<center></center>
<p>
We can change the HTML content of a page using JavaScript and DOM. To create something that doesn't exist in HTML, the <code>document.write()</code> statement is usually used. This statement directly inserts what we want into the HTML document. For example:
</p>
<pre><code class="language-html"><!DOCTYPE html>
<html>
<body>
<script>
document.write(Date());
</script>
</body>
</html></code></pre>
<p>
<code><i><strong>Warning</strong></i></code>: Never use <code>document.write()</code> after the page is fully loaded! If the page is loaded, <code>document.write()</code> overwrites the entire page; This means that all your content will be deleted and only the new content you gave to <code>document.write()</code> will be displayed!
</p>
<p>
Although this statement is powerful, it's rarely used because it sometimes causes problems. Most of the time our intention is to change the existing content. The easiest way to do this is to use <code>innerHTML</code>.
</p>
<p>
To change the content of HTML elements by <code>innerHTML</code>, you must follow the following structure:
</p>
<pre><code class="language-javascript">document.getElementById(id).innerHTML = new HTML</code></pre>
<p>
In the following example I want to change the <code><p></code> element:
</p>
<pre><code class="language-html"><!DOCTYPE html>
<html>
<body>
<h2>JavaScript can Change HTML</h2>
<p id="p1">Hello World!</p>
<script>
document.getElementById("p1").innerHTML = "This paragraph has been modified by JavaScript codes!";
</script>
<p>The original text of this paragraph has been modified by JavaScript codes!!!!</p>
</body>
</html></code></pre>
<center></center>
<p>
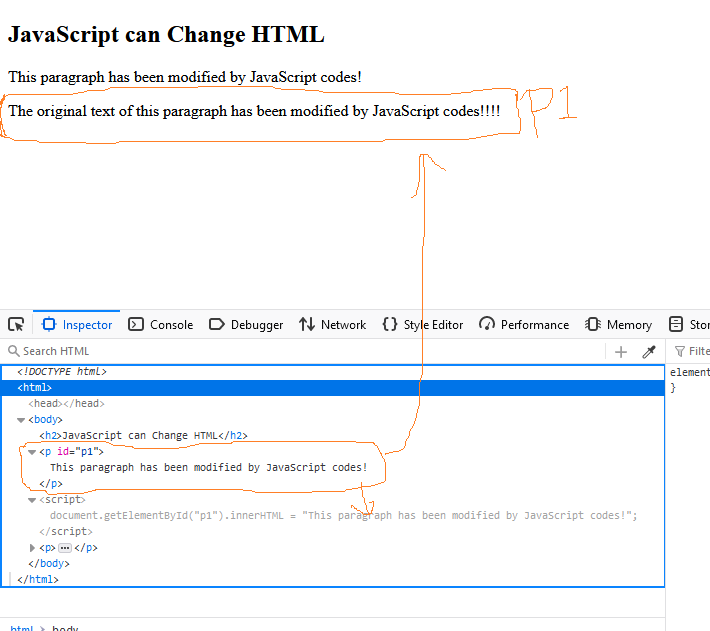
If you pay attention to the code of the example above, you will notice that the content of the paragraph was originally <code>Hello World!</code>, but nothing like that is displayed for us anymore. The reason is to use JavaScript code to change this content. I used <code>id="p1"</code> to get the element in DOM. Then I changed its content using <code>innerHTML</code>.
</p>
<p>
<code><i><strong>Note</strong></i></code>: Many times when working with the DOM (like the example above), the HTML source code does not change and the change is visible in the output, so if you encounter such cases, don't assume that your program has a problem.
