#### Repository
https://github.com/hispeedimagins/comstuff
#### Introduction
This project is in reality is made for @comedyopenmic as they wanted a slim version in the starting. It is lightweight, quick and uses only html, Js , css and react. But I realized it can be leveraged easily for all the other projects if they want a slim version too. It will lack a lot of features but it will be easy on the pocket to host, slightly. Less complex, anyone can edit and use it for their purpose. You can throw in your own theme as well. Most of the work is done already.
#### Post Body
Imagine you are new to steem. You get a nice idea, maybe if I do this and start my own tag about **_xyz_**. Without dev experience it is difficult for most people. This is where this lightweight source will help, where you just swap it for your tag and done. Your proof of concept starts right away.
>var query = { "tag": "comedyopenmic", "limit": "20" };
You swap comedyopenmic for your tag in the myjs file.
>https://comedyopenmic.azurewebsites.net
Currently hosted here. You can host it to GitHub pages as well, but it might go against their policy.
##### Images

>Site opening
.png)
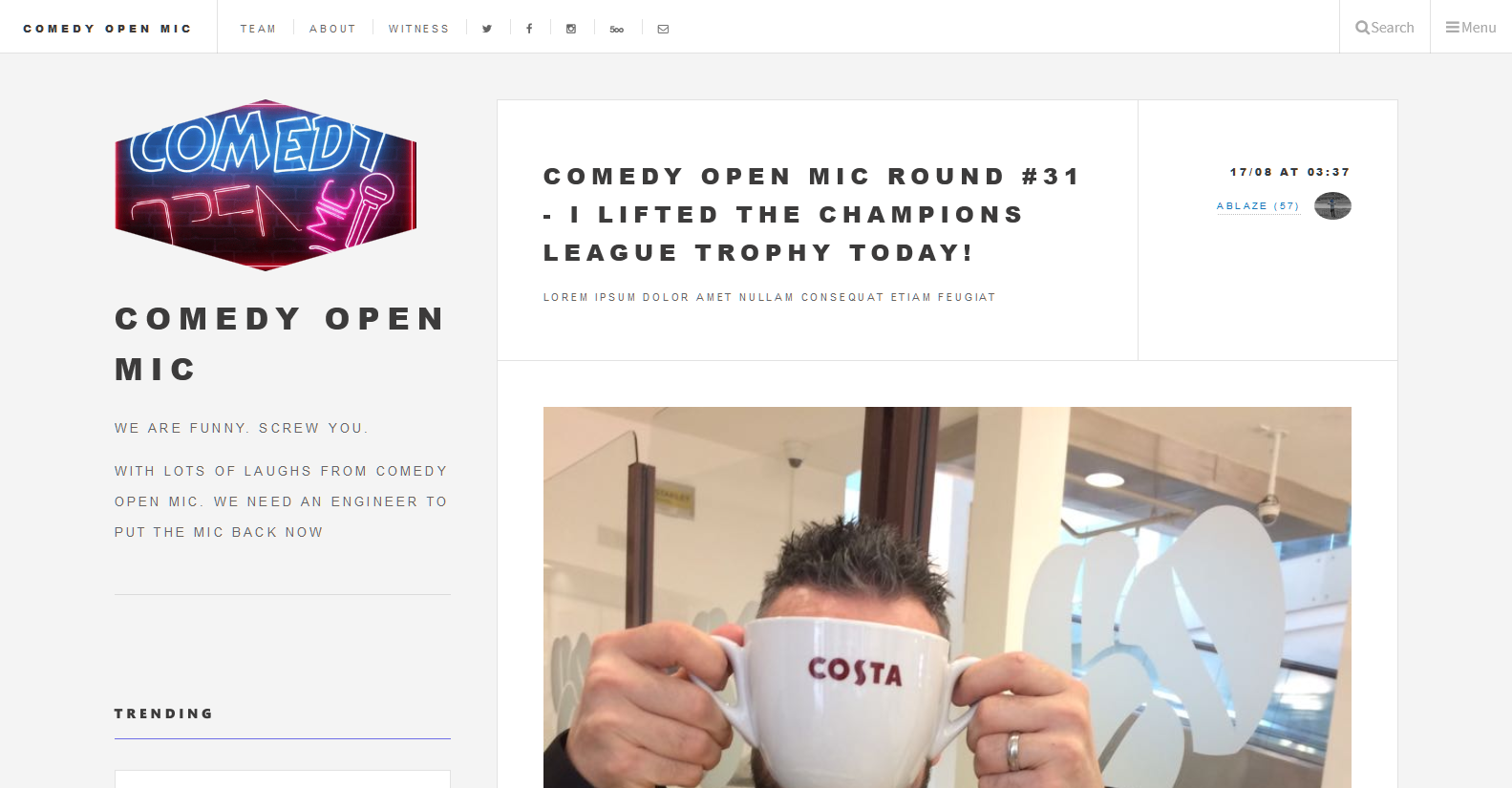
>Content loaded
.png)
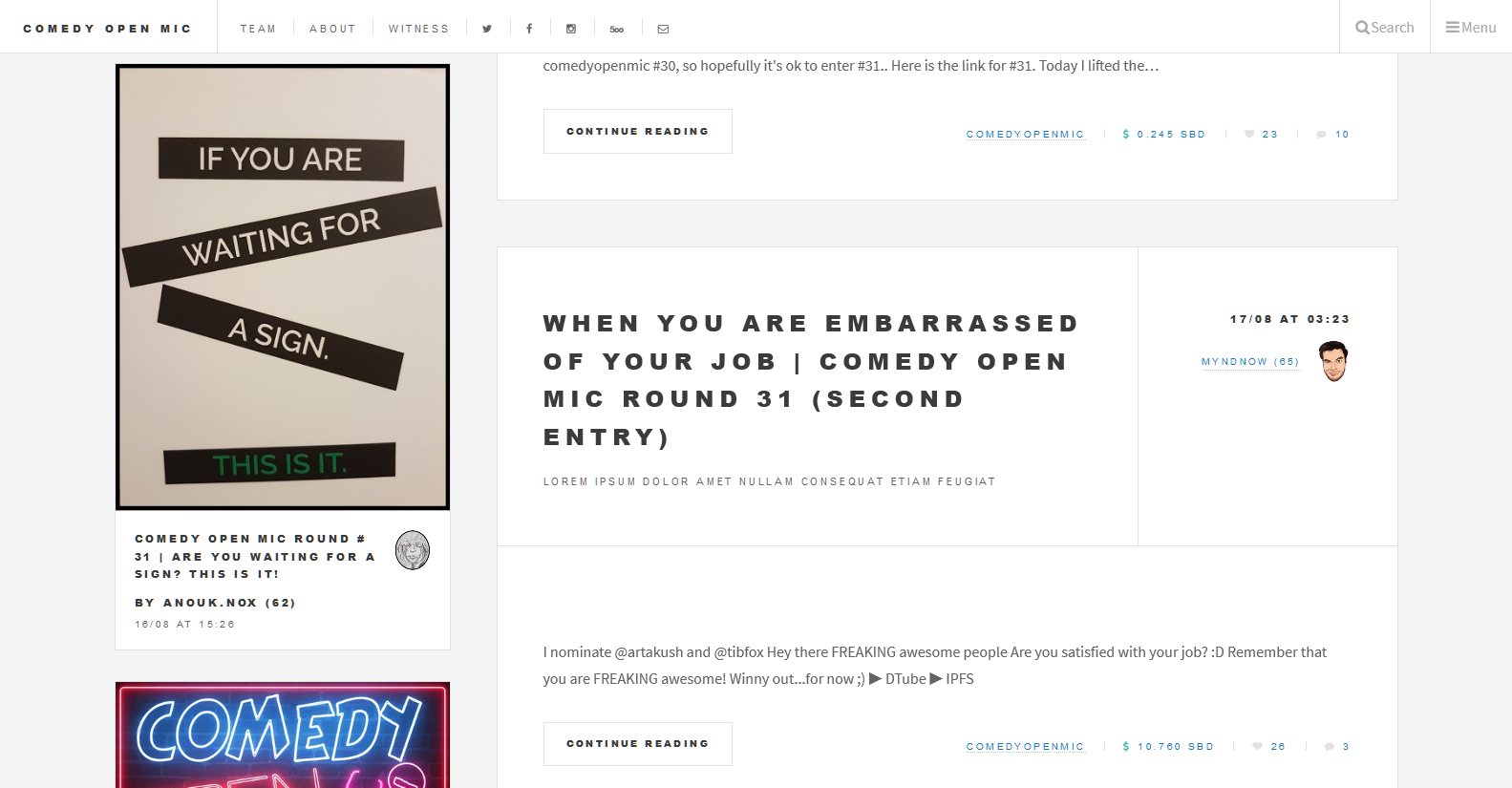
>Trending and new
.png)
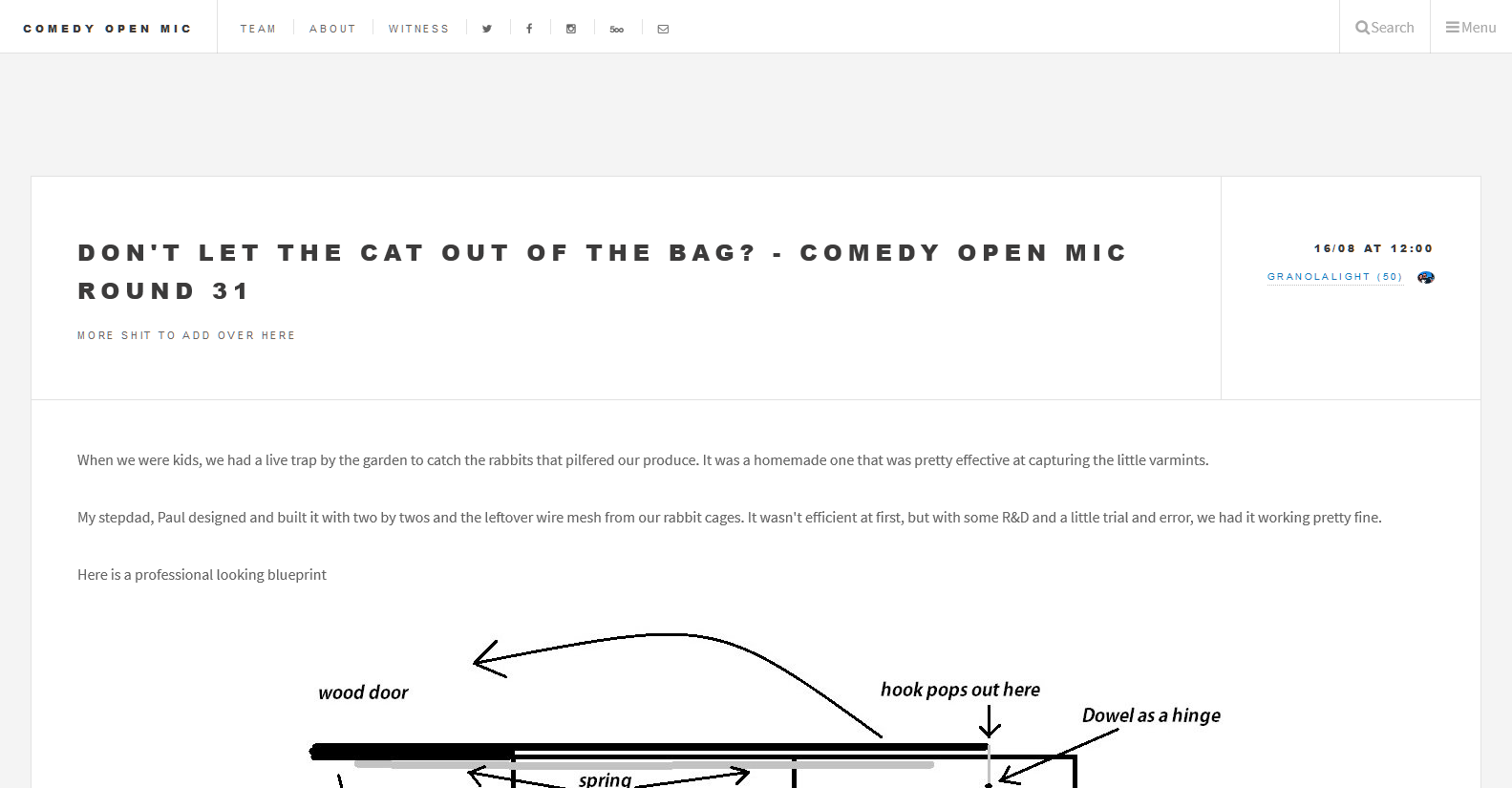
>Article opened
.png)
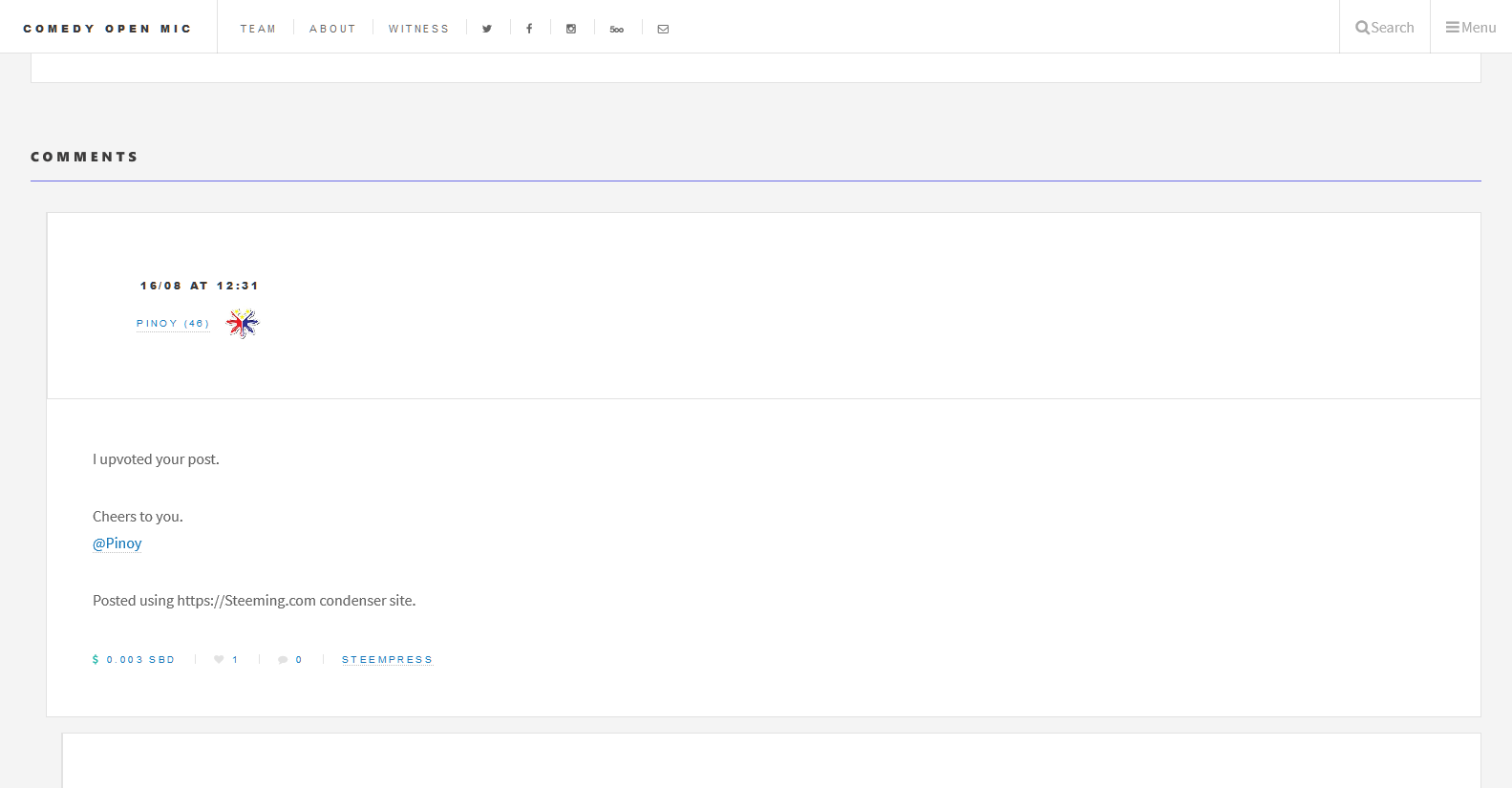
>Comments from the article (Slightly buggy atm)
.png)
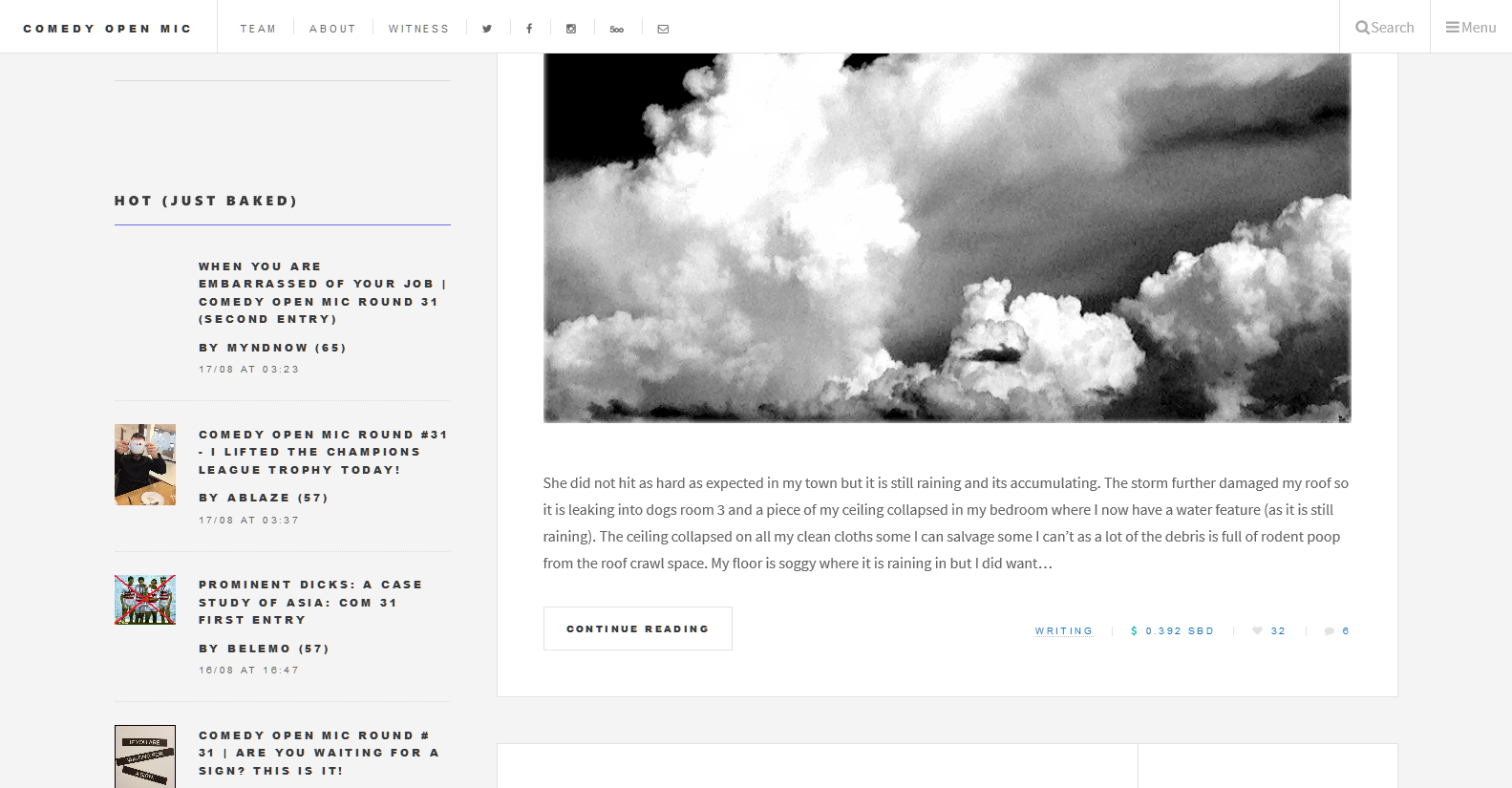
>Hot articles
##### Why no server side code?
It reduces the amount of code and the complexity. Most normal people know some amount of html and js to edit it and make it work for themselves. The server only serves the static pages. Some features will be missing, like sharing of saved drafts across devices, no packaging of multiple js files via the server and other things.
##### What can it do?
1. Create your custom homepage.
2. It will order content according to the tag your service focuses on. Like for comedyopenmic it is _comedyopenmic_ duh.
3. It fetches 3 categories, hot, new and trending.
4. You can view an article and its comments.
5. It uses the same code condenser uses, almost the same.
6. It uses react components, so swap away.
7. Uses an open source theme for now, a lot of my own css as well. No dependence on yuuuuuuuuge libraries.
8. This is just to see if you are actually reading them hehe.
##### What will be added soon
1. Profile page
2. More react components
3. Login via posting key or steemconnect (MIght take some time.)
4. Post, comment, un/follow actions, all via the steemjs official library
5. PWA
6. Share articles/profiles/comments to other websites.
Maybe more stuff need be.
