontbiho | 0 | 530,657,639 | 100% | ||
| biolinghave | 0 | 543,220,456 | 100% | ||
| zoe2c | 0 | 541,366,334 | 100% | ||
| giulyfarci52 | 0 | 103,491,116 | 7.16% | ||
| kaczynski | 0 | 155,737,183 | 100% | ||
| hdu | 0 | 976,424,990 | 1% | ||
| steemexpress | 0 | 1,418,950,135 | 2.47% | ||
| alex-hm | 0 | 1,428,832,195 | 50% | ||
| bluesniper | 0 | 264,918,628 | 0.1% | ||
| mrsbozz | 0 | 626,475,685 | 25% | ||
| delabo | 0 | 2,650,415,625 | 1% | ||
| ascorphat | 0 | 2,032,698,697 | 2.5% | ||
| circa | 0 | 152,248,892,945 | 100% | ||
| rewarding | 0 | 4,627,588,269 | 64.31% | ||
| pgshow | 0 | 811,259,645 | 1.1% | ||
| jk6276.mons | 0 | 775,666,688 | 28.64% | ||
| jaxson2011 | 0 | 1,010,023,672 | 28.64% | ||
| utopian.trail | 0 | 10,733,314,568 | 28.64% | ||
| dicetime | 0 | 27,604,285,471 | 14.32% |
Thank you for your contribution @duski.harahap. After reviewing your contribution, we suggest you following points: - The tutorial is very interesting to explain the editing of posts and insertion of comments in a forum with django. - Using GIFs to show results is definitely better than standard still images. - We suggest you try to modify the structure of your tutorial, it still seems a bit confusing. Use the titles for example with the ```<h1></h1>``` tag and the subtitles with the ```<h2></h2>```tag instead of the bullets. - Thanks for following our suggestions in your previous tutorials. Looking forward to your upcoming tutorials. Your contribution has been evaluated according to [Utopian policies and guidelines](https://join.utopian.io/guidelines), as well as a predefined set of questions pertaining to the category. To view those questions and the relevant answers related to your post, [click here](https://review.utopian.io/result/8/2-1-1-1-1-3-3-3-). ---- Need help? Chat with us on [Discord](https://discord.gg/uTyJkNm). [[utopian-moderator]](https://join.utopian.io/)
| author | portugalcoin |
|---|---|
| permlink | re-duskiharahap-create-a-forum-application-using-django-13-slug-protection-use-form-and-add-comment-20190408t202408719z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"users":["duski.harahap"],"links":["https://join.utopian.io/guidelines","https://review.utopian.io/result/8/2-1-1-1-1-3-3-3-","https://discord.gg/uTyJkNm","https://join.utopian.io/"],"app":"steemit/0.1"} |
| created | 2019-04-08 20:24:09 |
| last_update | 2019-04-08 20:25:18 |
| depth | 1 |
| children | 1 |
| last_payout | 2019-04-15 20:24:09 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 4.728 HBD |
| curator_payout_value | 1.428 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 1,099 |
| author_reputation | 602,504,576,164,037 |
| root_title | "Create a forum application using django #13:Slug Protection, Use form and Add comment" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 82,708,559 |
| net_rshares | 10,037,046,233,559 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| codingdefined | 0 | 37,924,201,480 | 28.55% | ||
| espoem | 0 | 29,389,832,077 | 15% | ||
| utopian-io | 0 | 9,499,816,724,391 | 10.43% | ||
| jaff8 | 0 | 56,492,912,076 | 28.55% | ||
| emrebeyler | 0 | 0 | 0.01% | ||
| lostmine27 | 0 | 7,944,410,343 | 25% | ||
| amosbastian | 0 | 86,955,975,609 | 28.55% | ||
| ismailkah | 0 | 4,122,422,902 | 25% | ||
| organicgardener | 0 | 10,210,776,792 | 35% | ||
| sudefteri | 0 | 6,663,206,730 | 100% | ||
| akifane | 0 | 670,401,534 | 100% | ||
| reazuliqbal | 0 | 13,474,223,153 | 8% | ||
| amico | 0 | 1,001,616,109 | 0.55% | ||
| statsexpert | 0 | 8,715,758,311 | 100% | ||
| mightypanda | 0 | 217,666,160,885 | 100% | ||
| ulockblock | 0 | 26,123,220,980 | 7.52% | ||
| fastandcurious | 0 | 204,628,668 | 100% | ||
| curbot | 0 | 2,460,010,836 | 100% | ||
| linknotfound | 0 | 446,376,509 | 100% | ||
| ascorphat | 0 | 2,019,040,321 | 2.5% | ||
| monster-inc | 0 | 2,849,502,400 | 100% | ||
| yff | 0 | 20,477,212,936 | 100% | ||
| curatortrail | 0 | 333,501,081 | 95% | ||
| holydog | 0 | 803,945,935 | 2% | ||
| cleanit | 0 | 280,171,501 | 55% |
Thank you for your review, @portugalcoin! Keep up the good work!
