<center></center>
<p>In this post, I want to talk about properties in JavaScript objects. In many ways, it can be said that properties are the most important part of an object, so I will start with them.</p>
<h3>Properties in JavaScript objects</h3>
<p>Properties are values given to an object, and an object can be said to be an unordered set of properties. You must know that we can remove or add or change properties, but some of them are unchangeable. Let's take a look at these.</p>
<h3>Access properties</h3>
<p>How to access the properties of an object in JavaScript is as follows:</p>
<pre><code class="language-javascript">objectName.property // hive.age</code></pre>
<p>Or</p>
<pre><code class="language-javascript">objectName["property"] // hive["age"]</code></pre>
<p>Or</p>
<pre><code class="language-javascript">objectName[expression] // x = "age"; hive[x]</code></pre>
<p>Consider the following two examples.</p>
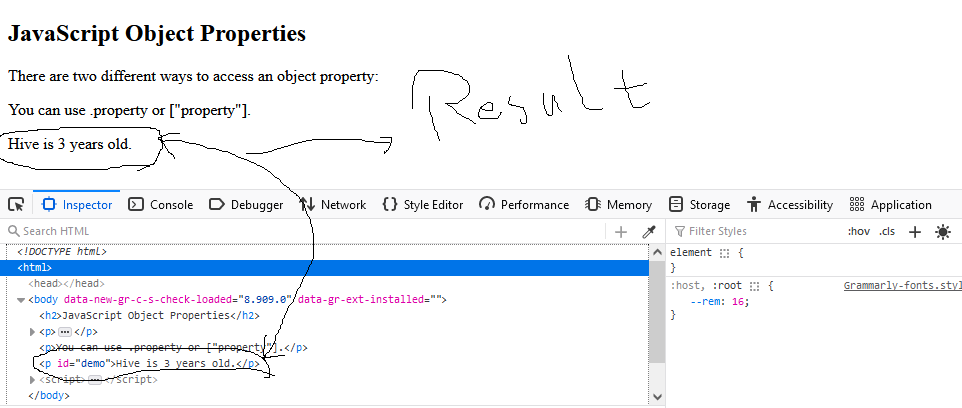
<p>First example:</p>
<pre><code class="language-html"><!DOCTYPE html>
<html>
<body>
<h2>JavaScript Object Properties</h2>
<p>There are two different ways to access an object property:</p>
<p>You can use .property or ["property"].</p>
<p id="demo"></p>
<script>
var hive = {
firstname:"Hive",
lastname:"Blockchain",
age:3,
eyecolor:"red"
};
document.getElementById("demo").innerHTML = hive.firstname + " is " + hive.age + " years old.";
</script>
</body>
</html></code></pre>
<center></center>
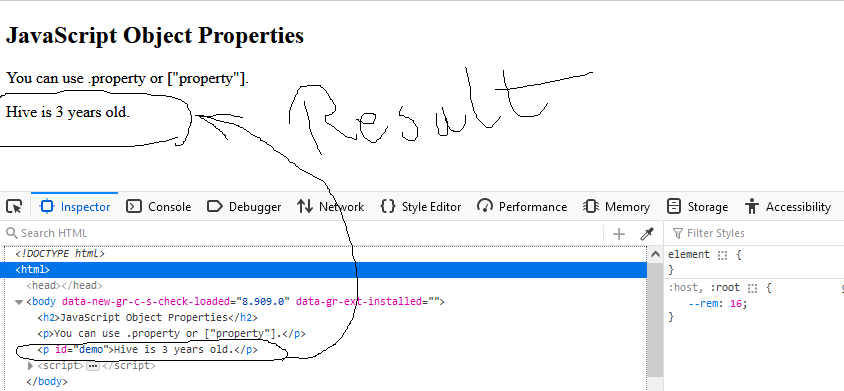
<p>Second example:</p>
<pre><code class="language-html"><!DOCTYPE html>
<html>
<body>
<h2>JavaScript Object Properties</h2>
<p>You can use .property or ["property"].</p>
<p id="demo"></p>
<script>
var hive = {
firstname:"Hive",
lastname:"Blockchain",
age:3,
eyecolor:"red"
};
document.getElementById("demo").innerHTML = hive["firstname"] + " is " + hive["age"] + " years old.";
</script>
</body>
</html></code></pre>
<center></center>
<p>As you can see, both methods return the same result and the choice is yours which method to use.</p>
<h3>Using the <code>for...in</code> loop</h3>
<p>The <code>for...in</code> loop in JavaScript cycles through all the properties of an object and performs a specific action based on the code you wrote for it.</p>
<pre><code class="language-javascript">for (variable in object) {
// code to be executed
}</code></pre>
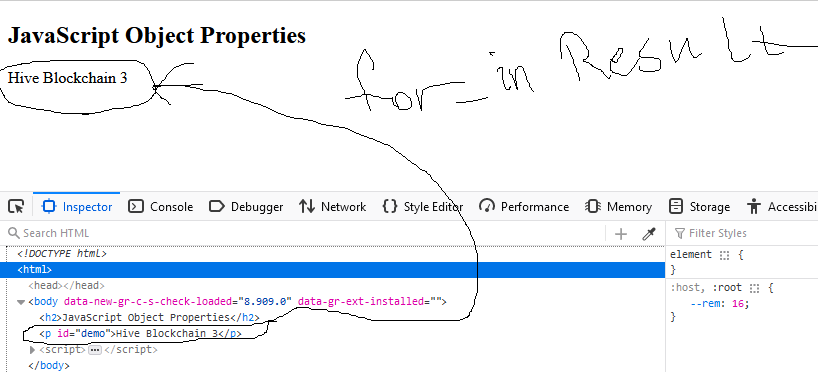
<p>The code block placed inside the <code>for...in</code> loop is executed on each object's properties. Consider the following example:</p>
<pre><code class="language-html"><!DOCTYPE html>
<html>
<body>
