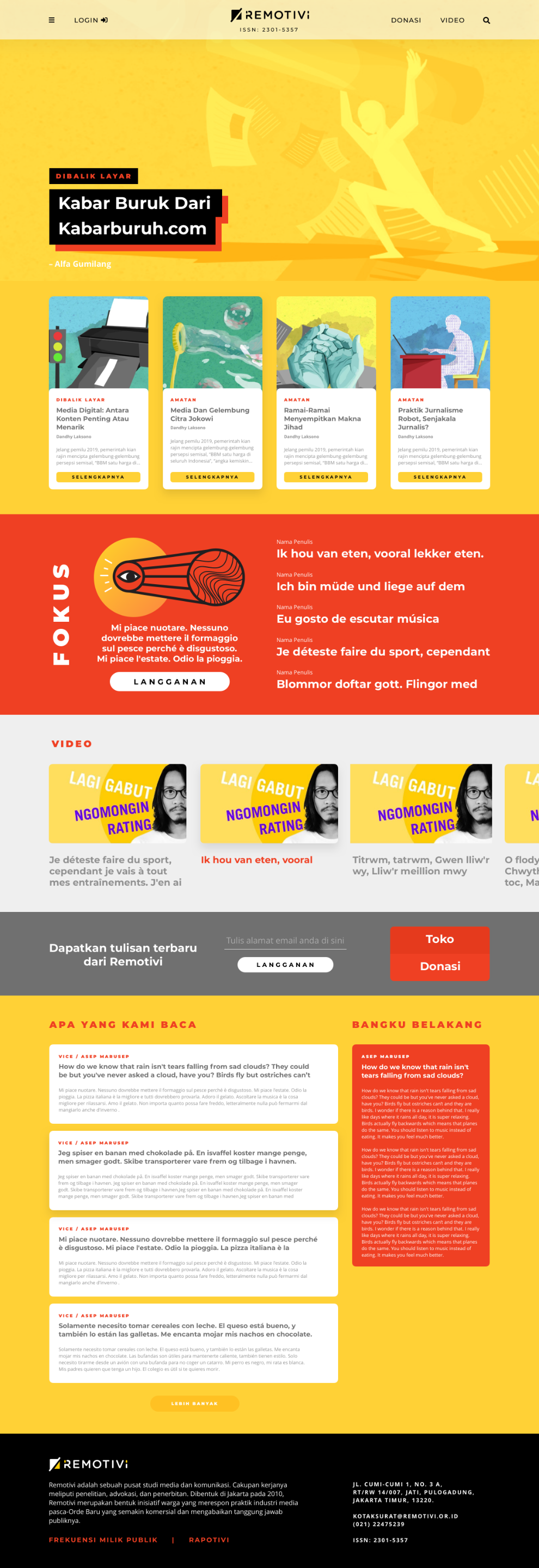
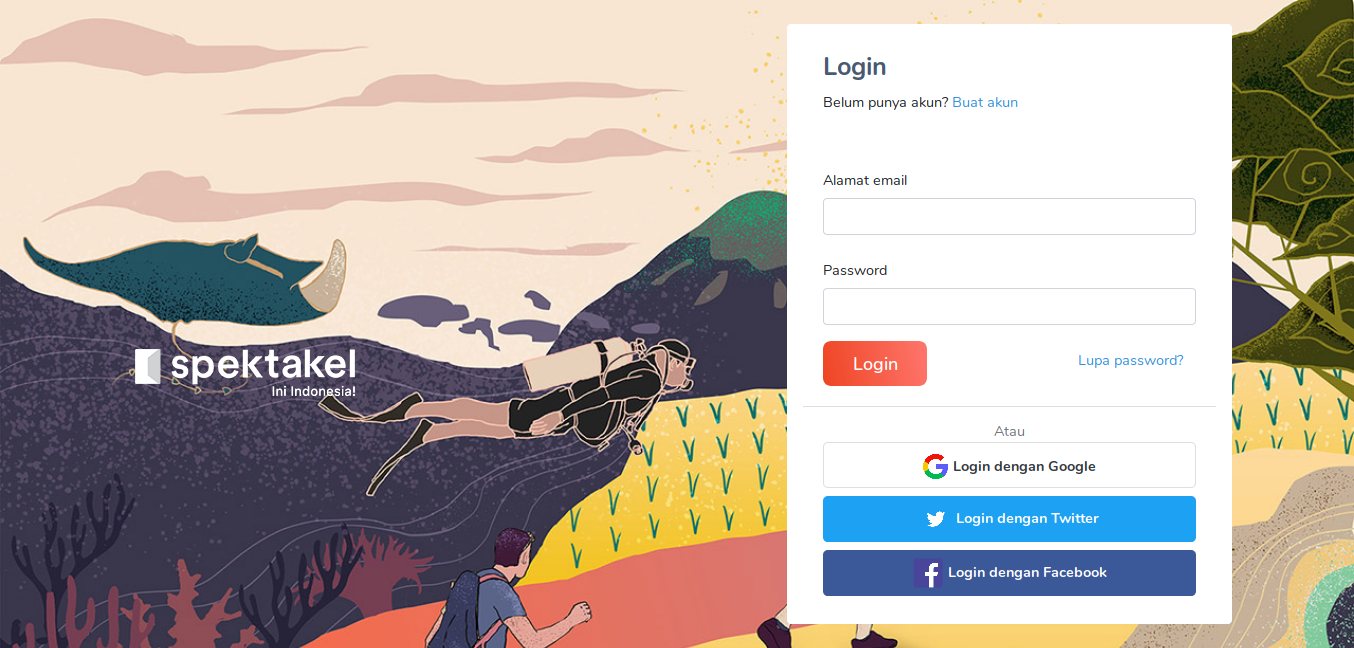
 > “The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect.” — Tim Berners-Lee, W3C Director and inventor of the World Wide Web What makes a good website design? Is it the good looks? The fonts, the colors? Is it the user experience? I'm not an expert but I just want to share a story. A couple weeks ago I saw a junior programmer wrote a few lines on the terminal, and in a second, he already have a boiler plate of Nuxt.js based website. it's a good structured website, with good reactive design standard. Now all he has to do is browsing some JavaScript libraries, and make a rapid prototype using bootstrap. Relatively easy. But then come the real problem. He should convince his web designer about the prototype and the structure. The designer barely know anything about coding. He know some CSS but that's it. The designer wants to implement many fancy things, cool fonts, big artsy illustration for background. The coder on the other hand wants the design to be simple, to reduce website loading time. Both of them has a point. And me, as a person who just love to see them fight, just stood at the door, drinking my home made mojito. Lol. I was a website designer myself. I've spent some years designing website built with WordPress and Drupal with Adobe Photoshop. There were no Adobe XD, Sketch, or Figma. jQuery was still dominating the frontend. No React, Angular, or Vue. And no Laravel too. Here are some example of what our teams were designing, I love the aesthetics by the way:  <small><center>Our mock-up for the leading Indonesia media research center: remotivi.or.id</center></small>  <small><center>Our mock-up for our own product, a portal for Indonesian art & culture activities: spektakel.id</center></small> *** Seeing how rapid these web design related technology has developed, It's really fascinating. So about that two boys, I can relate to the web designer, at the same time, I understood what that coder wants too. I'd say both of them are missing one crucial point. At the end of the day, their work would be presented to me and my two other colleagues. And we will ask them about one thing: accessibility. > Accessibility is the practice of making your websites usable by as many people as possible. We traditionally think of this as being about people with disabilities, but the practice of making sites accessible also benefits other groups such as those using mobile devices, or those with slow network connections. ([source](https://developer.mozilla.org/en-US/docs/Learn/Accessibility/What_is_accessibility)) But isn't accessibility in web design should thought later. After we settled in mockup, or even, beta launch? Frankly, I noded my head to that thinking before. But one of my colleagues--*for now, let's call him as Jack*-- is all about paradigm. Unfortunately he is also acts as the loudest guy in the room. So when he talks we tend to listen. He strongly believe that accessibility lies on the design paradigm. To design for accessibility means to design for everyone. Mainly, of course designing for the targeted users, but users outside of the target demographic should be included too. Same goes with users with disabilities, and users from different cultures and countries too. That means, we expect that the designer would put that paradigm since the start of design development. Not all of accessibility features should be there. God, no! Actually, what we want to hear is more about the argument. The arguments about how web design should be responsive, fast load, intuitive, that would be basic. No need to argue on that. The technology stacks we have nowadays help a lot. It's easy to design rough mock-up, even to make prototype with these tools. We need to talk more about how the web would be accessible for everyone. So it happened. Those boys showed their work to us. "Where is the RTL mock-up?" asked Jack. "*Ummm*.., we think we'll add that feature later..." answered the web designer. *Wrong answer.