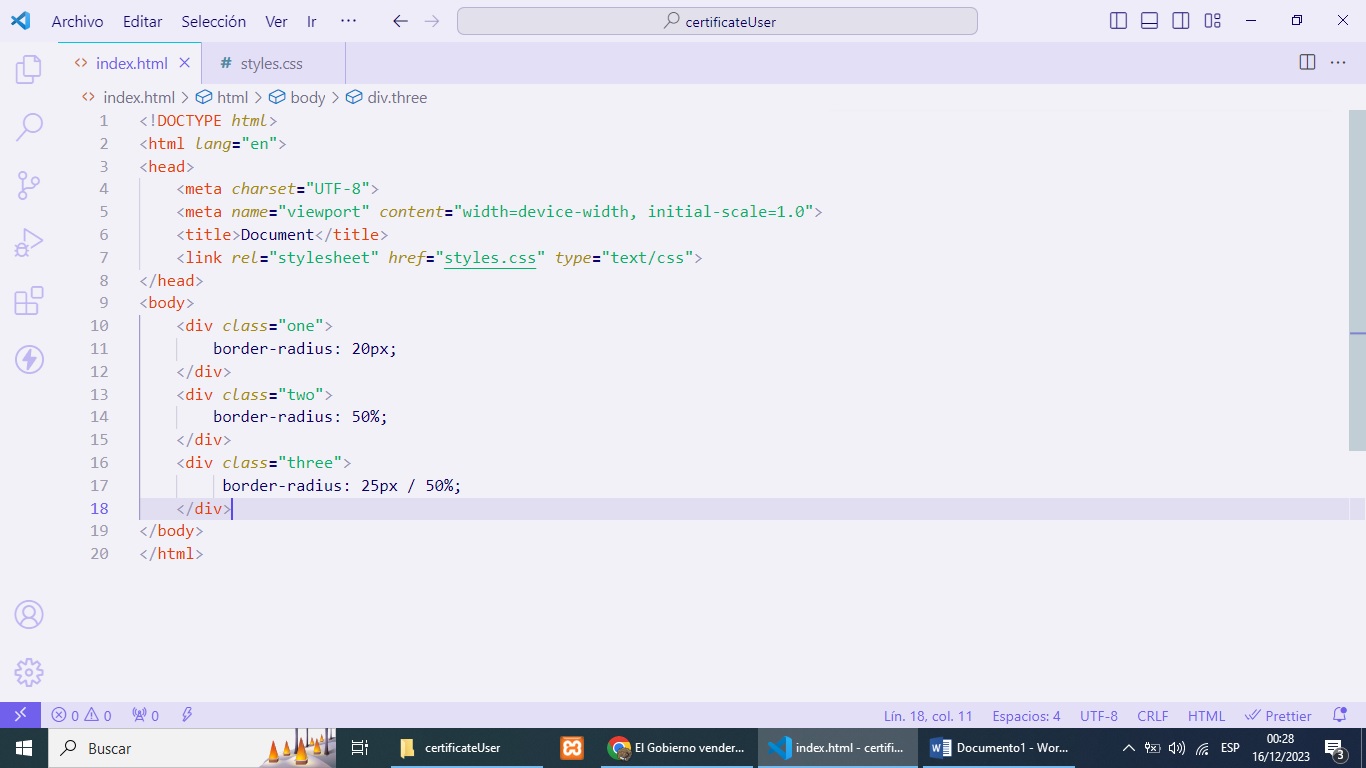
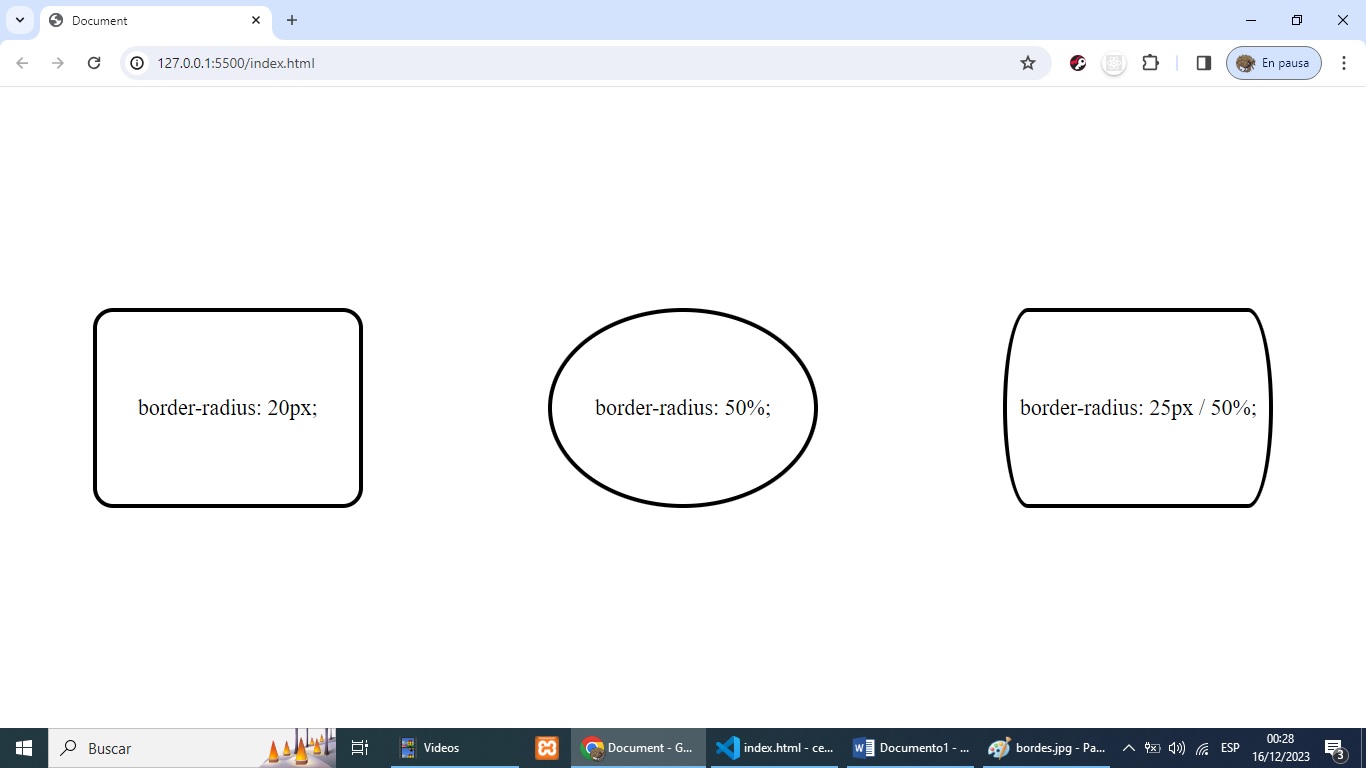
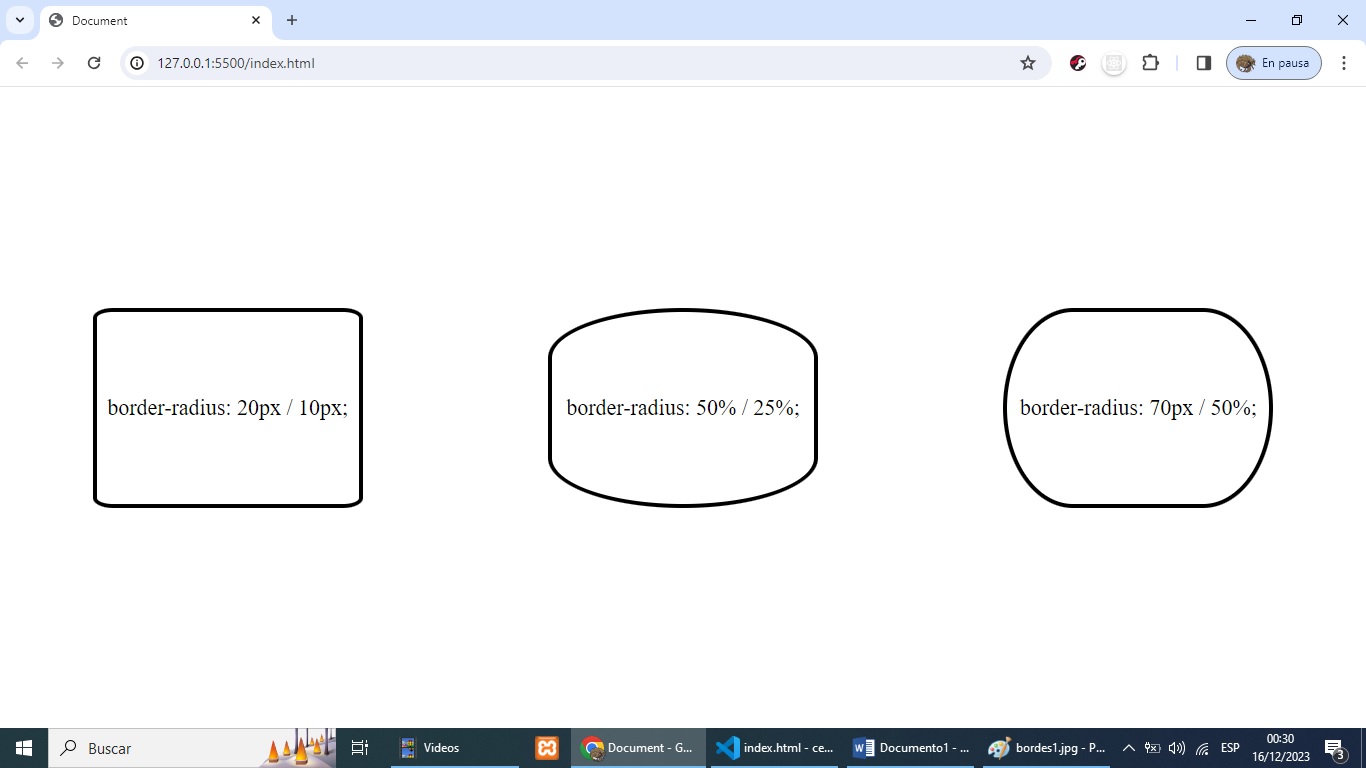
Estoy seguro que en algún momento en tu dia como desarrollador web te has topado con el momento de agregar bordes a los diseños y deseaste que tuviera curvas específicas, si ese no es tu caso hoy aprenderás con una explicación leve como se aplican rápidamente y como llevar los bordes a un nivel superior de diseño. Esta propiedad de estilos acepta 4 valores que corresponden a cada esquina de los bordes y nunca pueden ser negativos, pero se puede utilizar la propiedad de atajo agregando un solo valor que se repite en todas las esquinas. <blockquote> I am sure that at some point in your day as a web developer you have come across the moment of adding borders to the designs and you wanted it to have specific curves, if that is not your case today you will learn with a slight explanation how to apply them quickly and how to carry the edges to a higher level of design. This styles property accepts 4 values that correspond to each corner of the borders and can never be negative, but you can use the shortcut property by adding a single value that repeats across all corners. </blockquote>  <br/>  Cuando el borde tiene un valor definido en unidades es súper optimo aplicar dicho valor con su unidad respectiva y no complicarse la vida, pero sabemos que siempre se presentan casos particulares donde no se puede resolver muy fácilmente, estos casos pueden ser cuando la etiqueta no posee un diseño con igual ancho que alto y deseamos que tenga una forma en particular como ser los botones de inicio de sesión de muchas páginas, que poseen los bordes laterales completamente redondeados pero no aplican la unidad de “border-radius:50%;”, sino que se resuelve aplicando los bordes en los ejes “X/Y”. <blockquote> When the edge has a value defined in units, it is super optimal to apply said value with its respective unit and not complicate life, but we know that there are always particular cases where it cannot be resolved very easily, these cases may be when the label does not have a design with equal width and height and we want it to have a particular shape, such as the login buttons on many pages, which have completely rounded side edges but do not apply the unit of “border-radius:50%;”, but is resolved by applying the edges on the “X/Y” axes. </blockquote>  Los bordes en la hoja de estilos