| author | utopian-io |
|---|---|
| permlink | re-re-duskiharahap-create-a-forum-application-using-django-13-slug-protection-use-form-and-add-comment-20190408t202408719z-20190411t024755z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.17"}" |
| created | 2019-04-11 02:47:57 |
| last_update | 2019-04-11 02:47:57 |
| depth | 2 |
| children | 0 |
| last_payout | 2019-04-18 02:47:57 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 64 |
| author_reputation | 152,955,367,999,756 |
| root_title | "Create a forum application using django #13:Slug Protection, Use form and Add comment" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 82,852,253 |
| net_rshares | 0 |
Congratulations @duski.harahap! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) : <table><tr><td>https://steemitimages.com/60x70/http://steemitboard.com/@duski.harahap/payout.png?201904110614</td><td>You received more than 3000 as payout for your posts. Your next target is to reach a total payout of 4000</td></tr> </table> <sub>_You can view [your badges on your Steem Board](https://steemitboard.com/@duski.harahap) and compare to others on the [Steem Ranking](http://steemitboard.com/ranking/index.php?name=duski.harahap)_</sub> <sub>_If you no longer want to receive notifications, reply to this comment with the word_ `STOP`</sub> ###### [Vote for @Steemitboard as a witness](https://v2.steemconnect.com/sign/account-witness-vote?witness=steemitboard&approve=1) to get one more award and increased upvotes!
| author | steemitboard |
|---|---|
| permlink | steemitboard-notify-duskiharahap-20190411t085853000z |
| category | utopian-io |
| json_metadata | {"image":["https://steemitboard.com/img/notify.png"]} |
| created | 2019-04-11 08:58:54 |
| last_update | 2019-04-11 08:58:54 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-04-18 08:58:54 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 879 |
| author_reputation | 38,975,615,169,260 |
| root_title | "Create a forum application using django #13:Slug Protection, Use form and Add comment" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 82,869,556 |
| net_rshares | 0 |
Hey, @duski.harahap! **Thanks for contributing on Utopian**. We’re already looking forward to your next contribution! **Get higher incentives and support Utopian.io!** Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via [SteemPlus](https://chrome.google.com/webstore/detail/steemplus/mjbkjgcplmaneajhcbegoffkedeankaj?hl=en) or [Steeditor](https://steeditor.app)). **Want to chat? Join us on Discord https://discord.gg/h52nFrV.** <a href='https://steemconnect.com/sign/account-witness-vote?witness=utopian-io&approve=1'>Vote for Utopian Witness!</a>
| author | utopian-io |
|---|---|
| permlink | re-create-a-forum-application-using-django-13-slug-protection-use-form-and-add-comment-20190409t092313z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.20.17"}" |
| created | 2019-04-09 09:23:15 |
| last_update | 2019-04-09 09:23:15 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-04-16 09:23:15 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 595 |
| author_reputation | 152,955,367,999,756 |
| root_title | "Create a forum application using django #13:Slug Protection, Use form and Add comment" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 82,732,477 |
| net_rshares | 0 |
 hiveblocks
hiveblocks