<h2>JavaScript Object Properties</h2>
<p id="demo"></p>
<script>
var txt = "";
var platform = {fname:"Hive", lname:"Blockchain", age:3};
var x;
for (x in platform) {
txt += platform[x] + " ";
}
document.getElementById("demo").innerHTML = txt;
</script>
</body>
</html></code></pre>
<Center></center>
<h3>Add new properties</h3>
<p>To add new properties, just use the same property access rule. Example:</p>
<pre><code class="language-javascript">var platform = {
firstname:"Hive",
lastname:"Blockchain",
age:3,
eyecolor:"red"
};
platform.nationality = "English";
document.getElementById("demo").innerHTML =
platform.firstname + " is " + platform.nationality + ".";
</script></code></pre>
<p>The output of this code will be "Hive is English.".</p>
<p><strong>Note:</strong> You are not allowed to use reserved words to name properties of objects. The rules for naming variables are also true in the field of object properties. Reserved words in programming languages are special words that have been reserved by their developers for special purposes. For example, the word <code>function</code> is a reserved word that is used to define functions. You cannot name your variables <code>function</code>. Of course, you can add something to it; For example, <code>myFucntion</code> is fully accepted.</p>
<h3>Remove properties</h3>
<p>The <code>delete</code> keyword can remove a specific attribute from an object. Consider the following example:</p>
<pre><code class="language-html"><!DOCTYPE html>
<html>
<body>
<h2>JavaScript Object Properties</h2>
<p>You can delete object properties.</p>
<p id="demo"></p>
<script>
var platform = {
firstname:"Hive",
lastname:"Blockchain",
age:3,
eyecolor:"red"
};
delete platform.age;
document.getElementById("demo").innerHTML =
platform.firstname + " is " + platform.age + " years old.";
</script>
</body>
</html></code></pre>
<center></center>
<p>As you can see, the output of this code is "<code>Hive is undefined years old.</code>", which means that Hive's <code>age</code> has been removed from the object and now the value of <code>undefined</code> has been returned to us.</p>
<p>A few tips about the <code>delete</code> keyword:</p>
<ul>
<li>
This keyword removes both the attribute and the value of that attribute.
</li>
<li>
After using <code>delete</code>, you can no longer access that feature unless you create it again.
</li>
<li>
This keyword is made to use properties of objects and has no effect on functions or variables.
</li>
<li>
You should not use this keyword on default properties defined by JavaScript itself. If you do so, your program may stop altogether.
