### <center>Deploy Simple Blog in Firebase Cloud Part 1 of 2</center>
<div class="text-justify">
<center>
Hello people of Hive, I wanted to bring a couple of guides that I had to do, just by practicing different things it occurs to me to share topics, in this case I wanted to bring in 2 simple post, a guide on how to deploy for free with Firebase a Blog, in this first post I will briefly explain the code which is quite simple since basically we have no functionality beyond entering the blogs and return from them.

This page is extensible and modifiable very simply as you can see for those who are and not programmers as it uses basic Web languages. This way we will have our main page and inside the blogs we will be able to place our images as we will show in the next guide.

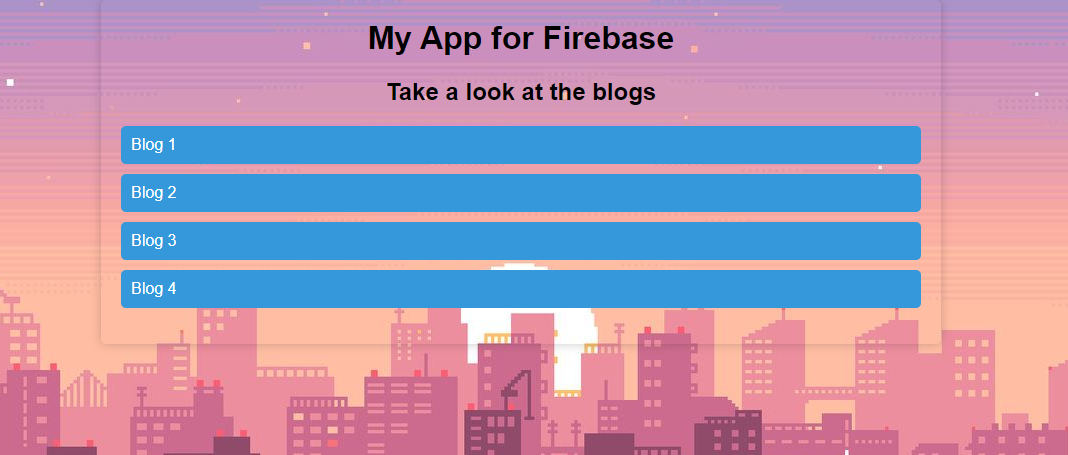
First we have our index.html file where we declare what we can see in the previous picture, we have each one a list with the Blogs and each one of these is going to give us the reference to the other html page varying only the id.
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/styles.css">
<title>App for Firebase </title>
</head>
<body>
<div class="container">
<h1 > My App for Firebase </h1>
<h2> Take a look at the blogs</h2>
<ul class="blog-links">
<li><a href="blog.html?id=1">Blog 1 </a></li>
<li><a href="blog.html?id=2">Blog 2</a></li>
<li><a href="blog.html?id=3">Blog 3</a></li>
<li><a href="blog.html?id=4">Blog 4</a></li>
</ul>
</div>
</body>
</html>
```
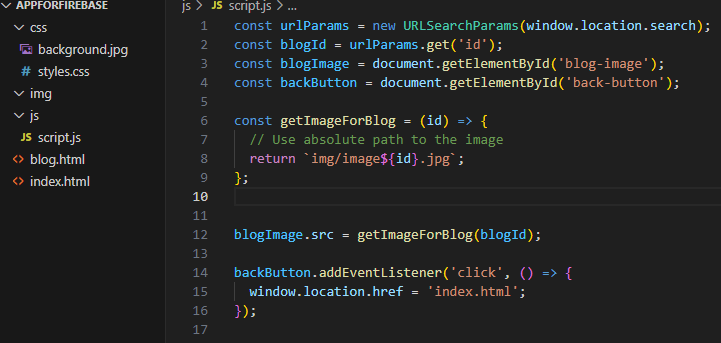
The important thing to understand the id needed is so that in our script.js file we take the id and so we can choose between our images and so we simply create a single blog.html.
we also declare inside our JS the button to return to the main menu and basically these are our only functionalities with Javascript.
```
const urlParams = new URLSearchParams(window.location.search);
const blogId = urlParams.get('id');
const blogImage = document.getElementById('blog-image');
const backButton = document.getElementById('back-button');
const getImageForBlog = (id) => {
// Use absolute path to the image
return `img/image${id}.jpg`;
};
blogImage.src = getImageForBlog(blogId);
backButton.addEventListener('click', () => {
window.location.href = 'index.html';
});
```
Finally we have our blog.html in this we simply receive the image with what was previously done in the javascript and present the user with a varied photo for each blog is a simple functionality to understand.
