<center>https://i.imgur.com/LHALEgr.jpg [Image Source](https://pixabay.com/en/wordpress-background-web-design-581849/)</center> A drop-down main header menu works well when you start out your WordPress website. If you're starting from a point where you still need to learn how to build your WordPress menu, there's an [informative tutorial](https://utopian.io/utopian-io/@farahnabilla/how-to-make-menu-in-wordpress-with-sub-menu-or-wordpress-tutorial) to follow by @farahnabilla. As you continue to add posts to the main menu item as sub-items, the drop-down list keeps growing longer. Soon it will run down off the page. One answer to the run on drop-down menu is to do as @farahnabilla suggests. Use categories as sub-items in your drop-down menu. This will collect posts into separate categories, and shorten the drop-down list. Another method of dealing with a run on drop-down menu is to do away with sub items completely. You can do this by assigning a new category to all posts you want to show when visitors follow the menu link. Visitors are thereby brought to a new page that displays all the posts in the new category you have assigned. ## Goals Of The Tutorial By following this tutorial the reader will know how to: 1. Create a new category on their WordPress website. 2. Assign existing posts in bulk to the new category. 3. Apply an existing category to existing posts in bulk. 4. Set a new or existing category as a single link item in your header menu. 5. Verify to make sure the process completes successfully. ## Step 1 – Create A New Category On Your WordPress Website To be clear, this step may not be necessary if you already have a category that you want to use for a single menu item. For instance, you may already have an existing blog category that you want to set as a single linked menu item. Go ahead and skip to step two. If you want to create a brand new category for your single menu item, start here. Begin by logging into your WordPress website with the role of administrator. On your WordPress drop-down menu, move your cursor and hover over **Posts**. This will open a box on the right. Move your cursor over and click on **Categories**. <center>https://i.imgur.com/TrgHPrv.jpg</center> You will now come to a new page labeled “*Categories*” in the top left. Just below the page title, you will see **Add New Category** with following command options. Start by entering the name of the new category you want to create. I put Angler Tutorials in the image below. You choose what works for your needs, be it Blog or another chosen category. Note: Remember that the category name you choose will appear as you write it in your top menu. <center>https://i.imgur.com/avDLWc8.jpg</center> ### Other Command Options There are several other command options at your disposal on the WordPress Categories page. Besides a command box for **Name**, you will find boxes labeled **Slug**, **Parent Category**, and **Description**. **Slug** – The slug is the URL version of the category name. It has all lower case letters and dashes to separate words. If you choose a one word name for your new category, simple enter it as a lower case word. If you have more than one word, use lower case and dashes in between. See the example in the image below. **Parent Category** – If you want your new category to help organize a larger category, choose that existing category here. You will hierarchy in this category or a sub category, one might say. Leave it blank as I did if you want the category to stand by itself. You can always change this later. **Description** – The description box is optional. You may write a short explanation about the category here. Finally, off to the right, you will see a list of all your existing posts. You may click any of the post boxes if you want to assign them to your newly created category. Don't forget to click the blue box in the bottom left that reads “*Add New Category*”, when you are ready to complete the process. Check the examples in the following image. <center>https://i.imgur.com/xO9NhxS.jpg</center> ## Step 2 – Assigning Posts To An Existing Category In Bulk In this situation, you already have a category you want to use for a single menu item. You may have also just created a new category, and can assign existing posts to it in the same manner. To begin, move your cursor back over to your WordPress drop-down menu under Posts, and click on **All Posts**. <center>https://i.imgur.com/zCjGO3k.jpg</center> You will arrive at a new page labeled “*Posts*”. Below the page title you will see a list of your posts with boxes next to them. There will also be quite a large number of different commands. For