* "I also think that we need to add text-to-speech feature... later...." said the front-end coder, probably as an act of solidarity. *Oh, no..* "I mean... we won't targeted users from middle-east, rite?" asked the web designer. *Triple strike.* Jack couldn't stand it. Then he start to ranting about his favorite stuff: the design paradigm. An old boring speech. Classic Jack. I yawned. Jack stopped the rants and asked my opinion for these boys' work. So I started to talk: "Good design is good design. It has to be creative, obviously. It has to be intuitive. But it will be much better if that good design works for as many as possible users. Well, of course, planning design for accessibility could add some limit to design itself, but the key objective is one functional product that work..." I was in the middle of my speech when Jack interrupted me. "Please, don't call our user as 'users'. They are people, person with real characters. Calling them user is unethical..." said Jack. Damn you, Jack. I've lost my train of thought. So I went silence. Uncomfortable silence. Awkward. Anyway, that's the end of the story. I called that meeting off. The boys were not ready. *Heck*, I was not ready. Jack is being too conceptual most of the time. He is typical urban Jakarta guy. *** Here are some articles If you want to read more about web accessibility: * [What is accessibility?](https://developer.mozilla.org/en-US/docs/Learn/Accessibility/What_is_accessibility) * [Stop Designing For Only 85% Of Users: Nailing Accessibility In Design](https://www.smashingmagazine.com/2017/10/nailing-accessibility-design/) * [Writing CSS with Accessibility in Mind](https://medium.com/@matuzo/writing-css-with-accessibility-in-mind-8514a0007939) * [Writing HTML with accessibility in mind](https://medium.com/alistapart/writing-html-with-accessibility-in-mind-a62026493412) * [Web Accessibility In Context](https://www.smashingmagazine.com/2019/06/web-accessibility-context/) *** Photo by [Paul Green](https://unsplash.com/@pgreen1983) on [Unsplash](https://unsplash.com/)
| author | gibic |
|---|---|
| permlink | a-small-talks-about-web-design-accessibility |
| category | webdesign |
| json_metadata | {"app":"steempeak/2.1.1","format":"markdown","tags":["webdesign","oc","palnet","design","accessibility"],"users":["matuzo","pgreen1983"],"links":["https://developer.mozilla.org/en-US/docs/Learn/Accessibility/What_is_accessibility","https://developer.mozilla.org/en-US/docs/Learn/Accessibility/What_is_accessibility","https://www.smashingmagazine.com/2017/10/nailing-accessibility-design/","https://medium.com/@matuzo/writing-css-with-accessibility-in-mind-8514a0007939","https://medium.com/alistapart/writing-html-with-accessibility-in-mind-a62026493412","https://www.smashingmagazine.com/2019/06/web-accessibility-context/","https://unsplash.com/@pgreen1983","https://unsplash.com/"],"image":["https://files.steempeak.com/file/steempeak/gibic/KWC2PTTK-99243I-La-Galigo.jpg","https://files.steempeak.com/file/steempeak/gibic/TPhDT5vO-REMOTIVI20HOMEPAGE.png","https://files.steempeak.com/file/steempeak/gibic/bvox804e-Screenshot_2019-11-2020Spektakel3.png"]} |
| created | 2019-11-20 15:19:36 |
| last_update | 2019-11-20 15:25:33 |
| depth | 0 |
| children | 9 |
| last_payout | 2019-11-27 15:19:36 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 2.776 HBD |
| curator_payout_value | 2.742 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 6,487 |
| author_reputation | 34,268,502,310,257 |
| root_title | "A small talks about web design: Accessibility" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 0 |
| post_id | 92,676,494 |
| net_rshares | 19,790,413,368,599 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| wackou | 0 | 118,095,145,252 | 1.8% | ||
| tombstone | 0 | 273,069,751,910 | 0.89% | ||
| boombastic | 0 | 159,363,176 | 1.79% | ||
| chris4210 | 0 | 18,978,348,064 | 3% | ||
| mindstabber | 0 | 58,138,054 | 100% | ||
| eric-boucher | 0 | 11,448,141,625 | 3% | ||
| anwenbaumeister | 0 | 305,987,382 | 6% | ||
| mammasitta | 0 | 1,381,894,939 | 0.3% | ||