</p>
<p>
What if you want to change the value of an attribute? There is a simple structure for this as well:
</p>
<pre><code class="language-javascript">document.getElementById(id).attribute = new value</code></pre>
<p>
For example, in the following code I want to change the <code>src</code> for <code><img></code>:
</p>
<pre><code class="language-html"><!DOCTYPE html>
<html>
<body>
<img id="image" src="https://ecency.com/static/media/logo-circle.2df6f251.svg" width="160" height="120">
<script>
document.getElementById("image").src = "https://peakd.com/static/img/peakd_logo_white.0091ccd4.svg";
</script>
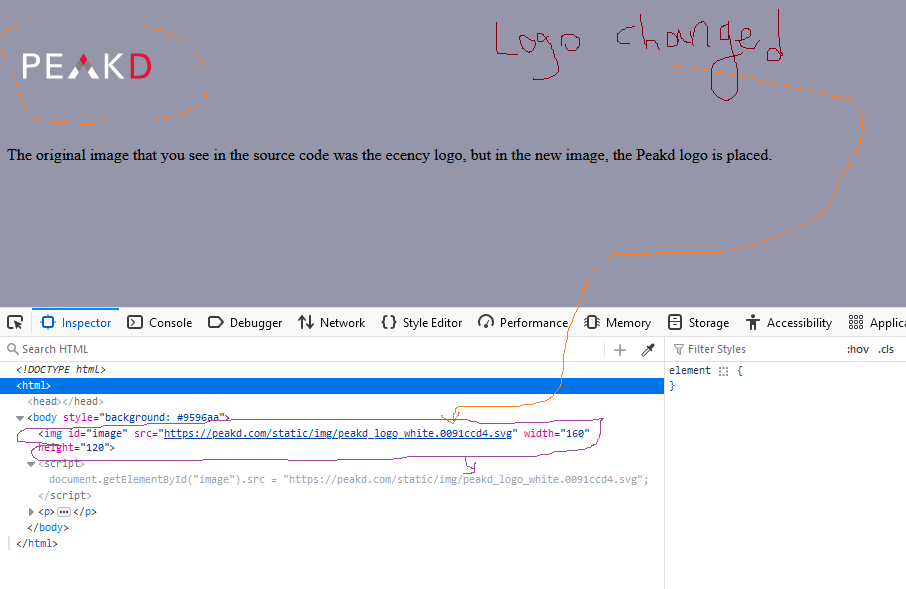
<p>The original image that you see in the source code was the ecency logo, but in the new image, the Peakd logo is placed.</p>
</body>
</html></code></pre>
<center></center>
<p>
First, I got <code>image</code>, which was the id of our element, through the <code>getElementById</code> statement. Then I have changed the value of the attribute called <code>src</code> to another image.
</p>
<h3>
Modifying CSS content
</h3>
<p>
When we say that CSS content is modified by JavaScript, we mean a CSS type:
</p>
<ul>
<li>
CSS that is written inline.
</li>
</ul>
<p>
Therefore, JavaScript can modify the CSS codes that are inside the HTML document.
</p>
<p>
To create new styles, we can use this structure:
</p>
<pre><code class="language-javascript">document.getElementById(id).style.property = new style</code></pre>
<p>
For example, in the following code I want to style the <code><p></code> element:
</p>
<pre><code class="language-html"><!DOCTYPE html>
<html>
<body>
<p id="p1">Hello World!</p>
<p id="p2">Hello World!</p>
<script>
document.getElementById("p2").style.color = "blue";
document.getElementById("p2").style.fontFamily = "Arial";