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/styles.css">
<title>Blog Post</title>
</head>
<body>
<div class="container2">
<h1>Web App </h1>
<img id="blog-image" alt="Blog Image">
<button id="back-button">Back</button>
</div>
<script src="js/script.js"></script>
</body>
</html>
```
Finally i add the photo of the files as i said i will put all this in github next

In the next post we will see the css and also the deploy in firebase, also I hope to upload everything to a git so you can download and see much easier.
Thank you very much to all for the attention in the next part will be the Deploy in Firebase which you can see that it is even easier than this first part.
You can check my blog here: https://peakd.com/@taradraz1
</div>| author | taradraz1 |
|---|---|
| permlink | deploy-simple-blog-in-firebase-cloud-part-1-of-2-eng-esp |
| category | hive-196387 |
| json_metadata | "{"app":"peakd/2023.11.3","format":"markdown","description":"A guide on how to deploy for free with Firebase a Blog, in this first post i explain the code which is quite simple","portfolio":true,"tags":["dev","stem","stemsocial","chessbrothers","development","programming","ocd","ocdb","stem-espanol","tutorial"],"users":["taradraz1"],"image":["https://files.peakd.com/file/peakd-hive/taradraz1/23uEzR8XotG2uczvhnAAFS5PKkh95BWouXymkD3YZWxX5Uf3MpHcvb9vS6EmRqTZgi7qa.png","https://files.peakd.com/file/peakd-hive/taradraz1/23yJVVNBA5SLGSXJ47yAeNbeBxcCCDWWU9R1vVAXu2LzwaoS51Z5arjxUBzaFTaLcpvKr.png","https://files.peakd.com/file/peakd-hive/taradraz1/23t76kXYaqaJFxLEP5gdk98QZhi8jo4FxjCUrNvi5xmqeU93mbovJemS5bD1LLkr5HQ2c.png"]}" |
| created | 2023-12-02 22:56:18 |
| last_update | 2023-12-02 22:57:06 |
| depth | 0 |
| children | 2 |
| last_payout | 2023-12-09 22:56:18 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 1.722 HBD |
| curator_payout_value | 1.659 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 3,973 |
| author_reputation | 14,630,618,255,247 |
| root_title | "Deploy Simple Blog in Firebase Cloud Part 1 of 2" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 129,361,149 |
| net_rshares | 6,984,819,963,254 |
| author_curate_reward | "" |
| voter | weight | wgt% | rshares | pct | time |
|---|---|---|---|---|---|
| kevinwong | 0 | 7,871,354,916 | 1.2% | ||
| justtryme90 | 0 | 572,562,288 | 30% | ||
| eric-boucher | 0 | 6,478,039,597 | 1.2% | ||
| thecryptodrive | 0 | 28,518,732,852 | 0.48% | ||
| roelandp | 0 | 126,042,349,715 | 15% | ||
| cloh76 | 0 | 1,692,809,581 | 1.2% | ||
| lichtblick | 0 | 1,113,845,583 | 0.72% | ||
| lordvader | 0 | 15,384,637,941 | 2.4% | ||
| rmach | 0 | 4,768,055,857 | 15% | ||
| lemouth | 0 | 884,754,687,140 | 30% | ||
| lamouthe | 0 | 2,310,180,781 | 30% | ||
| tfeldman | 0 | 2,272,812,720 | 1.2% | ||
| sergiomendes | 0 | 539,015,091 | 1.2% | ||
| mcsvi | 0 | 131,324,903,738 | 50% | ||
| lk666 | 0 | 832,740,821 | 1.2% | ||
| cnfund | 0 | 4,966,145,631 | 2.4% | ||
| justyy | 0 | 13,334,592,794 | 2.4% | ||