| matt-a | 0 | 142,616,196,526 | 4% | ||
| diana.catherine | 0 | 809,430,719 | 6% | ||
| jesse5th | 0 | 63,475,767 | 50% | ||
| arcange | 0 | 44,389,085,048 | 3% | ||
| blueorgy | 0 | 14,329,328,665 | 4.5% | ||
| raphaelle | 0 | 1,156,657,893 | 3% | ||
| happyphoenix | 0 | 7,720,603,974 | 15% | ||
| eztechwin | 0 | 839,875,474 | 3% | ||
| sulev | 0 | 3,724,696,074 | 1.79% | ||
| ninjace | 0 | 4,655,359,922 | 50% | ||
| shaka | 0 | 321,817,577,467 | 4.48% | ||
| velourex | 0 | 14,984,079,692 | 6% | ||
| djennyfloro | 0 | 5,413,807,245 | 41.34% | ||
| shadowspub | 0 | 375,034,759 | 0.45% | ||
| alaqrab | 0 | 3,774,373,086 | 3% | ||
| uwelang | 0 | 22,159,307,427 | 2.24% | ||
| holoz0r | 0 | 4,790,896,397 | 1.25% | ||
| dexter-k | 0 | 1,716,101,703 | 0.9% | ||
| lk666 | 0 | 2,119,445,799 | 3% | ||
| ansharphoto | 0 | 2,223,890,567 | 1.79% | ||
| curie | 0 | 1,925,348,513,819 | 6% | ||
| vannour | 0 | 801,035,712 | 1.12% | ||
| hendrikdegrote | 0 | 85,217,415,276 | 6% | ||
| vact | 0 | 127,244,819,420 | 6% | ||
| dashfit | 0 | 657,004,668 | 3% | ||
| voronoi | 0 | 1,046,525,134 | 10% | ||
| saleg25 | 0 | 1,142,862,440 | 3% | ||
| em3di | 0 | 841,884,065 | 5% | ||
| shafay | 0 | 317,514,501 | 1.79% | ||
| driptorchpress | 0 | 2,485,310,011 | 3% | ||
| erikaflynn | 0 | 1,739,114,335 | 5% | ||
| slh84 | 0 | 113,839,894 | 97% | ||
| gmedley | 0 | 1,241,101,738 | 3% | ||
| azzurra92 | 0 | 247,441,954 | 1.79% | ||
| turtle-trader | 0 | 1,756,207,916 | 1.79% | ||
| decentral | 0 | 718,623,026 | 1.5% | ||
| elevator09 | 0 | 3,449,505,213 | 1.61% | ||
| dr-boo | 0 | 115,931,062 | 100% | ||
| damla | 0 | 19,536,084,603 | 17.94% | ||
| erb | 0 | 2,090,723,827 | 10% | ||
| sarasate | 0 | 1,769,141,482 | 1.79% | ||
| choogirl | 0 | 5,993,362,493 | 10.76% | ||
| arnel | 0 | 839,936,627 | 3% | ||
| vannfrik | 0 | 163,510,331 | 0.13% | ||
| iansart | 0 | 3,787,369,621 | 3.3% | ||
| robi | 0 | 726,939,311 | 1.79% | ||
| forykw | 0 | 6,172,331,080 | 3% | ||
| cryptastic | 0 | 4,452,427,685 | 10% | ||
| jagged | 0 | 651,704,963 | 1.2% | ||
| bitrocker2020 | 0 | 2,820,308,561 | 0.3% | ||
| markangeltrueman | 0 | 8,803,907,618 | 17.94% | ||
| jiujitsu | 0 | 2,301,951,715 | 3% | ||
| lekang | 0 | 587,001,580 | 3% | ||
| yehey | 0 | 40,308,765,705 | 10% | ||
| wishmaiden | 0 | 713,295,920 | 3% | ||
| zerotoone | 0 | 1,193,128,335 | 3% | ||
| locikll | 0 | 5,373,742,171 | 12% | ||
| idas4you | 0 | 818,092,922 | 1.79% | ||
| mahdiyari | 0 | 12,750,359,373 | 6% | ||
| aboutyourbiz | 0 | 1,226,491,131 | 6% | ||
| derosnec | 0 | 1,004,659,743 | 3% | ||
| cryptokrieg | 0 | 1,454,793,697 | 6% | ||
| rival | 0 | 3,179,182,914 | 2% | ||
| tensor | 0 | 1,420,016,618 | 3% | ||
| daddylonglens | 0 | 544,666,390 | 100% | ||
| ggd3yydze | 0 | 89,272,160 | 50% | ||
| gunthertopp | 0 | 47,610,143,144 | 1.34% | ||
| tngflx | 0 | 1,786,024,156 | 1.8% | ||
| coloringiship | 0 | 848,715,165 | 2.5% | ||
| sndbox | 0 | 27,489,877,918 | 10% | ||
| flatman | 0 | 2,146,165,791 | 6% | ||
| allcapsonezero | 0 | 4,282,215,001 | 3% | ||
| neumannsalva | 0 | 1,448,457,193 | 3% | ||
| stayoutoftherz | 0 | 25,066,912,187 | 1.8% | ||
| twoitguys | 0 | 1,294,250,623 | 6% | ||
| r3ap3r | 0 | 1,321,459,215 | 1.79% | ||
| prapanth | 0 | 861,853,029 | 3% | ||
| carlgnash | 0 | 24,945,863,514 | 50% | ||
| val.halla | 0 | 2,869,753,262 | 10% | ||
| somethingburger | 0 | 597,816,954 | 5% | ||
| dipom98 | 0 | 1,212,445,995 | 3% | ||
| revo | 0 | 17,440,288,905 | 6% | ||
| honeysara | 0 | 627,078,678 | 1.5% | ||
| stickchumpion | 0 | 551,611,476 | 3% | ||
| tipu | 0 | 3,707,203,279,751 | 5% | ||
| kimzwarch | 0 | 10,011,877,447 | 5% | ||
| olusolaemmanuel | 0 | 851,427,512 | 4.2% | ||
| massivevibration | 0 | 4,282,396,388 | 5% | ||
| torico | 0 | 6,065,427,198 | 8.97% | ||
| myrockandocean | 0 | 6,397,608,495 | 100% | ||
| therealwolf | 0 | 244,773,446,661 | 1.79% | ||
| minnowpowerup | 0 | 3,088,911,188 | 3% | ||
| szabolcs | 0 | 591,143,566 | 1.79% | ||
| puncakbukit | 0 | 35,011,413,655 | 20% | ||
| sandeep126 | 0 | 26,134,207,299 | 3% | ||
| infamousit | 0 | 4,122,133,967 | 25% | ||