document.getElementById("p2").style.fontSize = "larger";
</script>
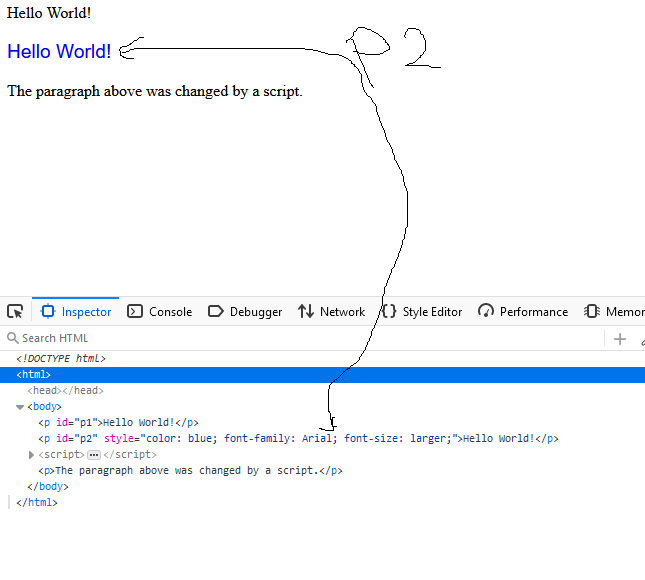
<p>The paragraph above was changed by a script.</p>
</body>
</html></code></pre>
<center></center>
<p>
JavaScript can define events. Events are events that are executed when a certain event occurs. For example, clicking on a certain part of the page, loading the page, changing a file, moving the user's mouse over a certain element, etc. All of these are an event. Now we can use events in the context of CSS:
</p>
<pre><code class="language-html"><!DOCTYPE html>
<html>
<body>
<h1 id="id1">My Heading 1</h1>
<button type="button"
onclick="document.getElementById('id1').style.color = 'red'">
Click Me!</button>
</body>
</html></code></pre>
<center></center>
<p>
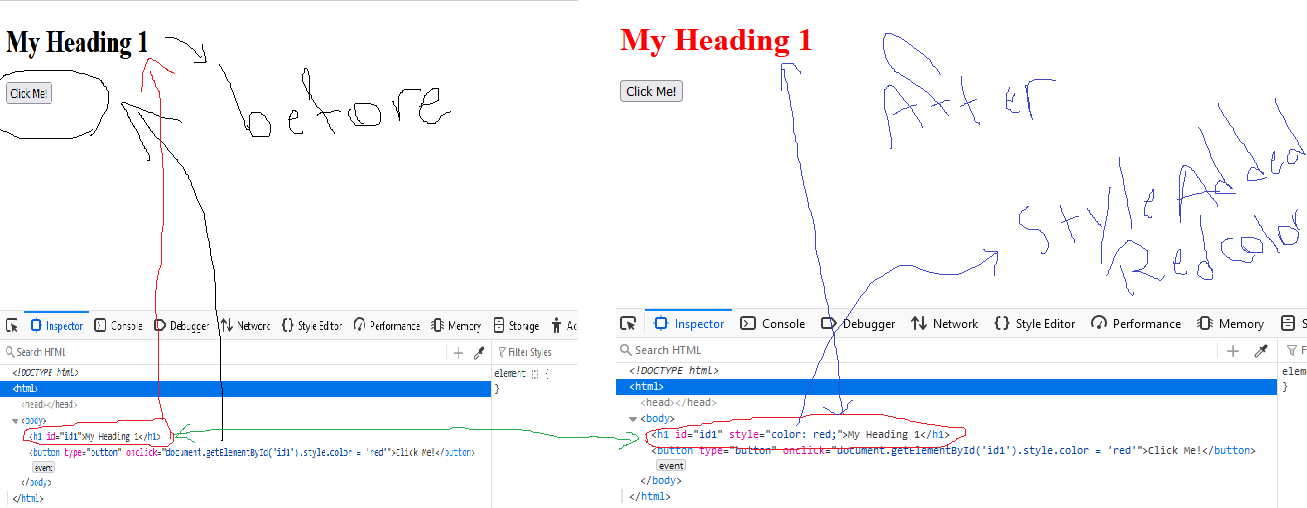
In the code above, I received an element with the ID <code>id1</code> (<code>getElementById</code> statement) and then I said that if the user clicks on a certain button (<code>onclick</code>), change the color of our text in <code>h1</code>! You can go to the above code output and see this change by clicking this <code>button</code>.
</p>
<p>
A more advanced example is to show and hide text:
</p>
<pre><code class="language-html"><!DOCTYPE html>
<html>
<body>
<p id="p1">
This is a text.<br />
This is a text.<br />
This is a text.<br />
This is a text.<br />
</p>
<input type="button" value="Hide Text" onclick="document.getElementById('p1').style.visibility='hidden'">
<input type="button" value="Display Text" onclick="document.getElementById('p1').style.visibility='visible'">
</body>
</html></code></pre>
<p>
Working with DOM is very easy and with a little practice you can master it. I hope you enjoyed this post.