this example, I will use the Blog category. It already exists and several posts are currently assigned to it. You can easily see which categories are assigned to each post by checking down the Categories column. See the examples in the image below where posts already assigned to the Blog category are boxed in red. <center>https://i.imgur.com/enyd0XV.jpg</center> Although some of the posts are already in the Blog category, there are others that need to be added. Go down the list of posts and check the boxes of any that you want to add to your existing or new category. See the examples below. <center>https://i.imgur.com/oyZLPuI.jpg</center> Once you check the posts you want to add to an existing category, go back up to the top of the page. In the top left of the page you'll see an option box that reads, “*Bulk Actions*”. Open up that box and select “*Edit*” by clicking. To complete the action, click on the box that reads, “*Apply*”. Find the correct locations marked in the following image. <center>https://i.imgur.com/RFkKLbl.jpg</center> When you click Apply, a new panel will open up directly under the command boxes. It will show the posts you have check marked with a small x. Click that x to abort any one of them. If you are happy with your post selections, click the box of the category you want to add them to. In my example I choose Blog. Complete the process by clicking the blue box in the right corner that reads, “*Update*”. <center>https://i.imgur.com/mGi3nJQ.jpg</center> After you click update, you will redirect back to the Posts page. There you can verify that your selected posts did indeed get assigned to the category you desired. ## Step 3 – Setting Your Chosen Category As A Single Menu Item Now that you've prepared your chosen category (or created a new one) and added all the posts to it that you want to appear, it's time to add that category to your menu. Begin by moving your cursor again to the WordPress drop-down menu. Hover over Appearance and more selections will open on the right. Move your cursor and click on Menus. <center>https://i.imgur.com/u5ZaM5J.jpg</center> Once you arrive at the Menus page, you'll likely want to remove the old menu items with too many sub items before you add anything new. Do this by clicking the down arrow on each item, then clicking the red remove text. Go through and remove all the menu items that will be included in your new category menu item. <center>https://i.imgur.com/XQxwim6.jpg</center> Now return to the top left of the Menus page and find the box that reads Categories. Click on the down arrow and a panel will open revealing all your categories with a check box next to each. For my example I check the Blog category. Click the box at the bottom of the panel that reads, “*Add to Menu*” to complete. See below. <center>https://i.imgur.com/51EqlIo.jpg</center> Scroll down to the bottom of your menu and you'll find you new Category menu item. Grab the item by left clicking and drag it anywhere in the menu you want to place it. Be sure you keep it full size as you drag the item, or it will be set as a sub item. You can see in the example that I dragged the new Blog category item up two spots from the bottom. Remember to click the blue box that reads, “Save Menu”, to apply all your changes. <center>https://i.imgur.com/qQA8lji.jpg</center> To verify that your efforts are a success, visit your website front end. Be sure to refresh if you had it open in your browser. Click on your new category menu item. You should be directed to a new category page with the assigned posts on display. ## Final Thoughts As your WordPress website develops, keeping a menu that's easy for visitors to navigate requires some attention. The drop-down menu becomes less effective as menu items run off the screen. Assigning posts to a single category for use as menu item is one answer to organizing the menu clutter. Once your posts are assigned to a category you want as a main menu item, it's a fairly simple process to add that category to your menu. Visitors will no longer see drop-down choices when they hover over the menu item. Instead, clicking on it will bring them to a new page that displays the posts assigned to that category. Hope you found the tutorial helpful. Leave a comment or contact me on Discord with any hangups or further questions. I'm happy to help out. ## <center>All Images Personal Screenshots Unless Cited</center> ## <center>If You Enjoyed The Tutorial Please Show Your Support To @Inalittlewhile</center> <br /><hr/><em>Posted on <a href="https://utopian.io/utopian-io/@inalittlewhile/wordpress-tutorial-using-categories-to-create-a-one-link-menu-item">Utopian.io - Rewarding Open Source Contributors</a></em><hr/>