aceptan valores en los ejes de las coordenadas porque si bien lo analizamos la pantalla posee un diseño en dos dimensiones. Para lograr el estilo de botón con bordes laterales redondeados solo se debe agregar un valor de unidad fijo y seguido la barra divisoria con el valor 50%, el primer valor debe probar el desarrollador a ojo porque no es 100% adaptable a todos los dispositivos. <blockquote> The borders in the style sheet accept values on the coordinate axes because although we analyze it, the screen has a two-dimensional design. To achieve the button style with rounded side edges, you only need to add a fixed unit value and follow the dividing bar with the value 50%. The first value must be tested by the developer by eye because it is not 100% adaptable to all devices. </blockquote>
| author | dobro2020 |
|---|---|
| permlink | border-radius-con-css-y-diferentes-resultados-esp-eng |
| category | hive-196387 |
| json_metadata | {"tags":["hive-196387","spanish","programming","software","coding","stemgeeks","neoxian","tutorial"],"image":["https://images.hive.blog/DQmUWWePgimNVxagx5AnJS4HmNRDBx4pk1aGsRvChvUrMGH/bordes.jpg","https://images.hive.blog/DQmV66CngY7U1XAc6zq4641yEMckDvYANxY1oz5QXs8WaYa/bordes1.jpg","https://images.hive.blog/DQmTdMYGYNK1TFbJDKvhTJCxno6BMRkMQ3Vgnfu7hH8tTQU/bordes2.jpg"],"app":"hiveblog/0.1","format":"markdown"} |
| created | 2023-12-16 03:35:21 |
| last_update | 2023-12-16 03:35:21 |
| depth | 0 |
| children | 1 |
| last_payout | 2023-12-23 03:35:21 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 1.824 HBD |
| curator_payout_value | 1.771 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 3,413 |
| author_reputation | 66,480,284,291,313 |
| root_title | "Border-Radius con CSS y diferentes resultados [‘ESP’,’ENG’]" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 129,706,735 |
| net_rshares | 7,755,795,949,922 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| kevinwong | 0 | 982,640,830 | 0.18% | ||
| justtryme90 | 0 | 559,383,867 | 30% | ||
| eric-boucher | 0 | 6,329,532,970 | 1.2% | ||
| thecryptodrive | 0 | 28,518,732,852 | 0.48% | ||
| roelandp | 0 | 126,963,519,967 | 15% | ||
| onthewayout | 0 | 14,580,064,960 | 100% | ||
| cloh76 | 0 | 1,693,748,885 | 1.2% | ||
| lordvader | 0 | 14,952,781,042 | 2.4% | ||
| rmach | 0 | 6,322,049,763 | 15% | ||
| lemouth | 0 | 840,317,282,748 | 30% | ||
| lamouthe | 0 | 2,337,321,559 | 30% | ||
| tfeldman | 0 | 2,320,029,611 | 1.2% | ||