</p>| author | albro | ||||||
|---|---|---|---|---|---|---|---|
| permlink | js-dom-change-html-and-css-by-albro | ||||||
| category | hive-169321 | ||||||
| json_metadata | "{"app":"peakd/2023.11.3","format":"markdown","author":"albro","description":"We can change the HTML content of a page using JavaScript and DOM.","tags":["development","programming","neoxian","hive-engine","threads","chessbrothers","tricks","stem","gosh","leofinance"],"users":[],"image":["https://files.peakd.com/file/peakd-hive/albro/23viR9N3ZeBeruC27BPvW6HJg5pGRw2SJrhes2EADYSUHHPAXFaLx2jeYxDR8EfLnGYqa.png","https://files.peakd.com/file/peakd-hive/albro/23tmmXSvSZNw3bxsVdUo71TYhyBxvQ9yrpwNYBD5tPfgWg5Bgh42DMvUJcgDe4qrGbG8f.png","https://files.peakd.com/file/peakd-hive/albro/EopwmoFmAXg8Robqxfqb8Cj2Uu547qXv4WnMFDD4aCfAfWNkmgo1yqVkFPMTgRdyDtx.png","https://files.peakd.com/file/peakd-hive/albro/23twAKVff8aWyCNKosMJMK2ZnFEaCPyiJyc88JKHWoh9mYzVdYFHB6A6DyZ3SdkAqJ7BL.png","https://files.peakd.com/file/peakd-hive/albro/23uRLJc4rH96D6JW111Uxrj68WUscf3Zb9syqkmBTXTqQAccSGfWfPMKUkbKRpAXkTxn4.png"]}" | ||||||
| created | 2024-01-25 19:15:21 | ||||||
| last_update | 2024-01-25 19:15:21 | ||||||
| depth | 0 | ||||||
| children | 4 | ||||||
| last_payout | 2024-02-01 19:15:21 | ||||||
| cashout_time | 1969-12-31 23:59:59 | ||||||
| total_payout_value | 0.756 HBD | ||||||
| curator_payout_value | 0.744 HBD | ||||||
| pending_payout_value | 0.000 HBD | ||||||
| promoted | 0.000 HBD | ||||||
| body_length | 6,958 | ||||||
| author_reputation | 30,477,419,385,789 | ||||||
| root_title | "JS Dom: Change HTML & CSS By albro" | ||||||
| beneficiaries |
| ||||||
| max_accepted_payout | 1,000,000.000 HBD | ||||||
| percent_hbd | 10,000 | ||||||
| post_id | 130,773,711 | ||||||
| net_rshares | 3,693,155,915,436 | ||||||
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| kevinwong | 0 | 1,337,458,059 | 0.4% | ||
| eric-boucher | 0 | 2,084,834,764 | 0.4% | ||
| thecryptodrive | 0 | 9,464,763,313 | 0.16% | ||
| roelandp | 0 | 68,714,404,513 | 5% | ||
| cloh76 | 0 | 528,710,130 | 0.4% | ||
| rmach | 0 | 2,102,713,870 | 5% | ||
| lemouth | 0 | 254,094,829,234 | 10% | ||
| lamouthe | 0 | 747,324,053 | 10% | ||
| tfeldman | 0 | 729,745,040 | 0.4% | ||
| metabs | 0 | 1,088,236,039 | 10% | ||
| mcsvi | 0 | 117,362,356,300 | 50% | ||
| cnfund | 0 | 1,581,812,391 | 0.8% | ||
| boxcarblue | 0 | 1,716,051,135 | 0.4% | ||
| justyy | 0 | 4,418,384,302 | 0.8% | ||
| curie | 0 | 51,102,916,499 | 0.8% | ||
| modernzorker | 0 | 497,430,869 | 0.56% | ||
| techslut | 0 | 26,191,855,752 | 4% | ||
| steemstem | 0 | 183,343,873,316 | 10% | ||
| edb | 0 | 710,667,027 | 1% | ||
| yadamaniart | 0 | 473,449,549 | 0.4% | ||
| walterjay | 0 | 66,287,977,896 | 5% | ||
| valth | 0 | 1,447,960,597 | 5% | ||
| metroair | 0 | 3,489,099,631 | 0.8% | ||
| voter | 0 | 4,121,976,067 | 100% | ||
| dna-replication | 0 | 345,242,415 | 10% | ||
| dhimmel | 0 | 52,978,461,144 | 2.5% | ||
| detlev | 0 | 3,514,109,695 | 0.24% | ||
| federacion45 | 0 | 1,151,805,018 | 0.4% | ||
| gamersclassified | 0 | 537,263,941 | 0.4% | ||
| jerrybanfield | 0 | 2,475,956,882 | 0.8% | ||
| rt395 | 0 | 2,078,079,562 | 1.5% | ||
| bitrocker2020 | 0 | 1,567,225,218 | 0.16% | ||