| author | inalittlewhile | ||||||
|---|---|---|---|---|---|---|---|
| permlink | wordpress-tutorial-using-categories-to-create-a-one-link-menu-item | ||||||
| category | utopian-io | ||||||
| json_metadata | {"community":"utopian","app":"utopian/1.0.0","format":"markdown","repository":{"id":2889328,"name":"WordPress","full_name":"WordPress/WordPress","html_url":"https://github.com/WordPress/WordPress","fork":false,"owner":{"login":"WordPress"}},"pullRequests":[],"platform":"github","type":"tutorials","tags":["utopian-io","tutorial","wordpress","categories","onemenuitem"],"users":["farahnabilla","farahnabilla.","Inalittlewhile"],"links":["https://pixabay.com/en/wordpress-background-web-design-581849/","https://utopian.io/utopian-io/@farahnabilla/how-to-make-menu-in-wordpress-with-sub-menu-or-wordpress-tutorial"],"moderator":{"account":"shreyasgune","reviewed":true,"pending":false,"flagged":false}} | ||||||
| created | 2018-01-07 03:33:27 | ||||||
| last_update | 2018-01-08 07:37:36 | ||||||
| depth | 0 | ||||||
| children | 10 | ||||||
| last_payout | 2018-01-14 03:33:27 | ||||||
| cashout_time | 1969-12-31 23:59:59 | ||||||
| total_payout_value | 15.837 HBD | ||||||
| curator_payout_value | 6.773 HBD | ||||||
| pending_payout_value | 0.000 HBD | ||||||
| promoted | 0.000 HBD | ||||||
| body_length | 9,481 | ||||||
| author_reputation | 63,190,898,727,188 | ||||||
| root_title | "WordPress Tutorial: Using Categories To Create A One Link Menu Item" | ||||||
| beneficiaries |
| ||||||
| max_accepted_payout | 1,000,000.000 HBD | ||||||
| percent_hbd | 10,000 | ||||||
| post_id | 27,671,121 | ||||||
| net_rshares | 2,838,809,532,660 | ||||||
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| remlaps1 | 0 | 14,436,026,427 | 20% | ||
| ethandsmith | 0 | 2,058,222,791 | 0.5% | ||
| lisa.palmer | 0 | 1,459,031,607 | 20% | ||
| scrooger | 0 | 170,184,987 | 1.26% | ||
| appreciator | 0 | 408,556,343,071 | 0.5% | ||
| elenahornfilm | 0 | 3,023,382,574 | 100% | ||
| theleapingkoala | 0 | 52,715,451 | 0.84% | ||
| sharoonyasir | 0 | 12,511,736,296 | 100% | ||
| qurator | 0 | 85,568,320,648 | 4.2% | ||
| utopian-io | 0 | 2,308,144,976,931 | 1.42% | ||
| steemsausage | 0 | 2,306,183,995 | 100% | ||
| admiralsp | 0 | 522,407,882 | 100% |
This post is sponsored by @appreciator in collaboration with #steemitbloggers. Keep up the good work
| author | appreciator |
|---|---|
| permlink | re-inalittlewhile-wordpress-tutorial-using-categories-to-create-a-one-link-menu-item-20180107t121156913z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io","steemitbloggers"],"users":["appreciator"],"app":"steemit/0.1"} |
| created | 2018-01-07 12:11:57 |
| last_update | 2018-01-07 12:11:57 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-01-14 12:11:57 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.058 HBD |
| curator_payout_value | 0.010 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 100 |
| author_reputation | 55,801,543,512,306 |
| root_title | "WordPress Tutorial: Using Categories To Create A One Link Menu Item" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 27,747,300 |
| net_rshares | 7,335,128,479 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| steemsausage | 0 | 2,463,411,079 | 100% | ||
| inalittlewhile | 0 | 4,871,717,400 | 100% |
inalittlewhile!! Thank you, your Post.
| author | iamgun |
|---|---|
| permlink | 20180107t050634264z |
| category | utopian-io |
| json_metadata | {} |
| created | 2018-01-07 05:06:36 |
| last_update | 2018-01-07 05:06:36 |
| depth | 1 |
| children | 1 |
| last_payout | 2018-01-14 05:06:36 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 38 |
| author_reputation | 263,611,044,702 |
| root_title | "WordPress Tutorial: Using Categories To Create A One Link Menu Item" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 27,684,265 |
| net_rshares | 0 |
You are welcome.
| author | inalittlewhile |
|---|---|
| permlink | re-iamgun-20180107t050634264z-20180107t051441290z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"app":"steemit/0.1"} |
| created | 2018-01-07 05:14:42 |
| last_update | 2018-01-07 05:14:42 |
| depth | 2 |
| children | 0 |
| last_payout | 2018-01-14 05:14:42 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 16 |
| author_reputation | 63,190,898,727,188 |
| root_title | "WordPress Tutorial: Using Categories To Create A One Link Menu Item" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 27,685,432 |
| net_rshares | 0 |
Such a detailed and informative post. I don't have a wordpress site that I can apply the info to yet, but whenever I do, I'll definitely follow this post.