| metabs | 0 | 3,337,489,042 | 30% | ||
| mcsvi | 0 | 123,306,334,233 | 50% | ||
| cnfund | 0 | 5,053,574,933 | 2.4% | ||
| boxcarblue | 0 | 5,589,271,194 | 1.2% | ||
| justyy | 0 | 12,423,218,614 | 2.4% | ||
| michelle.gent | 0 | 1,433,903,257 | 0.48% | ||
| curie | 0 | 159,071,877,422 | 2.4% | ||
| modernzorker | 0 | 1,635,184,206 | 1.68% | ||
| techslut | 0 | 80,457,314,948 | 12% | ||
| steemstem | 0 | 548,485,384,511 | 30% | ||
| edb | 0 | 2,215,074,625 | 3% | ||
| yadamaniart | 0 | 1,464,745,602 | 1.2% | ||
| bigtakosensei | 0 | 684,414,068 | 0.6% | ||
| walterjay | 0 | 201,905,310,316 | 15% | ||
| metroair | 0 | 10,844,571,389 | 2.4% | ||
| driptorchpress | 0 | 903,312,477 | 0.6% | ||
| voter | 0 | 4,904,503,987 | 100% | ||
| dna-replication | 0 | 1,133,446,938 | 30% | ||
| shaunmza | 0 | 192,289,143,774 | 100% | ||
| steemiteducation | 0 | 530,940,983 | 1.2% | ||
| dhimmel | 0 | 159,075,689,336 | 7.5% | ||
| oluwatobiloba | 0 | 977,310,358 | 30% | ||
| detlev | 0 | 5,713,200,428 | 0.72% | ||
| federacion45 | 0 | 3,635,420,640 | 1.2% | ||
| gamersclassified | 0 | 1,801,593,769 | 1.2% | ||
| iansart | 0 | 2,156,276,648 | 1.2% | ||
| mobbs | 0 | 45,429,581,001 | 15% | ||
| eliel | 0 | 1,189,911,310 | 2.4% | ||
| jerrybanfield | 0 | 7,912,266,731 | 2.4% | ||
| rt395 | 0 | 2,048,064,971 | 1.5% | ||
| bitrocker2020 | 0 | 3,805,177,874 | 0.36% | ||
| helo | 0 | 9,510,682,593 | 15% | ||
| arunava | 0 | 7,820,254,974 | 0.96% | ||
| schoolforsdg4 | 0 | 1,066,451,188 | 5% | ||
| samminator | 0 | 19,722,514,360 | 15% | ||
| enjar | 0 | 19,176,999,275 | 2.16% | ||
| lorenzor | 0 | 1,297,894,791 | 50% | ||
| alexander.alexis | 0 | 18,189,674,810 | 30% | ||
| dandesign86 | 0 | 16,176,849,485 | 8% | ||
| deanlogic | 0 | 582,665,967 | 1.2% | ||
| princessmewmew | 0 | 3,385,095,602 | 1.2% | ||
| joeyarnoldvn | 0 | 474,072,998 | 1.47% | ||
| gunthertopp | 0 | 32,003,132,793 | 0.6% | ||
| empath | 0 | 1,764,131,523 | 1.2% | ||
| minnowbooster | 0 | 1,031,217,008,531 | 20% | ||
| howo | 0 | 965,985,013,774 | 30% | ||
| tsoldovieri | 0 | 3,114,620,097 | 15% | ||
| droida | 0 | 125,613,520,952 | 100% | ||
| steemwizards | 0 | 1,908,586,685 | 2.4% | ||
| neumannsalva | 0 | 2,052,332,920 | 1.2% | ||
| stayoutoftherz | 0 | 68,123,834,258 | 0.6% | ||
| abigail-dantes | 0 | 10,962,331,756 | 30% | ||
| coindevil | 0 | 1,237,755,983 | 1.92% | ||
| zonguin | 0 | 1,581,781,320 | 7.5% | ||