| michelle.gent | 0 | 1,400,824,618 | 0.48% | ||
| curie | 0 | 156,220,851,487 | 2.4% | ||
| modernzorker | 0 | 1,629,635,014 | 1.68% | ||
| techslut | 0 | 79,682,655,107 | 12% | ||
| steemstem | 0 | 541,537,557,495 | 30% | ||
| edb | 0 | 2,123,927,654 | 3% | ||
| yadamaniart | 0 | 1,456,695,351 | 1.2% | ||
| bigtakosensei | 0 | 620,600,427 | 0.6% | ||
| walterjay | 0 | 189,183,859,353 | 15% | ||
| valth | 0 | 4,757,086,619 | 15% | ||
| metroair | 0 | 10,394,117,037 | 2.4% | ||
| driptorchpress | 0 | 905,677,698 | 0.6% | ||
| dna-replication | 0 | 1,122,652,827 | 30% | ||
| steemiteducation | 0 | 482,458,725 | 1.2% | ||
| dhimmel | 0 | 158,223,625,511 | 7.5% | ||
| oluwatobiloba | 0 | 934,065,346 | 30% | ||
| elevator09 | 0 | 3,180,953,581 | 1.2% | ||
| detlev | 0 | 6,389,161,196 | 0.72% | ||
| federacion45 | 0 | 3,725,983,045 | 1.2% | ||
| gamersclassified | 0 | 2,224,166,980 | 1.2% | ||
| iansart | 0 | 2,411,895,650 | 1.2% | ||
| mobbs | 0 | 46,359,745,268 | 15% | ||
| jerrybanfield | 0 | 8,461,447,396 | 2.4% | ||
| rt395 | 0 | 2,037,421,959 | 1.5% | ||
| bitrocker2020 | 0 | 3,803,640,287 | 0.36% | ||
| sustainablyyours | 0 | 10,459,799,112 | 15% | ||
| arunava | 0 | 8,177,326,000 | 0.96% | ||
| schoolforsdg4 | 0 | 1,064,253,217 | 5% | ||
| samminator | 0 | 21,016,673,582 | 15% | ||
| jamjamfood | 0 | 17,550,400,855 | 58.8% | ||
| enjar | 0 | 20,203,988,658 | 2.16% | ||
| lorenzor | 0 | 1,328,992,671 | 50% | ||
| firstamendment | 0 | 90,659,104,691 | 50% | ||
| alexander.alexis | 0 | 18,023,441,479 | 30% | ||
| jayna | 0 | 3,361,452,699 | 0.48% | ||
| princessmewmew | 0 | 3,320,490,340 | 1.2% | ||
| gunthertopp | 0 | 33,046,109,544 | 0.6% | ||
| pipiczech | 0 | 1,010,033,646 | 2.4% | ||
| empath | 0 | 1,760,586,802 | 1.2% | ||
| minnowbooster | 0 | 1,090,776,274,942 | 20% | ||
| tsoldovieri | 0 | 3,114,997,466 | 15% | ||
| steemwizards | 0 | 1,903,814,560 | 2.4% | ||
| neumannsalva | 0 | 2,059,699,377 | 1.2% | ||
| stayoutoftherz | 0 | 68,869,327,415 | 0.6% | ||
| abigail-dantes | 0 | 10,861,890,048 | 30% | ||
| coindevil | 0 | 1,242,220,485 | 1.92% | ||
| zonguin | 0 | 1,576,591,757 | 7.5% | ||
| investingpennies | 0 | 8,847,154,556 | 2.4% | ||
| khalil319 | 0 | 2,129,261,992 | 10% | ||
| martibis | 0 | 672,521,931 | 0.72% | ||
| redrica | 0 | 862,769,204 | 1.2% | ||
| iamphysical | 0 | 806,610,425 | 90% | ||
| zyx066 | 0 | 1,933,510,917 | 0.72% | ||
| revo | 0 | 5,021,720,442 | 2.4% | ||
| azulear | 0 | 1,256,254,064 | 100% | ||
| psicoluigi | 0 | 797,237,214 | 50% | ||
| rocky1 | 0 | 351,183,972,295 | 0.36% | ||
| thelordsharvest | 0 | 2,134,624,557 | 2.4% | ||
| sumant | 0 | 1,197,119,674 | 1.2% | ||
| aidefr | 0 | 3,170,602,862 | 15% | ||
| torico | 0 | 619,388,380 | 0.79% | ||
| therealwolf | 0 | 13,177,887,612 | 1.2% | ||
| splash-of-angs63 | 0 | 7,626,317,444 | 60% | ||
| cryptononymous | 0 | 812,717,293 | 1.2% | ||
| meno | 0 | 11,436,072,063 | 1.2% | ||
| buttcoins | 0 | 3,882,234,948 | 0.48% | ||