| arunava | 0 | 2,312,236,121 | 0.32% | ||
| samminator | 0 | 6,357,967,980 | 5% | ||
| lorenzor | 0 | 1,298,192,740 | 50% | ||
| amimohan | 0 | 4,719,493,905 | 100% | ||
| alexander.alexis | 0 | 6,041,606,638 | 10% | ||
| jayna | 0 | 1,094,854,518 | 0.16% | ||
| princessmewmew | 0 | 1,044,782,487 | 0.4% | ||
| joeyarnoldvn | 0 | 472,276,770 | 1.47% | ||
| gunthertopp | 0 | 10,670,668,817 | 0.2% | ||
| empath | 0 | 556,049,442 | 0.4% | ||
| minnowbooster | 0 | 1,066,816,761,895 | 20% | ||
| felt.buzz | 0 | 1,453,551,996 | 0.2% | ||
| howo | 0 | 310,146,555,017 | 10% | ||
| tsoldovieri | 0 | 1,012,310,718 | 5% | ||
| droida | 0 | 129,863,193,039 | 100% | ||
| neumannsalva | 0 | 654,223,552 | 0.4% | ||
| stayoutoftherz | 0 | 22,779,711,831 | 0.2% | ||
| abigail-dantes | 0 | 3,627,824,978 | 10% | ||
| pixelfan | 0 | 56,850,484,636 | 6.1% | ||
| zonguin | 0 | 493,143,764 | 2.5% | ||
| investingpennies | 0 | 2,758,614,063 | 0.8% | ||
| khalil319 | 0 | 496,436,382 | 10% | ||
| iamphysical | 0 | 745,886,345 | 90% | ||
| zyx066 | 0 | 455,579,206 | 0.24% | ||
| revo | 0 | 1,570,546,364 | 0.8% | ||
| azulear | 0 | 1,213,311,203 | 100% | ||
| psicoluigi | 0 | 777,992,099 | 50% | ||
| rocky1 | 0 | 111,030,198,014 | 0.12% | ||
| sumant | 0 | 502,511,531 | 0.4% | ||
| aidefr | 0 | 1,005,873,231 | 5% | ||
| fatman | 0 | 9,017,398,190 | 2% | ||
| splash-of-angs63 | 0 | 842,609,603 | 6% | ||
| braveboat | 0 | 22,300,387,414 | 40% | ||
| meno | 0 | 3,754,117,561 | 0.4% | ||
| enzor | 0 | 557,069,397 | 10% | ||
| bartosz546 | 0 | 1,880,339,905 | 0.4% | ||
| dandays | 0 | 4,723,190,669 | 0.32% | ||
| sunsea | 0 | 577,760,964 | 0.4% | ||
| postpromoter | 0 | 233,835,225,356 | 10% | ||
| bluefinstudios | 0 | 529,426,370 | 0.24% | ||
| steveconnor | 0 | 661,913,960 | 0.4% | ||
| aboutcoolscience | 0 | 53,426,649,384 | 10% | ||
| sandracarrascal | 0 | 488,946,385 | 50% | ||
| kenadis | 0 | 2,643,108,425 | 10% | ||
| madridbg | 0 | 5,119,579,233 | 10% | ||
| punchline | 0 | 1,092,222,203 | 0.8% | ||
| sco | 0 | 2,920,253,403 | 10% | ||
| ennyta | 0 | 950,516,766 | 50% | ||
| juecoree | 0 | 556,821,375 | 7% | ||
| carn | 0 | 473,906,003 | 0.72% | ||
| ydavgonzalez | 0 | 1,815,913,881 | 10% | ||
| intrepidphotos | 0 | 2,509,117,489 | 7.5% | ||
| fineartnow | 0 | 541,724,700 | 0.4% | ||
| fragmentarion | 0 | 2,266,729,961 | 10% | ||
| utube | 0 | 507,151,623 | 0.8% | ||
| sportscontest | 0 | 746,815,823 | 0.8% | ||
| pandasquad | 0 | 2,036,935,642 | 0.8% | ||
| miguelangel2801 | 0 | 761,605,816 | 50% | ||
| fantasycrypto | 0 | 507,143,890 | 0.8% | ||
| emiliomoron | 0 | 1,225,248,270 | 5% | ||
| photohunt | 0 | 523,397,382 | 0.8% | ||
| geopolis | 0 | 619,668,943 | 10% | ||
| robertbira | 0 | 1,037,951,703 | 2.5% | ||
| alexdory | 0 | 1,337,723,375 | 10% | ||
| irgendwo | 0 | 3,109,765,086 | 0.8% | ||
| francostem | 0 | 1,336,903,486 | 10% | ||
| endopediatria | 0 | 684,073,312 | 20% | ||
| croctopus | 0 | 1,426,197,645 | 100% | ||
| tomastonyperez | 0 | 16,403,514,035 | 50% | ||
| elvigia | 0 | 10,660,377,812 | 50% | ||
| greddyforce | 0 | 563,610,819 | 0.29% | ||
| gadrian | 0 | 63,825,437,370 | 7.5% | ||
| therising | 0 | 13,508,061,267 | 0.8% | ||
| de-stem | 0 | 5,427,190,434 | 9.9% | ||