| investingpennies | 0 | 8,638,475,743 | 2.4% | ||
| khalil319 | 0 | 1,792,786,617 | 10% | ||
| martibis | 0 | 655,545,277 | 0.72% | ||
| redrica | 0 | 875,299,854 | 1.2% | ||
| iamphysical | 0 | 717,709,606 | 90% | ||
| dipom98 | 0 | 481,370,300 | 1.2% | ||
| zyx066 | 0 | 1,882,546,725 | 0.72% | ||
| revo | 0 | 5,069,817,119 | 2.4% | ||
| azulear | 0 | 1,200,309,052 | 100% | ||
| psicoluigi | 0 | 798,491,626 | 50% | ||
| thelordsharvest | 0 | 2,004,936,802 | 2.4% | ||
| sumant | 0 | 1,677,675,073 | 1.2% | ||
| aidefr | 0 | 3,121,337,621 | 15% | ||
| torico | 0 | 616,474,539 | 0.79% | ||
| therealwolf | 0 | 12,880,987,971 | 1.2% | ||
| fatman | 0 | 9,205,180,036 | 2% | ||
| cryptononymous | 0 | 814,132,317 | 1.2% | ||
| meno | 0 | 9,947,712,449 | 1.2% | ||
| buttcoins | 0 | 941,252,349 | 0.48% | ||
| steemed-proxy | 0 | 475,347,700,902 | 2.4% | ||
| fatkat | 0 | 607,049,436 | 1.19% | ||
| doifeellucky | 0 | 1,866,842,261 | 1.2% | ||
| enzor | 0 | 924,133,999 | 15% | ||
| bartosz546 | 0 | 2,611,410,647 | 1.2% | ||
| dreamm | 0 | 3,126,902,122 | 50% | ||
| dandays | 0 | 15,976,879,748 | 0.96% | ||
| notb4mycoffee | 0 | 1,458,264,903 | 2.4% | ||
| silverwhale | 0 | 584,429,562 | 2.16% | ||
| sunsea | 0 | 1,130,891,239 | 1.2% | ||
| bluefinstudios | 0 | 1,743,841,454 | 0.72% | ||
| steveconnor | 0 | 2,113,750,068 | 1.2% | ||
| sankysanket18 | 0 | 695,817,377 | 15% | ||
| dbddv01 | 0 | 1,074,515,972 | 7.5% | ||
| nicole-st | 0 | 3,104,303,701 | 1.2% | ||
| smartsteem | 0 | 59,014,553,460 | 1.2% | ||
| aboutcoolscience | 0 | 34,669,250,926 | 30% | ||
| afifa | 0 | 649,782,368 | 10% | ||
| kenadis | 0 | 8,084,731,631 | 30% | ||
| madridbg | 0 | 14,618,868,118 | 30% | ||
| lpv | 0 | 1,261,416,030 | 3.75% | ||
| punchline | 0 | 3,458,020,957 | 2.4% | ||
| sandeepp | 0 | 417,066,204,941 | 40% | ||
| sco | 0 | 8,677,190,330 | 29.7% | ||
| ennyta | 0 | 950,295,215 | 50% | ||
| juecoree | 0 | 2,813,214,718 | 21% | ||
| stahlberg | 0 | 522,610,201 | 1.2% | ||
| hetty-rowan | 0 | 1,960,069,445 | 1.2% | ||
| ydavgonzalez | 0 | 1,939,710,949 | 10% | ||
| intrepidphotos | 0 | 6,984,481,757 | 22.5% | ||
| fineartnow | 0 | 1,732,225,574 | 1.2% | ||
| yoghurt | 0 | 603,980,864 | 2.4% | ||
| steemvault | 0 | 919,158,714 | 2.4% | ||
| fragmentarion | 0 | 17,201,574,222 | 30% | ||
| utube | 0 | 1,889,834,809 | 2.4% | ||
| dynamicrypto | 0 | 1,583,824,066 | 1% | ||
| neneandy | 0 | 2,729,578,469 | 2.4% | ||