</li>
</ul>
<h3>What is Attribute?</h3>
<p>All properties have a name and a value. Now this name is considered an attribute for that property. Other attributes include <code>enumerable</code>, <code>configurable</code>, and <code>writable</code>. In fact, the job of these attributes is to determine how a feature can be accessed. For example, is it readable? Is it also writable?</p>| author | albro | ||||||
|---|---|---|---|---|---|---|---|
| permlink | properties-in-javascript-objects-by-albro | ||||||
| category | hive-169321 | ||||||
| json_metadata | "{"app":"peakd/2023.11.3","format":"markdown","author":"albro","description":"In this post, I want to talk about properties in JavaScript objects.","tags":["development","programming","gosh","threads","tricks","neoxian","hive-engine","lassecash","chessbrothers","leofinance"],"users":[],"image":["https://files.peakd.com/file/peakd-hive/albro/23viRECGT3ifLBpad4cckBgGe5xBH2KZuvTAv853HWwpqxGuWVTgPXw4Z984rXmUc41xy.png","https://files.peakd.com/file/peakd-hive/albro/23u6YmoQbBzwUH7qXs2aa15foxoTTzKZ26JynPM89TdF3g9mHqTq96TG1dSWNG8dYqv8i.png","https://files.peakd.com/file/peakd-hive/albro/23u6YmnM2guXFFQDe5cu44A1kX2wtu3hQqRbMSXdrhFYp6bKsU22f6fFB3mbBx8bJRS7s.png","https://files.peakd.com/file/peakd-hive/albro/23uFwMHi4mrFM2WzpnvwSHiQGcjopdqwgUEJhQobZtYmGgaAR4jLKq6wKCNoq5SA3cKYk.png","https://files.peakd.com/file/peakd-hive/albro/23uRL6XW4GFKtueJWfDzkW6ynEU5CwL8eks1JmLNdUTeoqyU5BqszGciYj2FmT3K5shc9.png"]}" | ||||||
| created | 2023-12-03 21:30:00 | ||||||
| last_update | 2023-12-03 21:30:00 | ||||||
| depth | 0 | ||||||
| children | 3 | ||||||
| last_payout | 2023-12-10 21:30:00 | ||||||
| cashout_time | 1969-12-31 23:59:59 | ||||||
| total_payout_value | 1.240 HBD | ||||||
| curator_payout_value | 1.217 HBD | ||||||
| pending_payout_value | 0.000 HBD | ||||||
| promoted | 0.000 HBD | ||||||
| body_length | 6,652 | ||||||
| author_reputation | 30,477,419,385,789 | ||||||
| root_title | "Properties in JavaScript objects By albro" | ||||||
| beneficiaries |
| ||||||
| max_accepted_payout | 1,000,000.000 HBD | ||||||
| percent_hbd | 10,000 | ||||||
| post_id | 129,383,821 | ||||||
| net_rshares | 5,078,506,344,084 | ||||||
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| kevinwong | 0 | 2,414,421,566 | 0.4% | ||
| eric-boucher | 0 | 2,062,546,524 | 0.4% | ||
| thecryptodrive | 0 | 9,191,469,157 | 0.16% | ||
| roelandp | 0 | 40,806,740,683 | 5% | ||
| cloh76 | 0 | 533,137,092 | 0.4% | ||
| jeffjagoe | 0 | 1,520,573,154 | 0.5% | ||
| sunshine | 0 | 28,899,864,082 | 5% | ||
| lordvader | 0 | 4,492,075,880 | 0.8% | ||
| rmach | 0 | 1,896,399,332 | 5% | ||
| lemouth | 0 | 268,657,585,210 | 10% | ||
| netaterra | 0 | 6,608,666,719 | 0.4% | ||
| lamouthe | 0 | 751,934,806 | 10% | ||
| tfeldman | 0 | 742,651,739 | 0.4% | ||
| metabs | 0 | 1,033,301,000 | 10% | ||
| mcsvi | 0 | 121,874,192,033 | 50% | ||
| lk666 | 0 | 68,346,575,026 | 100% | ||
| cnfund | 0 | 1,628,016,339 | 0.8% | ||
| boxcarblue | 0 | 1,722,070,311 | 0.4% | ||
| justyy | 0 | 3,825,591,171 | 0.8% | ||
| curie | 0 | 47,601,438,576 | 0.8% | ||
| modernzorker | 0 | 487,771,870 | 0.56% | ||
| techslut | 0 | 26,627,814,285 | 4% | ||
| steemstem | 0 | 184,407,294,777 | 10% | ||
| edb | 0 | 732,485,457 | 1% | ||
| walterjay | 0 | 65,008,419,093 | 5% | ||