#### Contributing
Css, Html and other stuff is the simple stuff.
For making changes to react though, you will have first setup nodejs then install babel.
Download or fork the source, go to the folder and you will have to type this command in a command prompt
>npx babel --watch src --out-dir js --presets react-app/prod
Keep the command window open and edit away, it will automatically convert it to the js file.
The React code might seem icky to you, I was and am still learning react so if you have a better way please post a pr, I can learn from it too.
I use visual studio code, you can use whatever you like.
##### Contact me
gmail - hispeedimagins@gmail.com
discord - hispeedimagins#6619
Don't like this project? Sound off in the comments. Feature request? put them in the comments.
UpVote|Comment|Resteem
-|-|-|| author | hispeedimagins |
|---|---|
| permlink | tiny-website-for-steem-based-projects-in-only-html-css-js-and-react |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io","blog","comedyopenmic","development"],"users":["comedyopenmic"],"image":["https://cdn.steemitimages.com/DQmNckzJX4dnoVHBfyt8gjpuKo19BNi3gqBUEvbBLeo5gBY/Screenshot_2018-09-17%20ComedyOpenMic%20Welcome.png","https://cdn.steemitimages.com/DQmQ7Pj5Wuia6gADiKNfAcW2pCtAtLDs1FLB7Eb2xqeoemg/Screenshot_2018-09-17%20ComedyOpenMic%20Welcome(1).png","https://cdn.steemitimages.com/DQmYSGWnjFkRpczQGEkz5NrQmBLbYCnfLDRGmP7biqSdZ9b/Screenshot_2018-09-17%20ComedyOpenMic%20Welcome(2).png","https://cdn.steemitimages.com/DQmYF2o4c3E9kH6BsMJDwLd8Qv93X7dMgwJawwgZgaoBQrB/Screenshot_2018-09-17%20ComedyOpenMic%20Welcome(3).png","https://cdn.steemitimages.com/DQmS7uokuzxKz69nEBH6hgayYKn5Z1cLWJapjR6DBx7Dmxp/Screenshot_2018-09-17%20ComedyOpenMic%20Welcome(4).png","https://cdn.steemitimages.com/DQmZmnT4VhAD6weX1inrNX9b2dKRuDnSCS49E6KVs2ytu2F/Screenshot_2018-09-17%20ComedyOpenMic%20Welcome(5).png"],"links":["https://github.com/hispeedimagins/comstuff","https://comedyopenmic.azurewebsites.net"],"app":"steemit/0.1","format":"markdown"} |
| created | 2018-09-17 10:12:00 |
| last_update | 2018-09-17 10:12:00 |
| depth | 0 |
| children | 6 |
| last_payout | 2018-09-24 10:12:00 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 38.702 HBD |
| curator_payout_value | 12.024 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 4,451 |
| author_reputation | 14,595,451,873,135 |
| root_title | "Tiny website for steem based projects in only html, css, Js and react." |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 71,525,079 |
| net_rshares | 40,895,500,994,709 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| yuxi | 0 | 3,073,116,184 | 10% | ||
| tibra | 0 | 2,043,450,465 | 100% | ||
| luigi-tecnologo | 0 | 1,253,288,196 | 4% | ||
| codingdefined | 0 | 6,831,912,499 | 9% | ||
| steemitri | 0 | 117,047,673,070 | 100% | ||
| andrejcibik | 0 | 91,325,532,514 | 100% | ||
| risemultiversity | 0 | 10,579,566,198 | 100% | ||
| utopian-io | 0 | 40,263,630,475,236 | 27.46% | ||
| jaff8 | 0 | 55,331,015,402 | 100% | ||
| hispeedimagins | 0 | 8,369,624,042 | 100% | ||
| steembasicincome | 0 | 86,237,268,580 | 2% | ||
| amosbastian | 0 | 36,037,068,757 | 49.92% | ||
| ggcarlosr | 0 | 4,621,715,895 | 100% | ||
| sudefteri | 0 | 3,417,045,828 | 100% | ||
| akifane | 0 | 645,614,623 | 100% | ||
| disguarpe | 0 | 2,571,388,484 | 100% | ||
| simplymike | 0 | 21,049,972,095 | 16% | ||
| buddyup | 0 | 38,727,748,948 | 100% | ||
| remind-me | 0 | 142,444,548 | 100% | ||
| mightypanda | 0 | 31,677,060,073 | 50% | ||
| truthly | 0 | 166,969,720 | 100% | ||
| fastandcurious | 0 | 3,795,038,135 | 100% | ||
| ayisigi | 0 | 451,256,027 | 100% | ||
| bullinachinashop | 0 | 3,160,183,831 | 100% | ||
| steem-ua | 0 | 101,228,919,351 | 0.47% | ||
| resteemriver | 0 | 568,772,505 | 100% | ||
| curbot | 0 | 1,516,873,503 | 5% |