| author | sharoonyasir |
|---|---|
| permlink | re-inalittlewhile-wordpress-tutorial-using-categories-to-create-a-one-link-menu-item-20180108t131205619z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"app":"steemit/0.1"} |
| created | 2018-01-08 13:12:06 |
| last_update | 2018-01-08 13:12:06 |
| depth | 1 |
| children | 1 |
| last_payout | 2018-01-15 13:12:06 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.052 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 154 |
| author_reputation | 4,985,577,990,481 |
| root_title | "WordPress Tutorial: Using Categories To Create A One Link Menu Item" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 27,999,545 |
| net_rshares | 5,016,708,989 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| inalittlewhile | 0 | 5,016,708,989 | 100% |
Hey @sharoonyasir. If you ever decide to use WordPress, feel free to contact me on Discord. I'm happy to help out. :)
| author | inalittlewhile |
|---|---|
| permlink | re-sharoonyasir-re-inalittlewhile-wordpress-tutorial-using-categories-to-create-a-one-link-menu-item-20180108t132117697z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"users":["sharoonyasir"],"app":"steemit/0.1"} |
| created | 2018-01-08 13:21:18 |
| last_update | 2018-01-08 13:21:18 |
| depth | 2 |
| children | 0 |
| last_payout | 2018-01-15 13:21:18 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 117 |
| author_reputation | 63,190,898,727,188 |
| root_title | "WordPress Tutorial: Using Categories To Create A One Link Menu Item" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 28,001,481 |
| net_rshares | 0 |
Very informative! Nicely put together post!
| author | steemsausage |
|---|---|
| permlink | re-inalittlewhile-wordpress-tutorial-using-categories-to-create-a-one-link-menu-item-20180107t033721861z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"app":"steemit/0.1"} |
| created | 2018-01-07 03:37:21 |
| last_update | 2018-01-07 03:37:21 |
| depth | 1 |
| children | 3 |
| last_payout | 2018-01-14 03:37:21 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.047 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 43 |
| author_reputation | 649,118,555,188 |
| root_title | "WordPress Tutorial: Using Categories To Create A One Link Menu Item" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 27,671,682 |
| net_rshares | 5,297,994,928 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| inalittlewhile | 0 | 5,297,994,928 | 100% |
Thank you @steemsausage. Always nice to hear from you. :)
| author | inalittlewhile |
|---|---|
| permlink | re-steemsausage-re-inalittlewhile-wordpress-tutorial-using-categories-to-create-a-one-link-menu-item-20180107t034126015z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"users":["steemsausage"],"app":"steemit/0.1"} |
| created | 2018-01-07 03:41:27 |
| last_update | 2018-01-07 03:41:27 |
| depth | 2 |
| children | 2 |
| last_payout | 2018-01-14 03:41:27 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 57 |
| author_reputation | 63,190,898,727,188 |
| root_title | "WordPress Tutorial: Using Categories To Create A One Link Menu Item" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 27,672,301 |
| net_rshares | 0 |
Always nice to see your posts !! Steem on my friend! Is utopian part of steemit??