| marc-allaria | 0 | 1,879,410,261 | 1.2% | ||
| sportscontest | 0 | 2,454,611,078 | 2.4% | ||
| pandasquad | 0 | 6,339,697,826 | 2.4% | ||
| tobias-g | 0 | 17,480,231,889 | 5% | ||
| kingabesh | 0 | 579,019,799 | 15% | ||
| miguelangel2801 | 0 | 761,408,749 | 50% | ||
| mproxima | 0 | 1,197,652,204 | 1.2% | ||
| didic | 0 | 800,136,701 | 1.2% | ||
| emiliomoron | 0 | 4,447,343,617 | 15% | ||
| dexterdev | 0 | 1,202,463,814 | 15% | ||
| photohunt | 0 | 1,686,211,366 | 2.4% | ||
| geopolis | 0 | 1,955,129,508 | 30% | ||
| robertbira | 0 | 3,215,074,937 | 7.5% | ||
| alexdory | 0 | 4,170,571,401 | 30% | ||
| takowi | 0 | 39,932,441,181 | 2.4% | ||
| irgendwo | 0 | 9,878,224,044 | 2.4% | ||
| flugschwein | 0 | 1,264,248,019 | 25.5% | ||
| kieranstone | 0 | 689,691,627 | 0.79% | ||
| francostem | 0 | 4,102,592,820 | 30% | ||
| russellstockley | 0 | 669,598,064 | 0.6% | ||
| endopediatria | 0 | 693,791,438 | 20% | ||
| croctopus | 0 | 1,382,756,446 | 100% | ||
| jjerryhan | 0 | 2,055,256,889 | 1.2% | ||
| zipporah | 0 | 1,151,755,528 | 0.48% | ||
| leomarylm | 0 | 823,024,623 | 1.2% | ||
| superlotto | 0 | 6,377,209,800 | 2.4% | ||
| bscrypto | 0 | 6,435,862,205 | 1.2% | ||
| vonaurolacu | 0 | 730,956,054 | 1.2% | ||
| movingman | 0 | 516,785,944 | 20% | ||
| tomastonyperez | 0 | 16,399,755,183 | 50% | ||
| bil.prag | 0 | 1,063,951,661 | 0.12% | ||
| elvigia | 0 | 10,488,946,460 | 50% | ||
| sanderjansenart | 0 | 2,354,254,937 | 1.2% | ||
| vittoriozuccala | 0 | 944,377,071 | 1.2% | ||
| qberry | 0 | 1,655,168,370 | 1.2% | ||
| frissonsteemit | 0 | 516,665,607 | 1.2% | ||
| broncofan99 | 0 | 10,085,783,405 | 20% | ||
| rambutan.art | 0 | 858,959,586 | 2.4% | ||
| greddyforce | 0 | 1,765,850,533 | 0.88% | ||
| flyerchen | 0 | 531,614,495 | 1.2% | ||
| braaiboy | 0 | 4,474,603,316 | 1.2% | ||
| therising | 0 | 43,972,700,922 | 2.4% | ||
| cryptocoinkb | 0 | 898,249,799 | 1.2% | ||
| scruffy23 | 0 | 19,983,307,954 | 50% | ||
| de-stem | 0 | 16,349,450,979 | 29.7% | ||
| imcore | 0 | 863,677,689 | 10% | ||
| serylt | 0 | 1,342,407,179 | 29.4% | ||
| josedelacruz | 0 | 4,693,235,371 | 50% | ||
| achimmertens | 0 | 7,337,954,719 | 1.2% | ||
| lorenzopistolesi | 0 | 4,735,897,549 | 1.2% | ||
| kgakakillerg | 0 | 18,470,828,814 | 10% | ||
| erickyoussif | 0 | 588,462,353 | 100% | ||
| indigoocean | 0 | 491,946,305 | 1.2% | ||
| deholt | 0 | 1,709,508,923 | 25.5% | ||
| meins0815 | 0 | 7,148,688,465 | 23% | ||