| valth | 0 | 1,503,103,224 | 5% | ||
| metroair | 0 | 3,138,390,543 | 0.8% | ||
| dna-replication | 0 | 347,519,767 | 10% | ||
| privex | 0 | 454,463,638 | 0.8% | ||
| dhimmel | 0 | 53,104,852,241 | 2.5% | ||
| detlev | 0 | 1,911,571,597 | 0.24% | ||
| federacion45 | 0 | 1,187,538,920 | 0.4% | ||
| gamersclassified | 0 | 702,114,811 | 0.4% | ||
| iansart | 0 | 682,921,481 | 0.4% | ||
| forykw | 0 | 1,143,572,601 | 0.4% | ||
| mobbs | 0 | 15,246,882,485 | 5% | ||
| jerrybanfield | 0 | 2,614,327,228 | 0.8% | ||
| rt395 | 0 | 2,025,364,217 | 1.5% | ||
| bitrocker2020 | 0 | 1,235,039,316 | 0.12% | ||
| sustainablyyours | 0 | 3,483,069,546 | 5% | ||
| helo | 0 | 3,112,152,079 | 5% | ||
| arunava | 0 | 2,710,366,171 | 0.32% | ||
| samminator | 0 | 6,651,466,397 | 5% | ||
| enjar | 0 | 6,222,023,341 | 0.72% | ||
| lorenzor | 0 | 1,334,252,361 | 50% | ||
| paulag | 0 | 11,660,850,046 | 10% | ||
| alexander.alexis | 0 | 6,076,748,316 | 10% | ||
| jayna | 0 | 1,087,743,919 | 0.16% | ||
| techken | 0 | 3,290,119,576 | 4% | ||
| joeyarnoldvn | 0 | 474,352,503 | 1.47% | ||
| gunthertopp | 0 | 10,987,457,496 | 0.2% | ||
| empath | 0 | 557,994,673 | 0.4% | ||
| minnowbooster | 0 | 1,074,072,448,892 | 20% | ||
| felt.buzz | 0 | 1,426,246,024 | 0.2% | ||
| howo | 0 | 334,963,823,594 | 10% | ||
| tsoldovieri | 0 | 1,015,773,326 | 5% | ||
| droida | 0 | 155,150,546,688 | 100% | ||
| steemwizards | 0 | 530,775,187 | 0.8% | ||
| neumannsalva | 0 | 602,927,485 | 0.4% | ||
| stayoutoftherz | 0 | 22,586,264,546 | 0.2% | ||
| abigail-dantes | 0 | 3,649,119,564 | 10% | ||
| pixelfan | 0 | 50,496,094,708 | 6% | ||
| zonguin | 0 | 493,964,954 | 2.5% | ||
| investingpennies | 0 | 2,915,932,285 | 0.8% | ||
| khalil319 | 0 | 2,055,947,550 | 10% | ||
| iamphysical | 0 | 787,829,669 | 90% | ||
| zyx066 | 0 | 589,787,097 | 0.24% | ||
| revo | 0 | 1,607,419,181 | 0.8% | ||
| azulear | 0 | 1,160,296,609 | 100% | ||
| psicoluigi | 0 | 751,374,227 | 50% | ||
| thelordsharvest | 0 | 665,812,981 | 0.8% | ||
| niallon11 | 0 | 9,874,789,023 | 0.4% | ||
| sumant | 0 | 495,141,615 | 0.4% | ||
| aidefr | 0 | 1,020,671,742 | 5% | ||
| sorin.cristescu | 0 | 25,771,742,608 | 5% | ||
| jlsplatts | 0 | 21,642,631,648 | 2% | ||
| meno | 0 | 3,423,803,270 | 0.4% | ||
| doifeellucky | 0 | 632,239,894 | 0.4% | ||
| enzor | 0 | 553,457,627 | 10% | ||
| bartosz546 | 0 | 794,511,190 | 0.4% | ||
| florian-glechner | 0 | 838,485,365 | 0.08% | ||
| dandays | 0 | 2,524,768,653 | 0.15% | ||
| socent | 0 | 982,222,360 | 15% | ||
| postpromoter | 0 | 239,244,568,823 | 10% | ||
| steveconnor | 0 | 669,794,705 | 0.4% | ||
| nicole-st | 0 | 1,561,387,393 | 0.4% | ||
| aboutcoolscience | 0 | 6,165,908,702 | 10% | ||
| sandracarrascal | 0 | 483,502,613 | 50% | ||
| kernelillo | 0 | 2,690,720,854 | 5% | ||
| helpie | 0 | 9,468,418,591 | 8% | ||
| kenadis | 0 | 2,674,361,516 | 10% | ||
| madridbg | 0 | 4,835,474,239 | 10% | ||
| robotics101 | 0 | 2,987,200,664 | 10% | ||
| punchline | 0 | 973,947,711 | 0.8% | ||
| markaustin | 0 | 794,027,711 | 5% | ||
| crookshanks | 0 | 479,896,144 | 100% | ||
| soulturtle | 0 | 474,463,616 | 1.6% | ||
| sco | 0 | 2,830,869,434 | 10% | ||
| ennyta | 0 | 977,262,505 | 50% | ||
| juecoree | 0 | 1,121,089,164 | 7% | ||
| vjap55 | 0 | 7,363,866,767 | 100% | ||