| isnochys | 0 | 9,096,636,436 | 5% | ||
| steemed-proxy | 0 | 448,375,737,206 | 2.4% | ||
| fatkat | 0 | 606,852,735 | 1.19% | ||
| doifeellucky | 0 | 2,180,012,468 | 1.2% | ||
| enzor | 0 | 890,973,225 | 15% | ||
| bartosz546 | 0 | 2,647,616,307 | 1.2% | ||
| dandays | 0 | 7,265,609,235 | 0.45% | ||
| notb4mycoffee | 0 | 1,459,175,192 | 2.4% | ||
| silverwhale | 0 | 581,778,472 | 2.16% | ||
| sunsea | 0 | 1,156,372,552 | 1.2% | ||
| bluefinstudios | 0 | 1,711,242,087 | 0.72% | ||
| steveconnor | 0 | 2,108,013,683 | 1.2% | ||
| sankysanket18 | 0 | 678,183,726 | 15% | ||
| dbddv01 | 0 | 1,067,675,889 | 7.5% | ||
| nicole-st | 0 | 973,465,625 | 1.2% | ||
| smartsteem | 0 | 59,075,517,065 | 1.2% | ||
| aboutcoolscience | 0 | 7,344,331,523 | 30% | ||
| afifa | 0 | 638,897,276 | 10% | ||
| sandracarrascal | 0 | 484,495,385 | 50% | ||
| kenadis | 0 | 8,093,421,293 | 30% | ||
| madridbg | 0 | 14,237,588,434 | 30% | ||
| robotics101 | 0 | 9,007,897,589 | 30% | ||
| lpv | 0 | 1,273,414,816 | 3.75% | ||
| punchline | 0 | 3,280,750,555 | 2.4% | ||
| adelepazani | 0 | 600,443,671 | 0.48% | ||
| sco | 0 | 8,784,336,050 | 30% | ||
| ennyta | 0 | 934,823,168 | 50% | ||
| juecoree | 0 | 3,852,547,048 | 21% | ||
| stahlberg | 0 | 522,337,925 | 1.2% | ||
| gabrielatravels | 0 | 763,739,817 | 0.84% | ||
| vjap55 | 0 | 7,804,566,093 | 100% | ||
| carn | 0 | 1,602,303,105 | 2.16% | ||
| branbello | 0 | 1,456,184,330 | 15% | ||
| bartheek | 0 | 9,000,329,562 | 2.4% | ||
| hetty-rowan | 0 | 1,176,170,358 | 1.2% | ||
| ydavgonzalez | 0 | 2,220,031,479 | 10% | ||
| intrepidphotos | 0 | 7,621,881,992 | 22.5% | ||
| fineartnow | 0 | 1,711,808,851 | 1.2% | ||
| yoghurt | 0 | 520,712,971 | 2.4% | ||
| steemvault | 0 | 949,016,118 | 2.4% | ||
| communitybank | 0 | 1,864,876,248 | 2.4% | ||
| fragmentarion | 0 | 16,998,237,561 | 30% | ||
| utube | 0 | 1,991,719,475 | 2.4% | ||
| neneandy | 0 | 2,723,953,043 | 2.4% | ||
| marc-allaria | 0 | 1,818,754,131 | 1.2% | ||
| sportscontest | 0 | 2,413,126,293 | 2.4% | ||
| videosteemit | 0 | 485,239,148 | 2.4% | ||
| gribouille | 0 | 686,245,588 | 15% | ||
| pandasquad | 0 | 6,323,590,331 | 2.4% | ||
| kingabesh | 0 | 574,180,026 | 15% | ||
| miguelangel2801 | 0 | 780,130,104 | 50% | ||
| mproxima | 0 | 1,027,722,836 | 1.2% | ||
| fantasycrypto | 0 | 1,907,110,745 | 2.4% | ||
| didic | 0 | 799,868,596 | 1.2% | ||
| jossduarte | 0 | 619,741,905 | 1.2% | ||
| emiliomoron | 0 | 4,504,466,104 | 15% | ||
| dexterdev | 0 | 1,196,102,453 | 15% | ||
| photohunt | 0 | 1,746,689,615 | 2.4% | ||
| geopolis | 0 | 1,936,826,847 | 30% | ||
| robertbira | 0 | 3,204,916,197 | 7.5% | ||
| alexdory | 0 | 3,628,298,051 | 30% | ||
| irgendwo | 0 | 9,740,761,838 | 2.4% | ||
| flugschwein | 0 | 3,787,084,536 | 25.5% | ||
| kieranstone | 0 | 687,298,291 | 0.79% | ||
| melvin7 | 0 | 47,683,645,253 | 15% | ||
| francostem | 0 | 4,064,862,360 | 30% | ||
| endopediatria | 0 | 689,980,658 | 20% | ||
| croctopus | 0 | 1,423,182,707 | 100% | ||