| cryptononymous | 0 | 735,487,488 | 3% | ||
| johnquake | 0 | 32,366,702,766 | 3% | ||
| upme | 0 | 2,137,661,480 | 1.79% | ||
| jlsplatts | 0 | 8,654,275,246 | 2% | ||
| dauerossi | 0 | 3,692,302,323 | 30% | ||
| hannesl | 0 | 921,744,196 | 1.79% | ||
| buttcoins | 0 | 26,156,590,551 | 1.2% | ||
| steemed-proxy | 0 | 4,511,085,808,584 | 25% | ||
| peaceandwar | 0 | 948,136,239 | 3% | ||
| ankapolo | 0 | 2,074,648,983 | 7% | ||
| jesusj1 | 0 | 68,301,900 | 100% | ||
| sciack | 0 | 7,450,426,291 | 20% | ||
| maverickfoo | 0 | 10,369,306,374 | 50% | ||
| gianluccio | 0 | 51,758,974,801 | 40% | ||
| steemph.manila | 0 | 2,539,792,839 | 17.94% | ||
| jaff8 | 0 | 1,473,863,019 | 2.5% | ||
| wolfnworbeikood | 0 | 6,845,120,660 | 13% | ||
| ciuoto | 0 | 3,607,247,459 | 20% | ||
| bluefinstudios | 0 | 813,740,941 | 1.8% | ||
| thevillan | 0 | 822,136,817 | 0.6% | ||
| shivagangula | 0 | 67,467,455 | 50% | ||
| gazbaz4000 | 0 | 15,866,970,575 | 30% | ||
| nicole-st | 0 | 1,572,280,515 | 3% | ||
| sagarthukral | 0 | 105,561,808 | 1.79% | ||
| smartsteem | 0 | 534,747,515,895 | 1.79% | ||
| drmake | 0 | 3,291,665,155 | 3% | ||
| travoved | 0 | 26,263,015,982 | 15% | ||
| smitop | 0 | 1,797,568,151 | 100% | ||
| pechichemena | 0 | 620,240,299 | 0.4% | ||
| shaff.aff | 0 | 578,177,926 | 100% | ||
| ribbitingscience | 0 | 901,663,669 | 3% | ||
| skycae | 0 | 775,204,027 | 6% | ||
| sireh | 0 | 757,694,960 | 2.5% | ||
| itchyfeetdonica | 0 | 6,219,311,768 | 1.2% | ||
| kenadis | 0 | 761,439,111 | 3% | ||
| bebeomega | 0 | 245,605,435 | 1.79% | ||
| loler555 | 0 | 7,030,437 | 0.9% | ||
| obvious | 0 | 8,028,279,832 | 4.48% | ||
| iqbaladan | 0 | 510,576,235 | 3% | ||
| steemfreak | 0 | 47,322,309 | 100% | ||
| zainejj | 0 | 0 | 1.79% | ||
| steemerscare | 0 | 50,855,359 | 100% | ||
| fourfourfun | 0 | 4,855,948,619 | 17.94% | ||
| ledjo1991 | 0 | 61,622,518 | 50% | ||
| venalbe | 0 | 771,345,949 | 3% | ||
| danaedwards | 0 | 653,222,940 | 6% | ||
| bitcoinportugal | 0 | 566,381,650 | 50% | ||
| stahlberg | 0 | 1,354,956,655 | 3% | ||
| gabrielatravels | 0 | 567,281,101 | 1.5% | ||
| wig319 | 0 | 682,138,389 | 1.79% | ||
| iamjadeline | 0 | 1,740,193,603 | 0.9% | ||
| hetty-rowan | 0 | 619,130,251 | 13.45% | ||
| spiritualmax | 0 | 2,048,187,309 | 1.79% | ||
| mattiarinaldoni | 0 | 0 | 1% | ||
| hijosdelhombre | 0 | 2,306,524,718 | 3% | ||
| alequandro | 0 | 5,727,557,751 | 20% | ||
| shinedojo | 0 | 745,217,194 | 6% | ||
| mirkon86 | 0 | 37,790,364,330 | 20% | ||
| thetyper | 0 | 801,878,054 | 6% | ||
| knfitaly | 0 | 161,158,714,783 | 27.62% | ||
| jeenger | 0 | 35,333,174,155 | 5% | ||
| neneandy | 0 | 6,842,250,102 | 6% | ||
| marc-allaria | 0 | 6,264,135,431 | 20% | ||
| ran.koree | 0 | 631,245,240 | 5% | ||
| josalarcon2 | 0 | 841,719,184 | 6% | ||
| ideas-abstractas | 0 | 1,010,158,398 | 6% | ||
| warpedpoetic | 0 | 2,321,488,148 | 10% | ||
| nedy | 0 | 1,062,926,275 | 1.79% | ||
| piumadoro | 0 | 3,449,902,190 | 20% | ||
| oghie | 0 | 993,855,270 | 50% | ||
| cmad | 0 | 90,991,197 | 100% | ||
| madefrance | 0 | 1,483,064,970 | 3% | ||
| cheema1 | 0 | 1,789,870,324 | 6% | ||
| alexandersteemit | 0 | 619,346,113 | 1.79% | ||
| layra | 0 | 2,016,418,289 | 1.79% | ||
| ivan-g | 0 | 789,785,919 | 3% | ||
| tajstar | 0 | 55,462,252 | 100% | ||
| giovaabbatichio | 0 | 875,385,231 | 6% | ||
| ruen | 0 | 810,363,059 | 6% | ||
| zipporah | 0 | 1,973,743,239 | 1.2% | ||
| fego | 0 | 5,235,231,674 | 2.5% | ||
| deusjudo | 0 | 21,717,007,609 | 50% | ||
| cryptofuwealth | 0 | 94,226,038 | 11% | ||
| flash4yard | 0 | 151,803,674 | 100% | ||
| positiveninja | 0 | 856,421,051 | 3% | ||
| sbarandelli | 0 | 8,131,141,040 | 40% | ||
| lordjames | 0 | 1,647,501,729 | 0.89% | ||
| bscrypto | 0 | 4,056,321,783 | 3% | ||
| movingman | 0 | 2,289,700,114 | 5% | ||
| safrizal.mus | 0 | 1,273,397,776 | 75% | ||
| rivalzzz | 0 | 16,445,277,670 | 8% | ||
| d00k13 | 0 | 1,552,708,776 | 1.5% | ||
| vittoriozuccala | 0 | 7,270,271,913 | 20% | ||
| juli1 | 0 | 302,826,652 | 74% | ||
| qberry | 0 | 3,108,305,490 | 3% | ||