| nerdtopiade | 0 | 498,439,493 | 2.75% | ||
| dudeontheweb | 0 | 1,986,928,646 | 1.75% | ||
| carn | 0 | 489,678,933 | 0.72% | ||
| bartheek | 0 | 2,593,893,865 | 0.8% | ||
| ydavgonzalez | 0 | 1,814,056,866 | 10% | ||
| intrepidphotos | 0 | 2,502,212,552 | 7.5% | ||
| fineartnow | 0 | 531,414,040 | 0.4% | ||
| slacktmusic | 0 | 712,851,741 | 4% | ||
| communitybank | 0 | 552,875,993 | 0.8% | ||
| fragmentarion | 0 | 5,739,456,381 | 10% | ||
| bennettitalia | 0 | 2,880,198,571 | 4% | ||
| utube | 0 | 616,384,102 | 0.8% | ||
| dynamicrypto | 0 | 2,838,870,850 | 1% | ||
| neneandy | 0 | 882,432,005 | 0.8% | ||
| marc-allaria | 0 | 582,087,129 | 0.4% | ||
| sportscontest | 0 | 783,820,664 | 0.8% | ||
| pandasquad | 0 | 2,091,045,289 | 0.8% | ||
| miguelangel2801 | 0 | 783,278,057 | 50% | ||
| fantasycrypto | 0 | 582,539,716 | 0.8% | ||
| emiliomoron | 0 | 1,483,383,206 | 5% | ||
| photohunt | 0 | 540,329,201 | 0.8% | ||
| geopolis | 0 | 623,532,248 | 10% | ||
| robertbira | 0 | 1,040,493,863 | 2.5% | ||
| alexdory | 0 | 1,356,852,847 | 10% | ||
| takowi | 0 | 16,107,047,282 | 0.8% | ||
| irgendwo | 0 | 3,165,374,099 | 0.8% | ||
| samostically | 0 | 762,311,151 | 50% | ||
| flugschwein | 0 | 819,649,949 | 8.5% | ||
| cyprianj | 0 | 5,504,940,005 | 5% | ||
| melvin7 | 0 | 15,833,203,845 | 5% | ||
| francostem | 0 | 1,344,885,049 | 10% | ||
| endopediatria | 0 | 692,752,758 | 20% | ||
| croctopus | 0 | 1,433,371,732 | 100% | ||
| jjerryhan | 0 | 673,925,370 | 0.4% | ||
| cryptictruth | 0 | 2,005,212,786 | 0.5% | ||
| zipporah | 0 | 3,955,851,759 | 1.6% | ||
| superlotto | 0 | 2,192,208,140 | 0.8% | ||
| doomsdaychassis | 0 | 1,432,235,535 | 8% | ||
| bscrypto | 0 | 2,123,221,686 | 0.4% | ||
| movingman | 0 | 531,977,781 | 20% | ||
| jeronimorubio | 0 | 801,397,992 | 8% | ||
| tomastonyperez | 0 | 16,843,354,130 | 50% | ||
| elvigia | 0 | 11,034,996,641 | 50% | ||
| sanderjansenart | 0 | 722,628,389 | 0.4% | ||
| qberry | 0 | 529,678,912 | 0.4% | ||
| kanrat | 0 | 1,049,108,802 | 1.62% | ||
| greddyforce | 0 | 544,687,239 | 0.29% | ||
| braaiboy | 0 | 1,479,499,966 | 0.4% | ||
| gadrian | 0 | 63,276,928,117 | 7.5% | ||
| fotogruppemunich | 0 | 508,293,569 | 0.2% | ||
| therising | 0 | 13,943,205,082 | 0.8% | ||
| scruffy23 | 0 | 19,987,204,317 | 50% | ||
| eniolw | 0 | 14,293,039,718 | 100% | ||
| de-stem | 0 | 5,458,369,722 | 9.9% | ||
| misterlangdon | 0 | 1,326,684,371 | 50% | ||
| josedelacruz | 0 | 4,805,727,610 | 50% | ||
| achimmertens | 0 | 2,419,976,751 | 0.4% | ||
| lorenzopistolesi | 0 | 1,574,806,587 | 0.4% | ||
| camuel | 0 | 7,052,564,814 | 25% | ||
| erickyoussif | 0 | 614,816,540 | 100% | ||
| primersion | 0 | 374,259,440,529 | 20% | ||
| deholt | 0 | 540,576,866 | 8.5% | ||
| robmolecule | 0 | 22,251,081,071 | 10% | ||
| temitayo-pelumi | 0 | 867,677,820 | 10% | ||
| free-reign | 0 | 1,418,020,999 | 1.2% | ||
| andrick | 0 | 851,689,239 | 50% | ||
| doctor-cog-diss | 0 | 8,730,057,038 | 10% | ||
| dailyspam | 0 | 12,861,705,920 | 20% | ||
| uche-nna | 0 | 800,601,964 | 0.64% | ||
| citizendog | 0 | 679,337,144 | 0.8% | ||
| cheese4ead | 0 | 610,423,542 | 0.4% | ||
| mafufuma | 0 | 7,443,468,329 | 1% | ||
| apshamilton | 0 | 1,885,704,458 | 0.1% | ||
| nattybongo | 0 | 18,707,940,765 | 10% | ||
| bflanagin | 0 | 647,390,537 | 0.4% | ||