| jjerryhan | 0 | 2,155,747,310 | 1.2% | ||
| zipporah | 0 | 1,151,755,528 | 0.48% | ||
| leomarylm | 0 | 806,346,493 | 1.2% | ||
| superlotto | 0 | 6,748,471,036 | 2.4% | ||
| bscrypto | 0 | 6,569,444,995 | 1.2% | ||
| vonaurolacu | 0 | 749,860,029 | 1.2% | ||
| movingman | 0 | 517,783,556 | 20% | ||
| tomastonyperez | 0 | 16,779,292,700 | 50% | ||
| bil.prag | 0 | 1,020,499,501 | 0.12% | ||
| elvigia | 0 | 10,871,524,896 | 50% | ||
| sanderjansenart | 0 | 2,238,190,933 | 1.2% | ||
| vittoriozuccala | 0 | 947,601,727 | 1.2% | ||
| koenau | 0 | 658,387,712 | 1.2% | ||
| qberry | 0 | 1,725,949,384 | 1.2% | ||
| frissonsteemit | 0 | 516,031,126 | 1.2% | ||
| broncofan99 | 0 | 9,795,368,022 | 20% | ||
| rambutan.art | 0 | 787,337,183 | 2.4% | ||
| flyerchen | 0 | 535,328,545 | 1.2% | ||
| braaiboy | 0 | 4,442,457,568 | 1.2% | ||
| fotogruppemunich | 0 | 1,621,744,902 | 0.6% | ||
| therising | 0 | 40,541,790,878 | 2.4% | ||
| cryptocoinkb | 0 | 920,213,534 | 1.2% | ||
| eniolw | 0 | 15,241,552,856 | 100% | ||
| de-stem | 0 | 16,202,103,916 | 29.7% | ||
| serylt | 0 | 1,329,940,123 | 29.4% | ||
| misterlangdon | 0 | 1,457,773,034 | 50% | ||
| josedelacruz | 0 | 4,787,315,164 | 50% | ||
| achimmertens | 0 | 7,418,649,848 | 1.2% | ||
| lorenzopistolesi | 0 | 4,775,239,013 | 1.2% | ||
| erickyoussif | 0 | 623,619,512 | 100% | ||
| indigoocean | 0 | 490,184,062 | 1.2% | ||
| deholt | 0 | 1,695,637,484 | 25.5% | ||
| robmolecule | 0 | 22,382,002,623 | 10% | ||
| minerthreat | 0 | 1,476,985,203 | 1.2% | ||
| davidesimoncini | 0 | 370,605,650 | 100% | ||
| temitayo-pelumi | 0 | 2,703,357,804 | 30% | ||
| andrick | 0 | 848,268,886 | 50% | ||
| doctor-cog-diss | 0 | 26,874,436,608 | 30% | ||
| marcuz | 0 | 1,015,699,649 | 15% | ||
| acont | 0 | 6,319,933,004 | 50% | ||
| uche-nna | 0 | 2,625,184,592 | 1.92% | ||
| citizendog | 0 | 2,169,148,395 | 2.4% | ||
| kehrwoche | 0 | 3,377,756,170 | 66.39% | ||
| cheese4ead | 0 | 2,033,381,897 | 1.2% | ||
| mafufuma | 0 | 7,418,735,689 | 1% | ||
| apshamilton | 0 | 5,591,688,961 | 0.3% | ||
| gaottantacinque | 0 | 444,058,675 | 100% | ||
| nathyortiz | 0 | 448,077,017 | 1.2% | ||
| nattybongo | 0 | 60,356,937,396 | 30% | ||
| drsensor | 0 | 645,352,754 | 24% | ||
| revueh | 0 | 820,359,885 | 15% | ||
| bflanagin | 0 | 944,596,835 | 0.6% | ||
| ubaldonet | 0 | 2,546,546,342 | 80% | ||
| armandosodano | 0 | 1,606,622,434 | 1.2% | ||
| hamismsf | 0 | 1,771,020,784 | 0.3% | ||
| vixmemon | 0 | 688,793,162 | 1.8% | ||
| kylealex | 0 | 4,771,612,947 | 10% | ||
| gasaeightyfive | 0 | 787,538,442 | 100% | ||
| fran.frey | 0 | 4,130,263,005 | 50% | ||
| perpetuum-lynx | 0 | 881,154,263 | 29.4% | ||
| jrevilla | 0 | 644,331,449 | 100% | ||
| thelittlebank | 0 | 8,743,171,462 | 1.2% | ||
| pboulet | 0 | 61,447,607,139 | 24% | ||
| stem-espanol | 0 | 13,039,469,347 | 100% | ||
| futurekr | 0 | 1,196,957,470 | 100% | ||
| cribbio | 0 | 1,798,546,407 | 100% | ||
| cliffagreen | 0 | 4,957,324,075 | 10% | ||