| josedelacruz | 0 | 4,711,291,505 | 50% | ||
| erickyoussif | 0 | 604,636,999 | 100% | ||
| deholt | 0 | 536,778,790 | 8.5% | ||
| meins0815 | 0 | 7,556,661,209 | 23% | ||
| gwilberiol | 0 | 156,819,578,910 | 45% | ||
| crimo | 0 | 682,333,668 | 11.5% | ||
| temitayo-pelumi | 0 | 871,372,889 | 10% | ||
| andrick | 0 | 828,212,935 | 50% | ||
| zolena | 0 | 3,974,648,258 | 100% | ||
| doctor-cog-diss | 0 | 9,002,506,407 | 10% | ||
| acont | 0 | 7,469,201,995 | 50% | ||
| uche-nna | 0 | 853,702,802 | 0.64% | ||
| we-are-lucky | 0 | 371,687,790 | 1% | ||
| cheese4ead | 0 | 643,983,096 | 0.4% | ||
| mafufuma | 0 | 4,611,708,337 | 1% | ||
| apshamilton | 0 | 1,932,682,947 | 0.1% | ||
| gaottantacinque | 0 | 435,103,073 | 100% | ||
| nattybongo | 0 | 17,849,499,172 | 10% | ||
| bflanagin | 0 | 658,964,735 | 0.4% | ||
| hamismsf | 0 | 606,609,759 | 0.1% | ||
| anttn | 0 | 3,588,414,414 | 0.4% | ||
| kylealex | 0 | 4,534,037,783 | 10% | ||
| gasaeightyfive | 0 | 777,256,971 | 100% | ||
| cubapl | 0 | 587,577,079 | 5% | ||
| fran.frey | 0 | 4,036,928,583 | 50% | ||
| thelittlebank | 0 | 2,845,951,019 | 0.4% | ||
| pboulet | 0 | 17,021,567,400 | 8% | ||
| marcocasario | 0 | 59,182,626,764 | 12.65% | ||
| stem-espanol | 0 | 1,939,567,025 | 100% | ||
| voter002 | 0 | 365,169,728 | 0.9% | ||
| cribbio | 0 | 1,494,231,117 | 100% | ||
| aleestra | 0 | 12,753,884,667 | 80% | ||
| stefano.massari | 0 | 20,875,519,665 | 14% | ||
| brianoflondon | 0 | 9,459,269,889 | 0.2% | ||
| giulyfarci52 | 0 | 1,649,108,542 | 50% | ||
| steemcryptosicko | 0 | 1,304,190,651 | 0.16% | ||
| stem.witness | 0 | 554,153,958 | 10% | ||
| jpbliberty | 0 | 1,066,786,824 | 0.2% | ||
| steemean | 0 | 10,021,773,169 | 5% | ||
| freebot | 0 | 204,698,686 | 100% | ||
| lunapark | 0 | 549,940,247 | 100% | ||
| cresus | 0 | 592,323,151 | 100% | ||
| hadaly | 0 | 207,820,848 | 100% | ||
| goldfoot | 0 | 631,264,250 | 100% | ||
| dotmatrix | 0 | 153,375,962 | 100% | ||
| otomo | 0 | 131,118,097 | 100% | ||
| botito | 0 | 1,357,149,141 | 100% | ||
| weebo | 0 | 131,080,917 | 100% | ||
| freysa | 0 | 1,570,414,355 | 100% | ||
| tobor | 0 | 469,515,907 | 100% | ||
| buffybot | 0 | 132,092,895 | 100% | ||
| psybot | 0 | 1,272,799,216 | 100% | ||
| elector | 0 | 3,841,899,005 | 100% | ||
| chatbot | 0 | 132,199,369 | 100% | ||
| chomps | 0 | 131,098,693 | 100% | ||
| quicktrades | 0 | 8,637,911,722 | 100% | ||
| misery | 0 | 199,171,017 | 100% | ||
| reggaesteem | 0 | 472,297,828 | 5% | ||
| elianaicgomes | 0 | 472,603,622 | 5% | ||
| stem.alfa | 0 | 3,591,303,992 | 100% | ||
| steemstem-trig | 0 | 164,198,843 | 10% | ||
| baltai | 0 | 821,620,536 | 0.4% | ||
| lightpaintershub | 0 | 430,153,174 | 1% | ||
| keys-defender | 0 | 3,948,901,098 | 100% | ||
| stemsocial | 0 | 83,138,991,141 | 10% | ||
| noelyss | 0 | 2,425,152,732 | 5% | ||
| honeybot | 0 | 1,230,220,222 | 100% | ||
| meritocracy | 0 | 8,808,111,757 | 0.08% | ||
| he-index | 0 | 8,850,392,127 | 10% | ||
| arunbiju969 | 0 | 552,859,384 | 14% | ||
| nfttunz | 0 | 1,164,243,824 | 0.08% | ||
| hive-defender | 0 | 586,489,486 | 100% | ||
| key-defender.shh | 0 | 104,531,003 | 100% | ||
| holovision.cash | 0 | 2,639,418,356 | 100% | ||