| ubaldonet | 0 | 2,613,186,260 | 80% | ||
| melor9 | 0 | 729,521,361 | 4% | ||
| lillywilton | 0 | 2,187,868,705 | 20% | ||
| hamismsf | 0 | 596,147,008 | 0.1% | ||
| gerdtrudroepke | 0 | 6,135,429,599 | 7% | ||
| goblinknackers | 0 | 76,311,020,844 | 7% | ||
| kylealex | 0 | 4,681,107,233 | 10% | ||
| cubapl | 0 | 588,242,167 | 5% | ||
| orlandogonzalez | 0 | 3,244,070,058 | 25% | ||
| voxmortis | 0 | 552,058,613 | 0.32% | ||
| fran.frey | 0 | 4,146,120,733 | 50% | ||
| jrevilla | 0 | 605,388,510 | 100% | ||
| thelittlebank | 0 | 2,795,092,999 | 0.4% | ||
| pboulet | 0 | 21,002,984,067 | 8% | ||
| stem-espanol | 0 | 11,394,294,425 | 100% | ||
| vimm | 0 | 48,587,032,066 | 5% | ||
| cliffagreen | 0 | 4,869,435,028 | 10% | ||
| aleestra | 0 | 12,537,929,012 | 80% | ||
| brianoflondon | 0 | 9,863,081,138 | 0.2% | ||
| giulyfarci52 | 0 | 1,694,529,852 | 50% | ||
| kristall97 | 0 | 3,920,250,126 | 100% | ||
| steemcryptosicko | 0 | 1,280,113,991 | 0.16% | ||
| stem.witness | 0 | 557,618,234 | 10% | ||
| chipdip | 0 | 787,718,398 | 10% | ||
| jpbliberty | 0 | 903,202,367 | 0.2% | ||
| double-negative | 0 | 528,427,877 | 20% | ||
| vaultec | 0 | 6,505,397,372 | 12% | ||
| steemstorage | 0 | 978,523,377 | 0.8% | ||
| crowdwitness | 0 | 26,449,892,552 | 5% | ||
| helpie-caster | 0 | 1,033,803,614 | 3.25% | ||
| steemean | 0 | 9,968,905,350 | 5% | ||
| hashkings | 0 | 38,237,633,154 | 25% | ||
| newton666 | 0 | 4,368,063,206 | 100% | ||
| larsito | 0 | 5,222,611,353 | 60% | ||
| robibasa | 0 | 18,075,460,816 | 10% | ||
| tinyhousecryptos | 0 | 477,920,691 | 5% | ||
| freebot | 0 | 219,800,965 | 100% | ||
| lunapark | 0 | 583,512,498 | 100% | ||
| quicktrade | 0 | 144,575,834 | 100% | ||
| cresus | 0 | 630,233,823 | 100% | ||
| hadaly | 0 | 223,393,420 | 100% | ||
| goldfoot | 0 | 672,278,378 | 100% | ||
| dotmatrix | 0 | 165,610,736 | 100% | ||
| otomo | 0 | 141,918,276 | 100% | ||
| botito | 0 | 1,432,868,410 | 100% | ||
| weebo | 0 | 141,865,821 | 100% | ||
| freysa | 0 | 1,645,597,103 | 100% | ||
| tobor | 0 | 141,944,291 | 100% | ||
| buffybot | 0 | 142,917,064 | 100% | ||
| hypnobot | 0 | 143,035,475 | 100% | ||
| psybot | 0 | 1,344,129,753 | 100% | ||
| psychobot | 0 | 142,911,648 | 100% | ||
| curabot | 0 | 141,899,600 | 100% | ||
| elector | 0 | 3,998,685,331 | 100% | ||
| chatbot | 0 | 142,995,096 | 100% | ||
| chomps | 0 | 141,988,094 | 100% | ||
| hutty | 0 | 3,659,041,847 | 100% | ||
| quicktrades | 0 | 9,045,160,238 | 100% | ||
| misery | 0 | 213,959,771 | 100% | ||
| reggaesteem | 0 | 476,529,052 | 5% | ||
| capp | 0 | 11,615,704,051 | 50% | ||
| beta500 | 0 | 511,096,961 | 0.8% | ||
| steemstem-trig | 0 | 165,431,539 | 10% | ||
| baltai | 0 | 787,055,729 | 0.4% | ||
| sandymeyer | 0 | 27,182,362,971 | 1% | ||
| bilpcoin.pay | 0 | 541,081,142 | 10% | ||
| atheistrepublic | 0 | 941,154,430 | 0.4% | ||
| ibt-survival | 0 | 36,618,115,792 | 10% | ||
| tempravis | 0 | 1,681,194,068 | 33% | ||
| lightpaintershub | 0 | 664,709,391 | 1% | ||
| bilpcoinbpc | 0 | 814,526,156 | 5% | ||
| stemsocial | 0 | 83,512,069,527 | 10% | ||
| ciderjunkie | 0 | 796,878,314 | 2.43% | ||
| emrysjobber | 0 | 1,076,674,626 | 25% | ||
| noelyss | 0 | 3,297,958,581 | 5% | ||
| honeybot | 0 | 1,299,578,258 | 100% | ||
| quinnertronics | 0 | 14,929,016,702 | 7% | ||