Yeah-eh-heah You are my fire The one desire Believe when I say I want it that way But we are two worlds apart Can't reach to your heart When you say That I want it that way Tell me why Ain't nothin' but a heartache Tell me why Ain't nothin' but a mistake Tell me why I never want to hear you say I want it that way Am I your fire? Your one desire Yes I know it's too late But I want it that way Tell me why Ain't nothin' but a heartache Tell me why Ain't nothin' but a mistake Tell me why I never want to hear you say I want it that way Now I can see that we've fallen apart From the way that it used to be Yeah No matter the distance I want you to know That deep down inside of me You are my fire The one desire You are (you are you are you are) Don't want to hear you say Ain't nothin' but a heartache Ain't nothin' but a mistake (Don't want to hear you say) I never want to hear you say I want it that way Tell me why Ain't nothin' but a heartache Tell me why Ain't nothin' but a mistake Tell me why I never want to hear you say I want it that way Tell me why Ain't nothin' but a heartache Ain't nothin' but a mistake Tell me why I never want to hear you say (Never want to hear you say it) I want it that way 'Cause I want it that way We love you, thanks for making the great site.
| author | com-judge |
|---|---|
| permlink | re-tiny-website-for-steem-based-projects-in-only-html-css-js-and-react-20180917t101615z |
| category | utopian-io |
| json_metadata | {"app":"steemit/0.1","tags":["utopian-io"]} |
| created | 2018-09-17 10:16:18 |
| last_update | 2018-09-17 12:15:00 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-09-24 10:16:18 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 1.686 HBD |
| curator_payout_value | 0.545 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 1,305 |
| author_reputation | 10,809,800,154,670 |
| root_title | "Tiny website for steem based projects in only html, css, Js and react." |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 71,525,340 |
| net_rshares | 1,799,777,169,164 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| hispeedimagins | 0 | 8,369,624,042 | 100% | ||
| idikuci | 0 | 22,303,998,025 | 100% | ||
| bondy007 | 0 | 880,525,919 | 27% | ||
| comedyopenmic | 0 | 1,768,223,021,178 | 99.9% |
Looks sharp. Not using any backend for STEEM apps is a good and fast solution. Delegating RPC calls to the browsers (client) gives a huge speed boost. Had to score low on the commit messages question; check-out [this post](https://steemit.com/git/@emrebeyler/writing-efficient-commit-messages-software-projects-and-utopian) about it. *** Your contribution has been evaluated according to [Utopian policies and guidelines](https://join.utopian.io/guidelines), as well as a predefined set of questions pertaining to the category. To view those questions and the relevant answers related to your post, [click here](https://review.utopian.io/result/3/2322242). ---- Need help? Write a ticket on https://support.utopian.io/. Chat with us on [Discord](https://discord.gg/uTyJkNm). [[utopian-moderator]](https://join.utopian.io/)
| author | emrebeyler |
|---|---|
| permlink | re-hispeedimagins-tiny-website-for-steem-based-projects-in-only-html-css-js-and-react-20180918t115356617z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"links":["https://steemit.com/git/@emrebeyler/writing-efficient-commit-messages-software-projects-and-utopian","https://join.utopian.io/guidelines","https://review.utopian.io/result/3/2322242","https://support.utopian.io/","https://discord.gg/uTyJkNm","https://join.utopian.io/"],"app":"steemit/0.1"} |
| created | 2018-09-18 11:53:57 |
| last_update | 2018-09-18 11:53:57 |
| depth | 1 |
| children | 2 |
| last_payout | 2018-09-25 11:53:57 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 8.866 HBD |
| curator_payout_value | 2.849 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 831 |
| author_reputation | 448,535,049,068,622 |
| root_title | "Tiny website for steem based projects in only html, css, Js and react." |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 71,577,007 |
| net_rshares | 8,843,470,089,776 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| yuxi | 0 | 8,917,876,106 | 30% | ||
| pixelfan | 0 | 2,013,439,995 | 0.54% | ||
| utopian-io | 0 | 8,784,565,853,777 | 5.93% | ||
| hispeedimagins | 0 | 8,370,109,225 | 100% | ||
| amosbastian | 0 | 9,344,942,908 | 12.87% | ||
| organicgardener | 0 | 4,514,656,578 | 25% | ||
| reazuliqbal | 0 | 9,564,952,975 | 10% | ||
| mightypanda | 0 | 15,838,530,036 | 25% | ||
| mops2e | 0 | 339,728,176 | 10% |
Thank you :) eep yes, those commits, hehe I'll sort them out after reading your article. thanks once again.