| author | steemsausage |
|---|---|
| permlink | re-inalittlewhile-re-steemsausage-re-inalittlewhile-wordpress-tutorial-using-categories-to-create-a-one-link-menu-item-20180107t034504333z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"app":"steemit/0.1"} |
| created | 2018-01-07 03:45:03 |
| last_update | 2018-01-07 03:45:03 |
| depth | 3 |
| children | 1 |
| last_payout | 2018-01-14 03:45:03 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 81 |
| author_reputation | 649,118,555,188 |
| root_title | "WordPress Tutorial: Using Categories To Create A One Link Menu Item" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 27,672,777 |
| net_rshares | 0 |
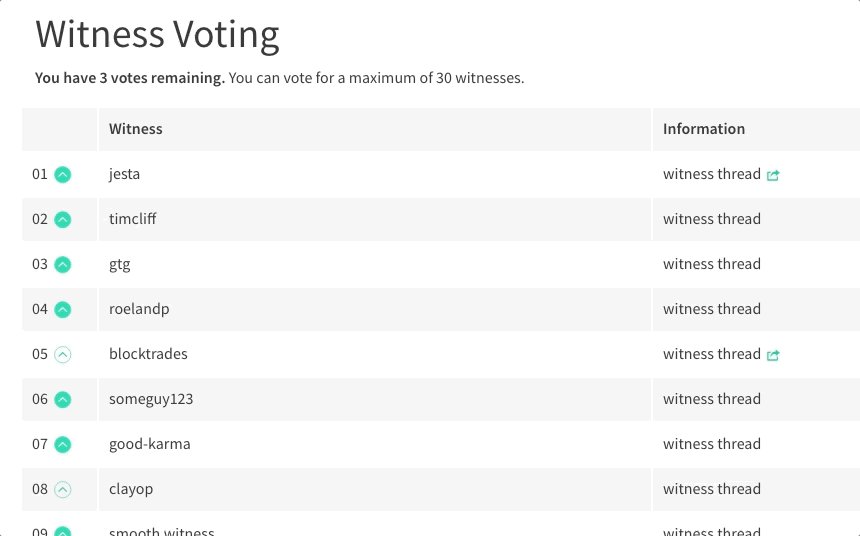
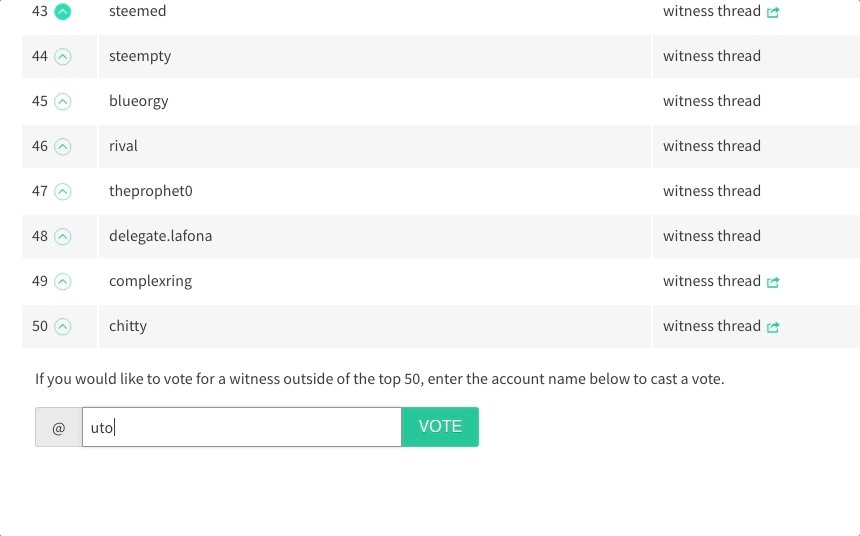
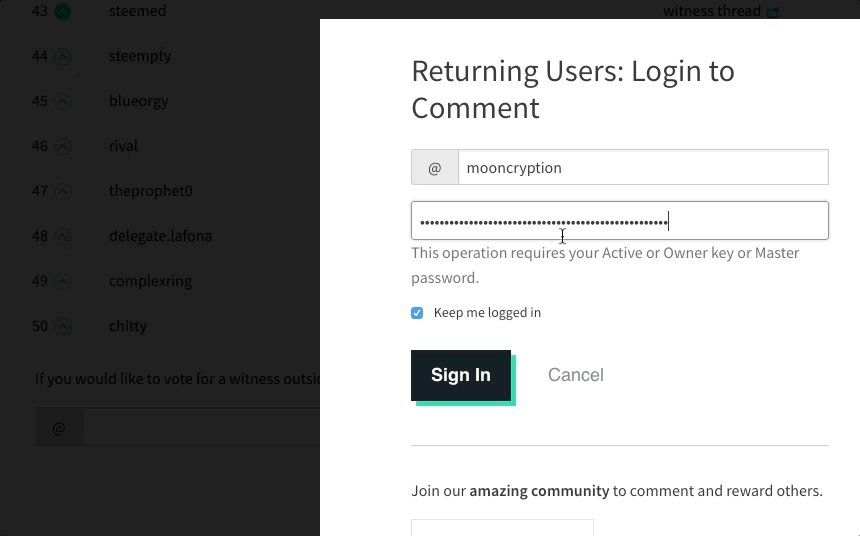
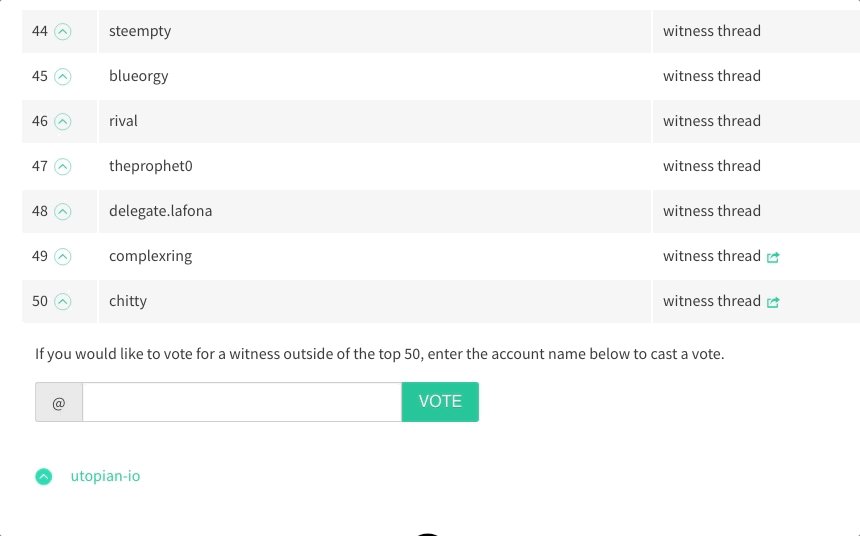
### Hey @inalittlewhile I am @utopian-io. I have just upvoted you! #### Achievements - You have less than 500 followers. Just gave you a gift to help you succeed! - Seems like you contribute quite often. AMAZING! #### Suggestions - Contribute more often to get higher and higher rewards. I wish to see you often! - Work on your followers to increase the votes/rewards. I follow what humans do and my vote is mainly based on that. Good luck! #### Get Noticed! - Did you know project owners can manually vote with their own voting power or by voting power delegated to their projects? Ask the project owner to review your contributions! #### Community-Driven Witness! I am