| rambutan.art | 0 | 1,159,421,993 | 6% | ||
| markko | 0 | 61,883,512 | 100% | ||
| misan | 0 | 567,472,504 | 2.91% | ||
| therising | 0 | 3,881,076,517,522 | 4.48% | ||
| samlee2018 | 0 | 55,699,519 | 50% | ||
| spaghettiscience | 0 | 18,287,878,528 | 20% | ||
| misia1979 | 0 | 570,731,974 | 3% | ||
| vaughndemont | 0 | 2,216,410,304 | 50% | ||
| dearw | 0 | 2,883,363,310 | 3% | ||
| creativecrypto | 0 | 5,146,621,679 | 10% | ||
| outtheshellvlog | 0 | 691,356,632 | 3% | ||
| saboin | 0 | 13,005,442,239 | 5.09% | ||
| calebotamus | 0 | 4,173,106,005 | 100% | ||
| indigoocean | 0 | 5,336,879,491 | 3% | ||
| bafi | 0 | 51,166,620,420 | 40% | ||
| alifridhzuan99 | 0 | 550,037,818 | 100% | ||
| phage93 | 0 | 39,312,911,954 | 50% | ||
| davidjhope | 0 | 542,065,594 | 100% | ||
| romeskie | 0 | 2,230,042,531 | 8.97% | ||
| musicvoter | 0 | 10,422,303,325 | 2% | ||
| nickyhavey | 0 | 3,503,879,987 | 1.79% | ||
| slobberchops | 0 | 42,708,759,125 | 2% | ||
| gwilberiol | 0 | 61,390,843,713 | 78.54% | ||
| pladozero | 0 | 40,620,446,630 | 10% | ||
| minerthreat | 0 | 5,367,331,723 | 1.79% | ||
| anomalogy | 0 | 827,711,024 | 4.5% | ||
| nateaguila | 0 | 105,786,131,729 | 5% | ||
| aro.steem | 0 | 2,272,887 | 0.36% | ||
| steemjet | 0 | 27,000,145,545 | 3% | ||
| dailyspam | 0 | 3,040,839,594 | 65% | ||
| trisolaran | 0 | 1,376,080,481 | 3% | ||
| alexworld | 0 | 1,546,988,748 | 50% | ||
| musicvoter2 | 0 | 8,921,578,665 | 1% | ||
| frost1903 | 0 | 15,334,027 | 50% | ||
| evanpetzer | 0 | 3,162,749,924 | 10% | ||
| camillesteemer | 0 | 0 | -10% | ||
| stay4true | 0 | 0 | 1.79% | ||
| uche-nna | 0 | 105,857,805,644 | 100% | ||
| justinmullet | 0 | 387,039,386 | 1.79% | ||
| sky.nikolas20 | 0 | 246,994,970 | 1.79% | ||
| schroders | 0 | 2,342,003,505 | 1.8% | ||
| acquarius30 | 0 | 3,213,249,929 | 40% | ||
| sagesigma | 0 | 537,562,073 | 1% | ||
| melissaofficial | 0 | 2,211,791,830 | 6% | ||
| juliocaraballo | 0 | 62,872,797 | 50% | ||
| sarez | 0 | 33,764,265,013 | 15.06% | ||
| aminealaoui | 0 | 546,086,386 | 3% | ||
| cheese4ead | 0 | 3,061,988,889 | 8.97% | ||
| supsnehal | 0 | 61,823,723 | 50% | ||
| ashikstd | 0 | 574,767,104 | 1.2% | ||
| longer | 0 | 1,497,130,101 | 50% | ||
| blewitt | 0 | 7,705,884,586 | 0.3% | ||
| kafupraise | 0 | 138,991,298 | 34% | ||
| hhtb | 0 | 986,467,684 | 10% | ||
| lastravage | 0 | 7,922,762,663 | 100% | ||
| starfinger13 | 0 | 2,557,066,621 | 75% | ||
| revueh | 0 | 587,841,788 | 3% | ||
| mrnightmare89 | 0 | 233,127 | 0.18% | ||
| ilovecryptopl | 0 | 886,524,789 | 4.8% | ||
| yomismosoy | 0 | 716,712,642 | 50% | ||
| bflanagin | 0 | 2,748,081,427 | 3% | ||
| mightypanda | 0 | 2,175,901,997 | 2.5% | ||
| pagliozzo | 0 | 17,452,944,680 | 20% | ||
| xmrking | 0 | 575,272,650 | 1.79% | ||
| motorway | 0 | 1,548,258,234 | 100% | ||
| sina-adventure | 0 | 1,306,594,697 | 50% | ||
| armandosodano | 0 | 55,464,199,751 | 20% | ||
| doneliseo | 0 | 69,753,513 | 79% | ||
| lillywilton | 0 | 920,638,915 | 20% | ||
| call-me-howie | 0 | 550,270,066 | 3% | ||
| polyphemus | 0 | 3,500,277,456 | 100% | ||
| jcbit | 0 | 17,200,261,180 | 1.79% | ||
| ilnegro | 0 | 5,787,282,575 | 40% | ||
| goblinknackers | 0 | 50,997,933,941 | 3% | ||
| wstanley226 | 0 | 55,322,206 | 50% | ||
| gpcx86 | 0 | 0 | 1% | ||
| dronegraphica | 0 | 822,351,054 | 3% | ||
| suasteguimichel | 0 | 49,006,819 | 50% | ||
| yaelg | 0 | 2,588,758,475 | 5% | ||
| kylealex | 0 | 5,100,357,182 | 10% | ||
| deadlyvesy | 0 | 1,224,027,818 | 3% | ||
| tommasobusiello | 0 | 7,436,206,220 | 32% | ||
| minimining | 0 | 712,636,048 | 3% | ||
| coccodema | 0 | 5,209,235,896 | 40% | ||
| voxmortis | 0 | 707,010,331 | 0.17% | ||
| c-squared | 0 | 63,782,616,363 | 17.94% | ||
| annaabi | 0 | 583,431,832 | 3% | ||
| abraham10 | 0 | 57,356,994 | 82% | ||
| skorup87 | 0 | 15,379,049 | 11% | ||
| exhibition | 0 | 801,708,164 | 10% | ||
| twotoedsloth | 0 | 2,019,601,976 | 5% | ||
| drfk | 0 | 1,190,130,012 | 0.9% | ||
| trang | 0 | 613,579,358 | 3% | ||
| laissez-faire | 0 | 82,478,977 | 100% | ||
| yashshah991 | 0 | 59,801,860 | 50% | ||