| aleestra | 0 | 12,789,624,626 | 80% | ||
| palasatenea | 0 | 1,451,280,712 | 1.2% | ||
| the.success.club | 0 | 1,052,859,228 | 1.2% | ||
| meanroosterfarm | 0 | 567,359,096 | 15% | ||
| brianoflondon | 0 | 31,732,378,291 | 0.6% | ||
| giulyfarci52 | 0 | 1,687,914,380 | 50% | ||
| kristall97 | 0 | 3,554,973,683 | 100% | ||
| steemcryptosicko | 0 | 3,848,630,964 | 0.48% | ||
| multifacetas | 0 | 634,321,210 | 1.2% | ||
| cakemonster | 0 | 1,422,530,514 | 2.4% | ||
| cowpatty | 0 | 597,282,892 | 15% | ||
| stem.witness | 0 | 1,742,452,066 | 30% | ||
| chipdip | 0 | 793,024,151 | 10% | ||
| jpbliberty | 0 | 2,910,019,784 | 0.6% | ||
| samsemilia7 | 0 | 881,325,975 | 39% | ||
| vaultec | 0 | 6,430,234,764 | 12% | ||
| steemstorage | 0 | 3,076,220,693 | 2.4% | ||
| aqua.nano | 0 | 349,665,411 | 100% | ||
| jtm.support | 0 | 2,267,405,727 | 30% | ||
| crowdwitness | 0 | 80,005,150,394 | 15% | ||
| hairgistix | 0 | 1,371,313,937 | 1.2% | ||
| steemean | 0 | 10,059,392,350 | 5% | ||
| proxy-pal | 0 | 506,973,589 | 2.4% | ||
| newton666 | 0 | 625,956,824 | 15% | ||
| dawnoner | 0 | 860,124,599 | 0.24% | ||
| photographercr | 0 | 1,136,214,924 | 0.48% | ||
| larsito | 0 | 5,323,277,128 | 60% | ||
| memehub | 0 | 1,255,526,450 | 1.2% | ||
| epicdice | 0 | 798,300,191 | 0.72% | ||
| iamsaray | 0 | 570,138,243 | 1.2% | ||
| robibasa | 0 | 17,606,072,049 | 10% | ||
| beerlover | 0 | 985,310,598 | 0.72% | ||
| tinyhousecryptos | 0 | 484,107,103 | 5% | ||
| tggr | 0 | 559,918,188 | 1.2% | ||
| aicu | 0 | 564,938,342 | 2.4% | ||
| walterprofe | 0 | 1,480,197,807 | 15% | ||
| zeruxanime | 0 | 641,887,844 | 15% | ||
| afarina46 | 0 | 798,508,771 | 15% | ||
| reggaesteem | 0 | 488,018,213 | 5% | ||
| stemgeeks | 0 | 672,871,086 | 30% | ||
| babytarazkp | 0 | 1,254,826,516 | 40% | ||
| tokensink | 0 | 1,392,732,793 | 2.4% | ||
| beta500 | 0 | 1,642,082,589 | 2.4% | ||
| nazer | 0 | 1,156,492,490 | 15% | ||
| elianaicgomes | 0 | 3,067,446,125 | 5% | ||
| steemstem-trig | 0 | 585,510,940 | 30% | ||
| baltai | 0 | 2,600,984,678 | 1.2% | ||
| yggdrasil.laguna | 0 | 0 | 15% | ||
| atheistrepublic | 0 | 2,977,101,275 | 1.2% | ||
| ibt-survival | 0 | 36,877,608,377 | 10% | ||
| hjmarseille | 0 | 921,047,199 | 21% | ||
| zirky | 0 | 1,188,574,125 | 2.04% | ||
| gloriaolar | 0 | 861,960,739 | 0.72% | ||
| lightpaintershub | 0 | 662,255,395 | 1% | ||
| grindle | 0 | 299,357,139,578 | 100% | ||
| fsm-core | 0 | 12,198,428,768 | 50% | ||
| stemsocial | 0 | 244,723,807,766 | 30% | ||
| emrysjobber | 0 | 1,233,010,989 | 25% | ||
| noelyss | 0 | 9,869,095,296 | 15% | ||
| jsalvage | 0 | 741,401,534 | 15% | ||
| quinnertronics | 0 | 14,955,184,575 | 7% | ||
| gohive | 0 | 4,431,664,154 | 100% | ||
| aabcent | 0 | 1,488,281,232 | 1.92% | ||
| altleft | 0 | 8,326,630,288 | 0.02% | ||
| omarrojas | 0 | 1,007,385,900 | 1.2% | ||
| evagavilan2 | 0 | 586,175,372 | 1.2% | ||
| doudoer | 0 | 702,925,544 | 50% | ||
| cosplay.hadr | 0 | 529,104,246 | 2.4% | ||
| hadrgames | 0 | 545,083,015 | 2.4% | ||