| holovision.stem | 0 | 189,088,014 | 100% | ||
| sarashew | 0 | 540,384,721 | 0.8% | ||
| podping | 0 | 1,171,476,153 | 0.2% | ||
| jessicaossom | 0 | 573,064,809 | 0.4% | ||
| siphon.tribes | 0 | 3,938,047,981 | 100% | ||
| lexansky | 0 | 1,171,711,937 | 100% | ||
| aries90 | 0 | 6,295,513,568 | 0.8% | ||
| yixn | 0 | 4,629,279,264 | 0.4% | ||
| waivio.curator | 0 | 1,723,267,098 | 3.25% | ||
| crypto-shots | 0 | 0 | 100% | ||
| vindiesel1980 | 0 | 1,761,307,622 | 0.4% | ||
| cryptoshots.nft | 0 | 1,076,599,188 | 100% | ||
| prosocialise | 0 | 630,429,625 | 0.4% | ||
| dtake | 0 | 4,511,693,649 | 100% | ||
| cryptoshots.play | 0 | 0 | 10% | ||
| cryptoshotsdoom | 0 | 0 | 10% | ||
| humbe | 0 | 1,455,391,598 | 1% | ||
| karina.gpt | 0 | 0 | 100% | ||
| albro | 0 | 46,142,544,463 | 100% | ||
| rhemagames | 0 | 710,779,491 | 0.4% | ||
| omdjajlgcg | 0 | 1,569,530,830 | 100% | ||
| runmomrun | 0 | 3,256,097,274 | 100% | ||
| agileautomation | 0 | 139,649,191 | 100% |
Congratulations @albro! You received a personal badge! <table><tr><td>https://images.hive.blog/70x70/http://hivebuzz.me/badges/birthday-1.png</td><td>Happy Hive Birthday! You are on the Hive blockchain for 1 year!</td></tr></table> <sub>_You can view your badges on [your board](https://hivebuzz.me/@albro) and compare yourself to others in the [Ranking](https://hivebuzz.me/ranking)_</sub> **Check out our last posts:** <table><tr><td><a href="/hive-122221/@hivebuzz/pum-202401-result"><img src="https://images.hive.blog/64x128/https://i.imgur.com/mzwqdSL.png"></a></td><td><a href="/hive-122221/@hivebuzz/pum-202401-result">Hive Power Up Month Challenge - January 2024 Winners List</a></td></tr><tr><td><a href="/hive-122221/@hivebuzz/pum-202402"><img src="https://images.hive.blog/64x128/https://i.imgur.com/M9RD8KS.png"></a></td><td><a href="/hive-122221/@hivebuzz/pum-202402">Be ready for the February edition of the Hive Power Up Month!</a></td></tr><tr><td><a href="/hive-122221/@hivebuzz/pud-202402"><img src="https://images.hive.blog/64x128/https://i.imgur.com/805FIIt.jpg"></a></td><td><a href="/hive-122221/@hivebuzz/pud-202402">Hive Power Up Day - February 1st 2024</a></td></tr></table>
| author | hivebuzz |
|---|---|
| permlink | notify-albro-20240201t060209 |
| category | hive-169321 |
| json_metadata | {"image":["http://hivebuzz.me/notify.t6.png"]} |
| created | 2024-02-01 06:02:09 |
| last_update | 2024-02-01 06:02:09 |
| depth | 1 |
| children | 0 |
| last_payout | 2024-02-08 06:02:09 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 1,203 |
| author_reputation | 369,629,529,997,175 |
| root_title | "JS Dom: Change HTML & CSS By albro" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 130,951,222 |
| net_rshares | 0 |
U teach very simple. I love ur posts
| author | pars.team |
|---|---|
| permlink | re-albro-2024630t162627786z |
| category | hive-169321 |
| json_metadata | {"tags":["development","programming","neoxian","hive-engine","threads","chessbrothers","tricks","stem","gosh","leofinance"],"app":"ecency/3.2.0-vision","format":"markdown+html"} |
| created | 2024-06-30 12:56:27 |
| last_update | 2024-06-30 12:56:27 |
| depth | 1 |
| children | 0 |
| last_payout | 2024-07-07 12:56:27 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.018 HBD |