| cultus-forex | 0 | 1,083,764,720 | 1.07% | ||
| onelovesteem | 0 | 680,761,708 | 3% | ||
| knightbjj | 0 | 650,343,358 | 4.5% | ||
| the.success.club | 0 | 2,555,336,445 | 3% | ||
| chickenmeat | 0 | 1,198,643,108 | 3% | ||
| macoolette | 0 | 14,320,619,593 | 1.8% | ||
| javier.dejuan | 0 | 1,381,970,765 | 6% | ||
| sincensura | 0 | 998,337,536 | 100% | ||
| faithfullwills | 0 | 59,237,804 | 85% | ||
| tommyl33 | 0 | 757,848,005 | 3% | ||
| merlin7 | 0 | 261,707,791,416 | 82.68% | ||
| steemjetmedia | 0 | 6,084,278,502 | 1.79% | ||
| reverseacid | 0 | 588,681,404 | 3% | ||
| esthersanchez | 0 | 680,854,760 | 40% | ||
| tinabrezpike | 0 | 1,823,234,946 | 100% | ||
| steemersayu907 | 0 | 997,734,583 | 5% | ||
| arteem | 0 | 6,452,157,404 | 75% | ||
| middleearth | 0 | 1,568,161,890 | 40% | ||
| adalger | 0 | 2,275,482,701 | 0.9% | ||
| adinapoli | 0 | 2,545,980,400 | 20% | ||
| cherryandberry | 0 | 0 | 5% | ||
| rael5 | 0 | 1,796,742,710 | 100% | ||
| discovery-it | 0 | 16,711,204,615 | 40% | ||
| sanjib000 | 0 | 59,164,528 | 99% | ||
| hiddendragon | 0 | 867,202,779 | 2.1% | ||
| xuhi | 0 | 57,343,117 | 50% | ||
| anthive | 0 | 46,820,929 | 50% | ||
| andiblok | 0 | 60,738,821 | 25% | ||
| passeggero | 0 | 1,421,020,214 | 74.41% | ||
| double-negative | 0 | 543,574,152 | 20% | ||
| khan.dayyanz | 0 | 1,174,536,590 | 6% | ||
| ppss | 0 | 6,066,724,496 | 5.88% | ||
| healthexpert | 0 | 10,597,547,961 | 3% | ||
| neolinkhati | 0 | 10,226,327 | 10% | ||
| kork75 | 0 | 5,055,457,847 | 50% | ||
| lestrange | 0 | 29,002,829,809 | 100% | ||
| reedhhw | 0 | 47,321,127 | 50% | ||
| ascorphat | 0 | 0 | 2.5% | ||
| wolfinator | 0 | 421,563,412 | 1.79% | ||
| travisung | 0 | 16,708,022,848 | 3% | ||
| lallo | 0 | 3,444,881,320 | 30% | ||
| hairgistix | 0 | 2,899,093,936 | 3% | ||
| elizabethharvey | 0 | 303,990,664 | 1.79% | ||
| goodcontentbot | 0 | 122,614,135 | 50% | ||
| pgshow | 0 | 942,494,520 | 1.2% | ||
| hanyseek | 0 | 50,465,272 | 50% | ||
| herculean | 0 | 83,785,321 | 50% | ||
| pulleyhead | 0 | 1,395,821,863 | 6% | ||
| archisteem-cn | 0 | 1,593,736,829 | 15% | ||
| booster.rooster | 0 | 0 | 100% | ||
| monsuta | 0 | 377,374,604 | 100% | ||
| steemdapps | 0 | 1,712,972,333 | 1.79% | ||
| steemean | 0 | 9,863,655,990 | 10% | ||
| proxy-pal | 0 | 823,866,217 | 25% | ||
| proxy-tracker | 0 | 816,862,744 | 25% | ||
| breakout101 | 0 | 693,191,423 | 3% | ||
| cleiver | 0 | 45,369,913 | 50% | ||
| thewhalehunter | 0 | 48,500,420 | 50% | ||
| chrisluke | 0 | 235,199,825 | 26% | ||
| kharma.scribbles | 0 | 0 | 0.22% | ||
| aaronkroeblinger | 0 | 709,623,097 | 1.79% | ||
| kryptogames | 0 | 27,521,686,753 | 4.48% | ||
| sumotori | 0 | 918,555,624 | 75% | ||
| smalltall | 0 | 7,786,339,971 | 50% | ||
| mrbarckhoff | 0 | 53,329,160 | 25% | ||
| mohaaking | 0 | 188,879,987 | 50% | ||
| elements5 | 0 | 627,135,996 | 25% | ||
| brendanweinhold | 0 | 168,680,226 | 100% | ||
| titti | 0 | 5,309,721,309 | 40% | ||
| celine-robichaud | 0 | 98,154,134 | 50% | ||
| maryincryptoland | 0 | 3,613,430,916 | 40% | ||
| crazy-facts | 0 | 607,325,830 | 50% | ||
| begood2me | 0 | 941,801,638 | 3% | ||
| epicdice | 0 | 5,810,721,901 | 0.53% | ||
| r00k13 | 0 | 2,755,949,235 | 100% | ||
| stregamorgana | 0 | 4,243,410,513 | 40% | ||
| meeplecomposer | 0 | 2,981,683,555 | 24% | ||
| steem-indo | 0 | 97,122,819,271 | 75.25% | ||
| thetechspot | 0 | 212,078,115 | 26% | ||
| doggy5 | 0 | 48,079,763 | 100% | ||
| edencourage | 0 | 4,089,148,222 | 50% | ||
| robibasa | 0 | 890,815,737 | 10% | ||
| akumagai | 0 | 894,764,925 | 50% | ||
| iran12 | 0 | 0 | 5% | ||
| karamazov00 | 0 | 1,242,277,146 | 40% | ||
| hector.rodriguez | 0 | 0 | 100% | ||
| maruskina | 0 | 5,600,859,139 | 20% | ||
| claudietto | 0 | 1,410,421,494 | 20% | ||
| jackfitzgerald | 0 | 299,725,018 | 50% | ||
| waltermeth | 0 | 664,668,180 | 20% | ||
| aicu | 0 | 1,168,879,609,669 | 82.68% | ||
| omodei | 0 | 24,881,012,635 | 40% | ||
| we-are-palcoin | 0 | 57,255,238 | 9.11% | ||
| capitanonema | 0 | 5,610,491,778 | 40% | ||
| damaskinus | 0 | 608,737,557 | 20% | ||
| poppie-schultz | 0 | 121,413,537 | 10% | ||