| meritocracy | 0 | 26,672,250,406 | 0.24% | ||
| eumorrell | 0 | 2,421,726,016 | 100% | ||
| he-index | 0 | 9,809,764,562 | 10% | ||
| peerfinance | 0 | 49,871,572,509 | 100% | ||
| failingforwards | 0 | 1,344,878,739 | 1.2% | ||
| moraviareosa | 0 | 7,293,062 | 100% | ||
| nfttunz | 0 | 3,696,172,035 | 0.24% | ||
| okluvmee | 0 | 1,129,641,339 | 1.2% | ||
| atexoras.pub | 0 | 538,239,831 | 1.2% | ||
| holovision.cash | 0 | 3,880,995,357 | 100% | ||
| krrizjos18 | 0 | 1,312,535,945 | 15% | ||
| holovision.stem | 0 | 263,622,785 | 100% | ||
| podping | 0 | 3,166,545,724 | 0.6% | ||
| carlos13 | 0 | 15,650,970,174 | 100% | ||
| drhueso | 0 | 578,694,043 | 1.2% | ||
| chessbrotherspro | 0 | 359,535,307,863 | 100% | ||
| aries90 | 0 | 18,886,695,889 | 2.4% | ||
| cugel | 0 | 1,030,683,708 | 1.2% | ||
| blingit | 0 | 1,486,229,384 | 1.2% | ||
| rosmarly | 0 | 1,649,256,045 | 100% | ||
| jude9 | 0 | 189,066,607 | 7.5% | ||
| yixn | 0 | 16,740,406,770 | 1.2% | ||
| motorseb | 0 | 12,784,682,597 | 100% | ||
| kqaosphreak | 0 | 2,016,149,510 | 30% | ||
| alt3r | 0 | 482,666,280 | 1.84% | ||
| oabreuf24 | 0 | 8,312,901,877 | 100% | ||
| taradraz1 | 0 | 3,028,414,173 | 100% | ||
| vindiesel1980 | 0 | 1,298,794,429 | 1.2% | ||
| lukasbachofner | 0 | 987,694,799 | 1.2% | ||
| benwickenton | 0 | 1,193,382,634 | 2.4% | ||
| betaplay | 0 | 836,858,157 | 100% | ||
| drivingindevon | 0 | 696,850,604 | 1.92% | ||
| archangel21 | 0 | 1,431,590,169 | 2.4% | ||
| filmmaking4hive | 0 | 916,518,448 | 2.4% | ||
| ricardoeloy | 0 | 637,122,633 | 6% | ||
| nazom | 0 | 1,217,227,574 | 50% | ||
| raca75 | 0 | 676,438,097 | 50% | ||
| baboz | 0 | 621,544,174 | 0.6% | ||
| sbtofficial | 0 | 2,088,911,897 | 1.2% | ||
| frankrey11 | 0 | 483,933,878 | 100% | ||
| sommylove | 0 | 5,603,174,880 | 100% | ||
| vagabond42069 | 0 | 615,362,491 | 15% | ||
| inibless | 0 | 1,111,879,607 | 15% | ||
| idksamad78699 | 0 | 862,196,242 | 1.2% | ||
| justfavour | 0 | 686,206,823 | 1.2% | ||
| sc000 | 0 | 566,021,069 | 2.4% | ||
| jijisaurart | 0 | 601,102,342 | 1.2% | ||
| clpacksperiment | 0 | 1,297,669,720 | 1.2% | ||
| theoneblog | 0 | 2,263,047,451 | 50% | ||
| humbe | 0 | 1,409,318,055 | 1% | ||
| aaronm04 | 0 | 714,415,645 | 50% | ||
| arduilcelebren | 0 | 836,277,627 | 1.2% | ||
| opticus | 0 | 2,274,661,279 | 1.2% | ||
| rhemagames | 0 | 2,219,581,254 | 1.2% | ||
| tecnoticias | 0 | 8,585,400,304 | 100% | ||
| snippets | 0 | 61,061,982,308 | 100% |
<h3>Congratulations!</h3><hr /><div class="pull-right"><img src="https://images.hive.blog/DQmQLssYuuJP2neoTVUbMRzvAu4Ptg7Vwt92aTM7Z3gNovg/cb-logo-150.png" alt="You have obtained a vote from CHESS BROTHERS PROJECT"/></div><div class="text-justify"><h3>✅ Good job. Your post has been appreciated and has received support from <a href="/@chessbrotherspro"><b>CHESS BROTHERS</b></a> ♔ 💪</h3><p><br>♟ We invite you to use our hashtag <b>#chessbrothers</b> and learn more <a href="/@chessbrotherspro/introducing-chess-brothers-project-the-most-innovative-community-combining-chess-fitness-and-more"><b>about us</b></a>.