the first and only Steem Community-Driven Witness. <a href="https://discord.gg/zTrEMqB">Participate on Discord</a>. Lets GROW TOGETHER! - <a href="https://v2.steemconnect.com/sign/account-witness-vote?witness=utopian-io&approve=1">Vote for my Witness With SteemConnect</a> - <a href="https://v2.steemconnect.com/sign/account-witness-proxy?proxy=utopian-io&approve=1">Proxy vote to Utopian Witness with SteemConnect</a> - Or vote/proxy on <a href="https://steemit.com/~witnesses">Steemit Witnesses</a> [](https://steemit.com/~witnesses) **Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x**
| author | utopian-io |
|---|---|
| permlink | re-inalittlewhile-wordpress-tutorial-using-categories-to-create-a-one-link-menu-item-20180108t174248557z |
| category | utopian-io |
| json_metadata | {"tags":["utopian-io"],"community":"utopian","app":"utopian/1.0.0"} |
| created | 2018-01-08 17:42:48 |
| last_update | 2018-01-08 17:42:48 |
| depth | 1 |
| children | 0 |
| last_payout | 2018-01-15 17:42:48 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.034 HBD |
| curator_payout_value | 0.011 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 1,512 |
| author_reputation | 152,955,367,999,756 |
| root_title | "WordPress Tutorial: Using Categories To Create A One Link Menu Item" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 28,052,317 |
| net_rshares | 4,615,976,296 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| inalittlewhile | 0 | 4,615,976,296 | 100% |
 hiveblocks
hiveblocks