| pladozero | 0 | 29,322,477,618 | 10% | ||
| crimo | 0 | 597,273,311 | 11.5% | ||
| minerthreat | 0 | 1,540,042,213 | 1.2% | ||
| nateaguila | 0 | 82,290,863,521 | 5% | ||
| davidesimoncini | 0 | 497,193,950 | 100% | ||
| temitayo-pelumi | 0 | 2,737,658,378 | 30% | ||
| andrick | 0 | 827,999,819 | 50% | ||
| doctor-cog-diss | 0 | 26,548,066,802 | 29.7% | ||
| marcuz | 0 | 1,015,809,970 | 15% | ||
| acont | 0 | 6,891,782,328 | 50% | ||
| uche-nna | 0 | 3,047,936,009 | 1.92% | ||
| drawmeaship | 0 | 1,293,216,553 | 50% | ||
| cheese4ead | 0 | 2,032,392,241 | 1.2% | ||
| mafufuma | 0 | 7,443,468,329 | 1% | ||
| apshamilton | 0 | 5,987,341,456 | 0.3% | ||
| nattybongo | 0 | 50,663,211,402 | 30% | ||
| drsensor | 0 | 643,079,669 | 24% | ||
| roozeec | 0 | 499,504,022 | 10% | ||
| revueh | 0 | 792,131,870 | 15% | ||
| bflanagin | 0 | 1,082,649,176 | 0.6% | ||
| armandosodano | 0 | 1,554,126,948 | 1.2% | ||
| hamismsf | 0 | 1,959,204,246 | 0.3% | ||
| gerdtrudroepke | 0 | 18,434,330,478 | 21% | ||
| vixmemon | 0 | 705,369,681 | 1.8% | ||
| yaelg | 0 | 491,719,850 | 0.72% | ||
| kylealex | 0 | 4,633,263,457 | 10% | ||
| fran.frey | 0 | 4,035,939,352 | 50% | ||
| perpetuum-lynx | 0 | 889,762,912 | 29.4% | ||
| thelittlebank | 0 | 8,804,290,139 | 1.2% | ||
| pboulet | 0 | 56,375,002,274 | 24% | ||
| stem-espanol | 0 | 8,678,942,058 | 100% | ||
| cliffagreen | 0 | 4,873,831,140 | 10% | ||
| palasatenea | 0 | 1,444,491,504 | 1.2% | ||
| the.success.club | 0 | 1,257,130,726 | 1.2% | ||
| meanroosterfarm | 0 | 570,590,534 | 15% | ||
| merlin7 | 0 | 4,745,487,167 | 2.4% | ||
| brianoflondon | 0 | 35,095,837,254 | 0.6% | ||
| giulyfarci52 | 0 | 1,648,732,779 | 50% | ||
| esthersanchez | 0 | 4,173,059,188 | 60% | ||
| kristall97 | 0 | 3,085,147,451 | 100% | ||
| steemcryptosicko | 0 | 3,879,305,556 | 0.48% | ||
| multifacetas | 0 | 673,586,250 | 1.2% | ||
| cakemonster | 0 | 1,348,723,175 | 2.4% | ||
| cowpatty | 0 | 600,628,095 | 15% | ||
| stem.witness | 0 | 1,758,951,345 | 30% | ||
| jpbliberty | 0 | 3,615,958,834 | 0.6% | ||
| double-negative | 0 | 520,669,158 | 20% | ||
| steemstorage | 0 | 2,927,899,209 | 2.4% | ||
| jtm.support | 0 | 2,218,367,207 | 30% | ||
| crowdwitness | 0 | 80,345,141,023 | 15% | ||
| hairgistix | 0 | 1,373,346,880 | 1.2% | ||
| steemean | 0 | 10,038,871,457 | 5% | ||
| proxy-pal | 0 | 540,776,329 | 2.4% | ||
| deveney | 0 | 474,282,501 | 100% | ||
| newton666 | 0 | 4,413,326,608 | 100% | ||