</p><p>♟♟ You can also reach us on our <a href="https://discord.gg/73sK9ZTGqJ" rel="noopener" title="This is going to take you to the Discord of Chess Brothers"><b>Discord server</b></a> and promote your posts there.</p><p>♟♟♟ Consider <a href="/@chessbrotherspro/teamwork-is-worthwhile-join-the-chess-brothers-healing-trail-supporting-the-work-being-done-and-earning-rewards"><b>joining our curation trail</b></a> so we work as a team and you get rewards automatically.</p><p>♞♟ Check out our <a href="/@chessbrotherspro"><b>@chessbrotherspro</b></a> account to learn about the curation process carried out daily by our team.</p><p><br>🏅 If you want to earn profits with your HP delegation and support our project, we invite you to join the <i>Master Investor</i> plan. <a href='/@chessbrotherspro/master-investor-plan-or-programa'>Here you can learn how to do it.</a></p></div><div class="text-center"><p><br>Kindly</p><p><strong><em>The CHESS BROTHERS team</em></strong></p></div>
| author | chessbrotherspro |
|---|---|
| permlink | re-deploy-simple-blog-in-firebase-cloud-part-1-of-2-eng-esp |
| category | hive-196387 |
| json_metadata | "" |
| created | 2023-12-03 12:35:09 |
| last_update | 2023-12-03 12:35:09 |
| depth | 1 |
| children | 0 |
| last_payout | 2023-12-10 12:35:09 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 1,598 |
| author_reputation | 78,000,753,163,525 |
| root_title | "Deploy Simple Blog in Firebase Cloud Part 1 of 2" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 129,372,783 |
| net_rshares | 0 |
<div class='text-justify'> <div class='pull-left'> <img src='https://stem.openhive.network/images/stemsocialsupport7.png'> </div> Thanks for your contribution to the <a href='/trending/hive-196387'>STEMsocial community</a>. Feel free to join us on <a href='https://discord.gg/9c7pKVD'>discord</a> to get to know the rest of us! Please consider delegating to the @stemsocial account (85% of the curation rewards are returned). You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support. <br /> <br /> </div>
| author | stemsocial |
|---|---|
| permlink | re-taradraz1-deploy-simple-blog-in-firebase-cloud-part-1-of-2-eng-esp-20231203t120142828z |
| category | hive-196387 |
| json_metadata | {"app":"STEMsocial"} |
| created | 2023-12-03 12:01:42 |
| last_update | 2023-12-03 12:01:42 |
| depth | 1 |
| children | 0 |
| last_payout | 2023-12-10 12:01:42 |
| cashout_time | 1969-12-31 23:59:59 |
| total_payout_value | 0.000 HBD |
| curator_payout_value | 0.000 HBD |
| pending_payout_value | 0.000 HBD |
| promoted | 0.000 HBD |
| body_length | 565 |
| author_reputation | 22,918,491,691,707 |
| root_title | "Deploy Simple Blog in Firebase Cloud Part 1 of 2" |
| beneficiaries | [] |
| max_accepted_payout | 1,000,000.000 HBD |
| percent_hbd | 10,000 |
| post_id | 129,372,181 |
| net_rshares | 0 |
 hiveblocks
hiveblocks