| author | hispeedimagins |
|---|---|
| permlink | re-emrebeyler-re-hispeedimagins-tiny-website-for-steem-based-projects-in-only-html-css-js-and-react-20180918t122847215z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"app":"steemit/0.1"} |
| created | 2018-09-18 12:28:48 |
| last_update | 2018-09-18 12:28:48 |
| depth | 2 |
| children | 0 |
| last_payout | 2018-09-25 12:28:48 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 108 |
| author_reputation | 14,595,451,873,135 |
| root_title | "Tiny website for steem based projects in only html, css, Js and react." |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 71,579,534 |
| net_rshares | 0 |
Thank you for your review, @emrebeyler! So far this week you've reviewed 12 contributions. Keep up the good work!
| author | utopian-io |
|---|---|
| permlink | re-re-hispeedimagins-tiny-website-for-steem-based-projects-in-only-html-css-js-and-react-20180918t115356617z-20180922t213138z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.19.42"}" |
| created | 2018-09-22 21:31:39 |
| last_update | 2018-09-22 21:31:39 |
| depth | 2 |
| children | 0 |
| last_payout | 2018-09-29 21:31:39 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 114 |
| author_reputation | 152,955,367,999,756 |
| root_title | "Tiny website for steem based projects in only html, css, Js and react." |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 71,982,525 |
| net_rshares | 0 |
#### Hi @hispeedimagins! Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation! Your **UA** account score is currently 2.450 which ranks you at **#16618** across all Steem accounts. Your rank has dropped 6 places in the last three days (old rank 16612). In our last Algorithmic Curation Round, consisting of 499 contributions, your post is ranked at **#468**. ##### Evaluation of your UA score: * Only a few people are following you, try to convince more people with good work. * You have already convinced some users to vote for your post, keep trying! * Try to work on user engagement: the more people that interact with you via the comments, the higher your UA score! **Feel free to join our [@steem-ua Discord server](https://discord.gg/KpBNYGz)**
| author | steem-ua |
|---|---|
| permlink | re-tiny-website-for-steem-based-projects-in-only-html-css-js-and-react-20180918t092125z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.19.54"}" |
| created | 2018-09-18 09:21:27 |
| last_update | 2018-09-18 09:21:27 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-09-25 09:21:27 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 804 |
| author_reputation | 23,214,230,978,060 |
| root_title | "Tiny website for steem based projects in only html, css, Js and react." |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 71,566,686 |
| net_rshares | 0 |
Hey, @hispeedimagins! **Thanks for contributing on Utopian**. We’re already looking forward to your next contribution! **Get higher incentives and support Utopian.io!** Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via [SteemPlus](https://chrome.google.com/webstore/detail/steemplus/mjbkjgcplmaneajhcbegoffkedeankaj?hl=en) or [Steeditor](https://steeditor.app)). **Want to chat? Join us on Discord https://discord.gg/h52nFrV.** <a href='https://steemconnect.com/sign/account-witness-vote?witness=utopian-io&approve=1'>Vote for Utopian Witness!</a>
| author | utopian-io |
|---|---|
| permlink | re-tiny-website-for-steem-based-projects-in-only-html-css-js-and-react-20180923t052613z |
| category | utopian-io |
| json_metadata | "{"app": "beem/0.19.42"}" |
| created | 2018-09-23 05:26:15 |
| last_update | 2018-09-23 05:26:15 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-09-30 05:26:15 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 596 |
| author_reputation | 152,955,367,999,756 |
| root_title | "Tiny website for steem based projects in only html, css, Js and react." |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 72,006,995 |
| net_rshares | 0 |
 hiveblocks
hiveblocks