| curator_payout_value | 0.015 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 36 |
| author_reputation | 1,044,473,769,173 |
| root_title | "JS Dom: Change HTML & CSS By albro" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 134,977,689 |
| net_rshares | 137,355,127,421 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| smith65 | 0 | 6,570,853,080 | 100% | ||
| janathan92 | 0 | 6,551,415,720 | 100% | ||
| antoio96 | 0 | 6,538,521,190 | 100% | ||
| olivia897 | 0 | 6,538,521,138 | 100% | ||
| smith2930 | 0 | 6,538,812,806 | 100% | ||
| antoni91 | 0 | 6,539,430,252 | 100% | ||
| nitan2839 | 0 | 6,538,521,134 | 100% | ||
| clever92 | 0 | 6,538,569,746 | 100% | ||
| loverdwn78 | 0 | 6,538,521,134 | 100% | ||
| olsen920 | 0 | 6,538,521,134 | 100% | ||
| tyler45 | 0 | 6,538,521,134 | 100% | ||
| silver83 | 0 | 6,538,486,937 | 100% | ||
| stella56 | 0 | 6,538,439,298 | 100% | ||
| stanlie96 | 0 | 6,538,486,937 | 100% | ||
| natasha78 | 0 | 6,538,486,937 | 100% | ||
| ingall | 0 | 6,538,486,937 | 100% | ||
| azed1969 | 0 | 6,538,584,159 | 100% | ||
| turposeet | 0 | 6,538,486,937 | 100% | ||
| inut1942 | 0 | 6,538,486,937 | 100% | ||
| ffinto | 0 | 6,538,486,937 | 100% | ||
| pointstore | 0 | 6,538,486,937 | 100% |
<div class='text-justify'> <div class='pull-left'> <img src='https://stem.openhive.network/images/stemsocialsupport7.png'> </div> Thanks for your contribution to the <a href='/trending/hive-196387'>STEMsocial community</a>. Feel free to join us on <a href='https://discord.gg/9c7pKVD'>discord</a> to get to know the rest of us! Please consider delegating to the @stemsocial account (85% of the curation rewards are returned). You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support. <br /> <br /> </div>
| author | stemsocial |
|---|---|
| permlink | re-albro-js-dom-change-html-and-css-by-albro-20240125t201134096z |
| category | hive-169321 |
| json_metadata | {"app":"STEMsocial"} |
| created | 2024-01-25 20:11:33 |
| last_update | 2024-01-25 20:11:33 |
| depth | 1 |
| children | 0 |
| last_payout | 2024-02-01 20:11:33 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 565 |
| author_reputation | 22,918,176,844,004 |
| root_title | "JS Dom: Change HTML & CSS By albro" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 130,774,735 |
| net_rshares | 45,412,548,285 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| albro | 0 | 45,412,548,285 | 100% |
I love your profession darling
| author | vickistylist |
|---|---|
| permlink | re-albro-2024127t182551967z |
| category | hive-169321 |
| json_metadata | {"type":"comment","tags":["development","programming","neoxian","hive-engine","threads","chessbrothers","tricks","stem","gosh","leofinance"],"app":"ecency/3.0.44-mobile","format":"markdown+html"} |
| created | 2024-01-27 17:26:00 |
| last_update | 2024-01-27 17:26:00 |
| depth | 1 |
| children | 0 |
| last_payout | 2024-02-03 17:26:00 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 31 |
| author_reputation | 31,102,089,749 |
| root_title | "JS Dom: Change HTML & CSS By albro" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 130,824,494 |
| net_rshares | 0 |
 hiveblocks
hiveblocks