| rusbe | 0 | 453,767,520 | 100% | ||
| slobberchops.tri | 0 | 0 | 5% | ||
| zeasar | 0 | 47,641,334 | 25% | ||
| peterschiff | 0 | 655,296,442 | 6% | ||
| c-squared-pal | 0 | 187,675,466 | 40% | ||
| btc4breackfast | 0 | 1,254,311,593 | 34% | ||
| arm27312 | 0 | 46,858,148 | 50% | ||
| lass3 | 0 | 334,956,284 | 1.79% | ||
| alby2 | 0 | 5,059,898,003 | 40% | ||
| steempossible | 0 | 955,164,359 | 20% | ||
| steem.consultant | 0 | 1,322,956,665 | 1.2% | ||
| joshmania | 0 | 13,245,644,988 | 4.74% | ||
| shaikmashud | 0 | 166,477,391 | 1% | ||
| discovery-blog | 0 | 1,428,438,043 | 40% | ||
| thebilpcointrain | 0 | 63,495,439 | 1% | ||
| bilpcoin.pay | 0 | 202,225,252 | 1% | ||
| riccc96 | 0 | 2,697,626,490 | 30% | ||
| lusce | 0 | 8,018,332,054 | 10% | ||
| steemlondon | 0 | 1,178,789,462 | 3% | ||
| yourtop3 | 0 | 14,091,173,052 | 7.17% | ||
| jeffreyepstein | 0 | 570,669,418 | 5.1% |
<div class="pull-left">https://cdn.steemitimages.com/DQmVHt1f2jqCViLk6dX2SZsajYRWBpmdQA7sQDEbuQBxFB3/c2100.png</div><br>This post was shared in the <a href="https://discord.gg/B8JFmJ4">Curation Collective Discord community</a> for curators, and upvoted and resteemed by the @c-squared community account after manual review.<br/>@c-squared runs a <a href="https://steemit.com/witness/@c-cubed/announcing-the-launch-of-the-new-c-squared-witness">community witness</a>. Please consider using one of your witness votes on us <a href ="https://steemconnect.com/sign/account-witness-vote?witness=c-squared&approve=true">here</a>
| author | c-squared |
|---|---|
| permlink | 20191121t091315735z |
| category | webdesign |
| json_metadata | {"tags":["c-squared"]} |
| created | 2019-11-21 09:13:30 |
| last_update | 2019-11-21 09:13:30 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-11-28 09:13:30 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 622 |
| author_reputation | 8,872,520,093,091 |
| root_title | "A small talks about web design: Accessibility" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 92,699,082 |
| net_rshares | 0 |
Hello @gibic, thank you for sharing this creative work! We just stopped by to say that you've been upvoted by the @creativecrypto magazine. [The Creative Crypto](https://thecreativecrypto.com/) is all about art on the blockchain and learning from creatives like you. Looking forward to crossing paths again soon. Steem on!
| author | creativecrypto |
|---|---|
| permlink | re-a-small-talks-about-web-design-accessibility-20191124t090221 |
| category | webdesign |
| json_metadata | "" |
| created | 2019-11-24 09:02:21 |
| last_update | 2019-11-24 09:02:21 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-12-01 09:02:21 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 323 |
| author_reputation | 1,055,131,252,444,029 |
| root_title | "A small talks about web design: Accessibility" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 92,784,633 |
| net_rshares | 0 |
<div class="pull-left">https://cdn.steemitimages.com/DQmTAn3c753LR7bHCLPo96g9UvRMaPFwaMYn8VQZa85xczC/discovery_logo_colore%20-%20Copia.png</div><br> Questo post è stato condiviso e votato dal team di curatori di <a href="https://discord.gg/cMMp943"> discovery-it</a>. This post was shared and voted by the curators team of <a href="https://discord.gg/cMMp943"> discovery-it</a><hr>
| author | discovery-it |
|---|---|
| permlink | q1aary |
| category | webdesign |
| json_metadata | {"image":["https://cdn.steemitimages.com/DQmTAn3c753LR7bHCLPo96g9UvRMaPFwaMYn8VQZa85xczC/discovery_logo_colore%20-%20Copia.png"],"links":["https://discord.gg/cMMp943"],"app":"steemit/0.1"} |
| created | 2019-11-20 20:12:00 |
| last_update | 2019-11-20 20:12:00 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-11-27 20:12:00 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 384 |
| author_reputation | 67,502,502,128,795 |
| root_title | "A small talks about web design: Accessibility" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 92,684,315 |
| net_rshares | 0 |
Bagus banget! Yang paling aku suka logo fokusnya 👏🏽👏🏽 Bravo!