| cryptofiloz | 0 | 3,796,331,437 | 2.4% | ||
| dawnoner | 0 | 771,939,694 | 0.24% | ||
| photographercr | 0 | 1,118,667,403 | 0.48% | ||
| epicdice | 0 | 799,186,436 | 0.72% | ||
| iamsaray | 0 | 527,994,697 | 1.2% | ||
| robibasa | 0 | 17,563,436,613 | 10% | ||
| beerlover | 0 | 889,472,943 | 0.72% | ||
| tinyhousecryptos | 0 | 474,191,972 | 5% | ||
| tggr | 0 | 541,689,088 | 1.2% | ||
| aicu | 0 | 590,776,510 | 2.4% | ||
| zeruxanime | 0 | 648,317,967 | 15% | ||
| afarina46 | 0 | 802,876,043 | 15% | ||
| reggaesteem | 0 | 494,934,763 | 5% | ||
| stemgeeks | 0 | 636,525,502 | 30% | ||
| babytarazkp | 0 | 1,163,878,881 | 40% | ||
| capp | 0 | 11,848,355,257 | 50% | ||
| beta500 | 0 | 1,625,552,079 | 2.4% | ||
| stem.alfa | 0 | 3,590,945,377 | 100% | ||
| steemstem-trig | 0 | 591,360,732 | 30% | ||
| baltai | 0 | 2,594,507,185 | 1.2% | ||
| dmoonfire | 0 | 31,845,026,195 | 71% | ||
| yggdrasil.laguna | 0 | 0 | 15% | ||
| ibt-survival | 0 | 34,696,153,815 | 10% | ||
| sarahandsam | 0 | 15,901,271,358 | 100% | ||
| sweetval | 0 | 13,884,925,332 | 50% | ||
| gloriaolar | 0 | 749,086,527 | 0.72% | ||
| lightpaintershub | 0 | 664,923,968 | 1% | ||
| yunnie | 0 | 751,474,943 | 100% | ||
| stemsocial | 0 | 248,743,509,802 | 30% | ||
| greenforever | 0 | 1,948,854,008 | 30% | ||
| holoferncro | 0 | 4,594,383,406 | 10% | ||
| the100 | 0 | 544,758,015 | 1.2% | ||
| noelyss | 0 | 10,445,881,342 | 15% | ||
| jsalvage | 0 | 619,692,743 | 15% | ||
| quinnertronics | 0 | 15,178,561,865 | 7% | ||
| gohive | 0 | 3,457,305,861 | 100% | ||
| aabcent | 0 | 733,405,560 | 1.92% | ||
| altleft | 0 | 9,146,922,200 | 0.02% | ||
| noalys | 0 | 492,116,612 | 1.2% | ||
| cosplay.hadr | 0 | 549,789,543 | 2.4% | ||
| hadrgames | 0 | 567,212,488 | 2.4% | ||
| meritocracy | 0 | 27,167,709,383 | 0.24% | ||
| dcrops | 0 | 15,386,848,407 | 1.2% | ||
| failingforwards | 0 | 1,345,311,827 | 1.2% | ||
| trippymane | 0 | 717,441,655 | 2.4% | ||
| nfttunz | 0 | 3,503,937,734 | 0.24% | ||
| okluvmee | 0 | 1,135,587,248 | 1.2% | ||
| holovision.cash | 0 | 3,257,338,993 | 100% | ||
| krrizjos18 | 0 | 1,290,218,028 | 15% | ||
| holovision.stem | 0 | 48,408,302 | 100% | ||
| sarashew | 0 | 1,710,521,579 | 2.4% | ||
| podping | 0 | 3,515,281,721 | 0.6% | ||
| drhueso | 0 | 566,408,754 | 1.2% | ||
| irivers | 0 | 0 | 100% | ||
| sidalim88 | 0 | 1,514,099,261 | 1.2% | ||
| aries90 | 0 | 19,613,165,517 | 2.4% | ||
| cugel | 0 | 994,942,731 | 1.2% | ||