| gohive | 0 | 4,656,334,421 | 100% | ||
| doudoer | 0 | 664,419,449 | 50% | ||
| meritocracy | 0 | 9,022,569,795 | 0.08% | ||
| eumorrell | 0 | 2,283,061,281 | 100% | ||
| dcrops | 0 | 5,096,787,639 | 0.4% | ||
| infernalcoliseum | 0 | 812,513,428 | 25% | ||
| rondonshneezy | 0 | 2,506,352,852 | 12.5% | ||
| dodovietnam | 0 | 554,027,634 | 0.4% | ||
| drricksanchez | 0 | 2,051,030,577 | 0.4% | ||
| nfttunz | 0 | 1,147,890,143 | 0.08% | ||
| sarashew | 0 | 538,198,523 | 0.8% | ||
| buffalobison | 0 | 27,354,154,154 | 50% | ||
| podping | 0 | 1,099,654,933 | 0.2% | ||
| pinkfloyd878 | 0 | 4,320,217,445 | 100% | ||
| mayberlys | 0 | 2,123,089,100 | 50% | ||
| chessbrotherspro | 0 | 329,145,317,563 | 100% | ||
| aries90 | 0 | 5,716,019,794 | 0.8% | ||
| alloyxuast | 0 | 12,789,869,578 | 50% | ||
| migka | 0 | 4,343,591,710 | 90% | ||
| marsupia | 0 | 779,280,160 | 25% | ||
| rosmarly | 0 | 1,554,197,053 | 100% | ||
| yixn | 0 | 5,373,130,462 | 0.4% | ||
| kqaosphreak | 0 | 655,931,383 | 10% | ||
| waivio.curator | 0 | 1,596,960,710 | 2.98% | ||
| waivio.welcome | 0 | 768,514,744 | 1.48% | ||
| oabreuf24 | 0 | 7,843,791,044 | 100% | ||
| taradraz1 | 0 | 2,829,174,722 | 100% | ||
| ydaiznfts | 0 | 10,687,509,670 | 50% | ||
| fernandoylet | 0 | 48,281,955,762 | 50% | ||
| prosocialise | 0 | 8,371,864,722 | 5% | ||
| misticogama | 0 | 874,681,058 | 5% | ||
| mugueto2022 | 0 | 562,857,265 | 20% | ||
| nazom | 0 | 1,157,490,597 | 50% | ||
| raca75 | 0 | 667,938,880 | 50% | ||
| dtake | 0 | 4,727,914,617 | 100% | ||
| sbtofficial | 0 | 650,066,859 | 0.4% | ||
| frankrey11 | 0 | 493,520,532 | 100% | ||
| hk-curation | 0 | 82,443,496,183 | 50% | ||
| leogomez1414 | 0 | 2,068,606,666 | 25% | ||
| smariam | 0 | 2,519,867,127 | 25% | ||
| theoneblog | 0 | 2,223,490,558 | 50% | ||
| humbe | 0 | 1,385,252,812 | 1% | ||
| aaronm04 | 0 | 770,052,313 | 50% | ||
| opticus | 0 | 697,474,185 | 0.4% | ||
| rhemagames | 0 | 699,577,566 | 0.4% | ||
| riyaverma123 | 0 | 14,851,973,557 | 100% | ||
| vscampbell | 0 | 962,308,814 | 50% | ||
| snippets | 0 | 147,884,862,506 | 100% | ||
| swap.ecency | 0 | 2,695,742,856 | 100% |
<h3>Congratulations!</h3><hr /><div class="pull-right"><img src="https://files.peakd.com/file/peakd-hive/chessbrotherspro/AJoJKGVARKHFCTHG7ee3GNkn5RMN7wixeJ52ipAgzDZ4QmeTcBdsk8hpi4pgj4e.png" alt="You have obtained a vote from CHESS BROTHERS PROJECT"/></div><div class="text-justify"><h3>✅ Good job. Your post has been appreciated and has received support from <a href="/@chessbrotherspro"><b>CHESS BROTHERS</b></a> ♔ 💪</h3><p><br>♟ We invite you to use our hashtag <b>#chessbrothers</b> and learn more <a href="/@chessbrotherspro/introducing-chess-brothers-project-the-most-innovative-community-combining-chess-fitness-and-more"><b>about us</b></a>.</p><p>♟♟ You can also reach us on our <a href="https://discord.gg/73sK9ZTGqJ" rel="noopener" title="This is going to take you to the Discord of Chess Brothers"><b>Discord server</b></a> and promote your posts there. </p><p>♟♟♟ Consider <a href="/@chessbrotherspro/teamwork-is-worthwhile-join-the-chess-brothers-healing-trail-supporting-the-work-being-done-and-earning-rewards"><b>joining our curation trail</b></a> so we work as a team and you get rewards automatically.</p><p>♞♟ Check out our <a href="/@chessbrotherspro"><b>@chessbrotherspro</b></a> account to learn about the curation process carried out daily by our team.</p><br>🥇 If you want to earn profits with your HP delegation and support our project, we invite you to join the <i>Master Investor</i> plan. <a href="/@chessbrotherspro/master-investor-plan-or-programa">Here you can learn how to do it.</a></div><div class="text-center"><p><br>Kindly</p><p><strong><em>The CHESS BROTHERS team</em></strong></p></div>