| author | myrockandocean | ||||||
|---|---|---|---|---|---|---|---|
| permlink | re-gibic-20191120t22388825z | ||||||
| category | webdesign | ||||||
| json_metadata | {"tags":["webdesign","oc","palnet","design","accessibility"],"app":"esteem/2.2.2-mobile","format":"markdown+html","community":"esteem.app"} | ||||||
| created | 2019-11-20 21:38:09 | ||||||
| last_update | 2019-11-20 21:38:09 | ||||||
| depth | 1 | ||||||
| children | 4 | ||||||
| last_payout | 2019-11-27 21:38:09 | ||||||
| cashout_time | 1969-12-31 23:59:59 | ||||||
| total_payout_value | 0.000 HBD | ||||||
| curator_payout_value | 0.000 HBD | ||||||
| pending_payout_value | 0.000 HBD | ||||||
| promoted | 0.000 HBD | ||||||
| body_length | 60 | ||||||
| author_reputation | 3,818,492,778,231 | ||||||
| root_title | "A small talks about web design: Accessibility" | ||||||
| beneficiaries |
| ||||||
| max_accepted_payout | 1,000,000.000 HBD | ||||||
| percent_hbd | 10,000 | ||||||
| post_id | 92,686,150 | ||||||
| net_rshares | 16,813,819,026 | ||||||
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| gibic | 0 | 16,813,819,026 | 100% |
Wah senangnya Ada Parisien mampir. Mersi boku! Hehehehe. (Sayangnya itu mock-up ga jadi dipakai dan remotivi Akhirnya makai yang sekarang Ada di website mereka :D )
| author | gibic |
|---|---|
| permlink | re-myrockandocean-q1af6g |
| category | webdesign |
| json_metadata | {"tags":["webdesign"],"app":"steempeak/2.1.1"} |
| created | 2019-11-20 21:47:09 |
| last_update | 2019-11-20 21:47:09 |
| depth | 2 |
| children | 0 |
| last_payout | 2019-11-27 21:47:09 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 164 |
| author_reputation | 34,268,502,310,257 |
| root_title | "A small talks about web design: Accessibility" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 92,686,393 |
| net_rshares | 0 |
Btw, I would say that a good design should come with user friendly interface and a flawless browsing experience. It should be ok to focus only on those in our target market, even though it’s a small niche - I would say leave others behind and just think about the accessibility for that particular market. There are so many people trying to get attention from everyone and they will receive from none. Focusing on a small niche will do a bigger effect and maximize our chances to monetize their time spent on our website. I think 🤔
| author | myrockandocean | ||||||
|---|---|---|---|---|---|---|---|
| permlink | re-myrockandocean-20191120t224621676z | ||||||
| category | webdesign | ||||||
| json_metadata | {"tags":["esteem"],"app":"esteem/2.2.2-mobile","format":"markdown+html","community":"esteem.app"} | ||||||
| created | 2019-11-20 21:46:21 | ||||||
| last_update | 2019-11-20 21:46:21 | ||||||
| depth | 2 | ||||||
| children | 2 | ||||||
| last_payout | 2019-11-27 21:46:21 | ||||||
| cashout_time | 1969-12-31 23:59:59 | ||||||
| total_payout_value | 0.000 HBD | ||||||
| curator_payout_value | 0.000 HBD | ||||||
| pending_payout_value | 0.000 HBD | ||||||
| promoted | 0.000 HBD | ||||||
| body_length | 532 | ||||||
| author_reputation | 3,818,492,778,231 | ||||||
| root_title | "A small talks about web design: Accessibility" | ||||||
| beneficiaries |
| ||||||
| max_accepted_payout | 1,000,000.000 HBD | ||||||
| percent_hbd | 10,000 | ||||||
| post_id | 92,686,370 | ||||||
| net_rshares | 16,478,981,951 | ||||||
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| gibic | 0 | 16,478,981,951 | 100% |
I absolutely agree on niche market. And I'd also like to put more effort to penetrate that market the most efficient way, to capture the whole pie. But looks like most of designers i'm working with were putting a lot of effort to achieve the creative and aesthetic side, ignoring accessibility. I strongly believe in the next couple of year, the design trend will be about accessibility and saving energy (with dark mode, or any other tricks that consume less electricity).
| author | gibic |
|---|---|
| permlink | re-myrockandocean-q1b60x |
| category | webdesign |
| json_metadata | {"tags":["webdesign"],"app":"steempeak/2.1.1"} |
| created | 2019-11-21 07:27:00 |
| last_update | 2019-11-21 07:27:00 |
| depth | 3 |
| children | 1 |
| last_payout | 2019-11-28 07:27:00 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 473 |
| author_reputation | 34,268,502,310,257 |
| root_title | "A small talks about web design: Accessibility" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 92,696,813 |
| net_rshares | 0 |
Right, @puncakbukit reblogged to thousand followers.. So many thanks to choose @puncakbukit as your witness.
| author | puncakbukit |
|---|---|
| permlink | re-puncakbukit-a-small-talks-about-web-design-accessibility-20191120162718 |
| category | webdesign |
| json_metadata | "" |
| created | 2019-11-20 15:27:18 |
| last_update | 2019-11-20 15:27:18 |
| depth | 1 |
| children | 0 |
| last_payout | 2019-11-27 15:27:18 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 108 |
| author_reputation | 59,018,532,294,625 |
| root_title | "A small talks about web design: Accessibility" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 92,676,758 |
| net_rshares | 0 |
 hiveblocks
hiveblocks