| chuiiiiiiii | 0 | 1,799,208,000 | 69% | ||
| migka | 0 | 4,319,916,001 | 90% | ||
| gambit-x | 0 | 4,818,031,412 | 100% | ||
| blingit | 0 | 1,494,986,240 | 1.2% | ||
| dia-monds | 0 | 14,211,615,388 | 100% | ||
| waivio.curator | 0 | 1,693,970,829 | 3.24% | ||
| pompeylad | 0 | 2,098,674,363 | 100% | ||
| zerothree | 0 | 52,119,218,934 | 100% | ||
| zerofour | 0 | 35,331,363,987 | 100% | ||
| netvalar | 0 | 6,163,364,807 | 50% | ||
| lukasbachofner | 0 | 993,459,919 | 1.2% | ||
| zerozeroone | 0 | 19,110,388,623 | 100% | ||
| benwickenton | 0 | 1,115,757,150 | 2.4% | ||
| leoleh | 0 | 527,846,241 | 100% | ||
| the420syndicate | 0 | 1,079,346,151 | 100% | ||
| archangel21 | 0 | 1,529,252,173 | 2.4% | ||
| filmmaking4hive | 0 | 921,151,087 | 2.4% | ||
| mugueto2022 | 0 | 550,866,982 | 20% | ||
| ricardoeloy | 0 | 517,460,566 | 6% | ||
| windail1 | 0 | 870,741,360 | 100% | ||
| baboz | 0 | 591,011,708 | 0.6% | ||
| sbtofficial | 0 | 1,982,122,876 | 1.2% | ||
| vagabond42069 | 0 | 618,978,569 | 15% | ||
| jijisaurart | 0 | 595,140,340 | 1.2% | ||
| clpacksperiment | 0 | 1,298,603,238 | 1.2% | ||
| humbe | 0 | 1,453,090,293 | 1% | ||
| arduilcelebren | 0 | 608,270,124 | 1.2% | ||
| rhemagames | 0 | 2,229,175,608 | 1.2% | ||
| snippets | 0 | 112,982,765,267 | 100% |
<div class='text-justify'> <div class='pull-left'> <img src='https://stem.openhive.network/images/stemsocialsupport7.png'> </div> Thanks for your contribution to the <a href='/trending/hive-196387'>STEMsocial community</a>. Feel free to join us on <a href='https://discord.gg/9c7pKVD'>discord</a> to get to know the rest of us! Please consider delegating to the @stemsocial account (85% of the curation rewards are returned). You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support. <br /> <br /> </div>
| author | stemsocial |
|---|---|
| permlink | re-dobro2020-border-radius-con-css-y-diferentes-resultados-esp-eng-20231216t212150901z |
| category | hive-196387 |
| json_metadata | {"app":"STEMsocial"} |
| created | 2023-12-16 21:21:51 |
| last_update | 2023-12-16 21:21:51 |
| depth | 1 |
| children | 0 |
| last_payout | 2023-12-23 21:21:51 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 565 |
| author_reputation | 22,918,836,157,020 |
| root_title | "Border-Radius con CSS y diferentes resultados [‘ESP’,’ENG’]" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 129,724,232 |
| net_rshares | 0 |
 hiveblocks
hiveblocks