| author | chessbrotherspro |
|---|---|
| permlink | re-properties-in-javascript-objects-by-albro-20231205t165829z |
| category | hive-169321 |
| json_metadata | "{"app": "beem/0.24.26"}" |
| created | 2023-12-05 16:58:30 |
| last_update | 2023-12-05 16:58:30 |
| depth | 1 |
| children | 0 |
| last_payout | 2023-12-12 16:58:30 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 1,628 |
| author_reputation | 77,931,018,286,388 |
| root_title | "Properties in JavaScript objects By albro" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 129,435,768 |
| net_rshares | 0 |
https://inleo.io/threads/albro/re-leothreads-czvypwew <sub> The rewards earned on this comment will go directly to the people ( albro ) sharing the post on LeoThreads,LikeTu,dBuzz.</sub>
| author | poshthreads | ||||||
|---|---|---|---|---|---|---|---|
| permlink | re-albro-properties-in-javascript-objects-by-albro-1123 | ||||||
| category | hive-169321 | ||||||
| json_metadata | "{"app":"Poshtoken 0.0.2","payoutToUser":["albro"]}" | ||||||
| created | 2023-12-04 06:46:36 | ||||||
| last_update | 2023-12-04 06:46:36 | ||||||
| depth | 1 | ||||||
| children | 0 | ||||||
| last_payout | 2023-12-11 06:46:36 | ||||||
| cashout_time | 1969-12-31 23:59:59 | ||||||
| total_payout_value | 0.000 HBD | ||||||
| curator_payout_value | 0.000 HBD | ||||||
| pending_payout_value | 0.000 HBD | ||||||
| promoted | 0.000 HBD | ||||||
| body_length | 187 | ||||||
| author_reputation | 415,471,585,053,248 | ||||||
| root_title | "Properties in JavaScript objects By albro" | ||||||
| beneficiaries |
| ||||||
| max_accepted_payout | 1,000,000.000 HBD | ||||||
| percent_hbd | 0 | ||||||
| post_id | 129,395,020 | ||||||
| net_rshares | 0 |
<div class='text-justify'> <div class='pull-left'> <img src='https://stem.openhive.network/images/stemsocialsupport7.png'> </div> Thanks for your contribution to the <a href='/trending/hive-196387'>STEMsocial community</a>. Feel free to join us on <a href='https://discord.gg/9c7pKVD'>discord</a> to get to know the rest of us! Please consider delegating to the @stemsocial account (85% of the curation rewards are returned). You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support. <br /> <br /> </div>
| author | stemsocial |
|---|---|
| permlink | re-albro-properties-in-javascript-objects-by-albro-20231208t041019989z |
| category | hive-169321 |
| json_metadata | {"app":"STEMsocial"} |
| created | 2023-12-08 04:10:18 |
| last_update | 2023-12-08 04:10:18 |
| depth | 1 |
| children | 0 |
| last_payout | 2023-12-15 04:10:18 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 565 |
| author_reputation | 22,915,413,852,146 |
| root_title | "Properties in JavaScript objects By albro" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 129,499,704 |
| net_rshares | 0 |
 hiveblocks
hiveblocks